この記事では、VSCodeでwordpressのコードを記入した際に、正しいコードなのにエラーとなってしまう場合の解消法について解説します。
VSCodeでWordPressのコードがエラーとして表示される場合の対処手順
それでは、順番に解説していきます。
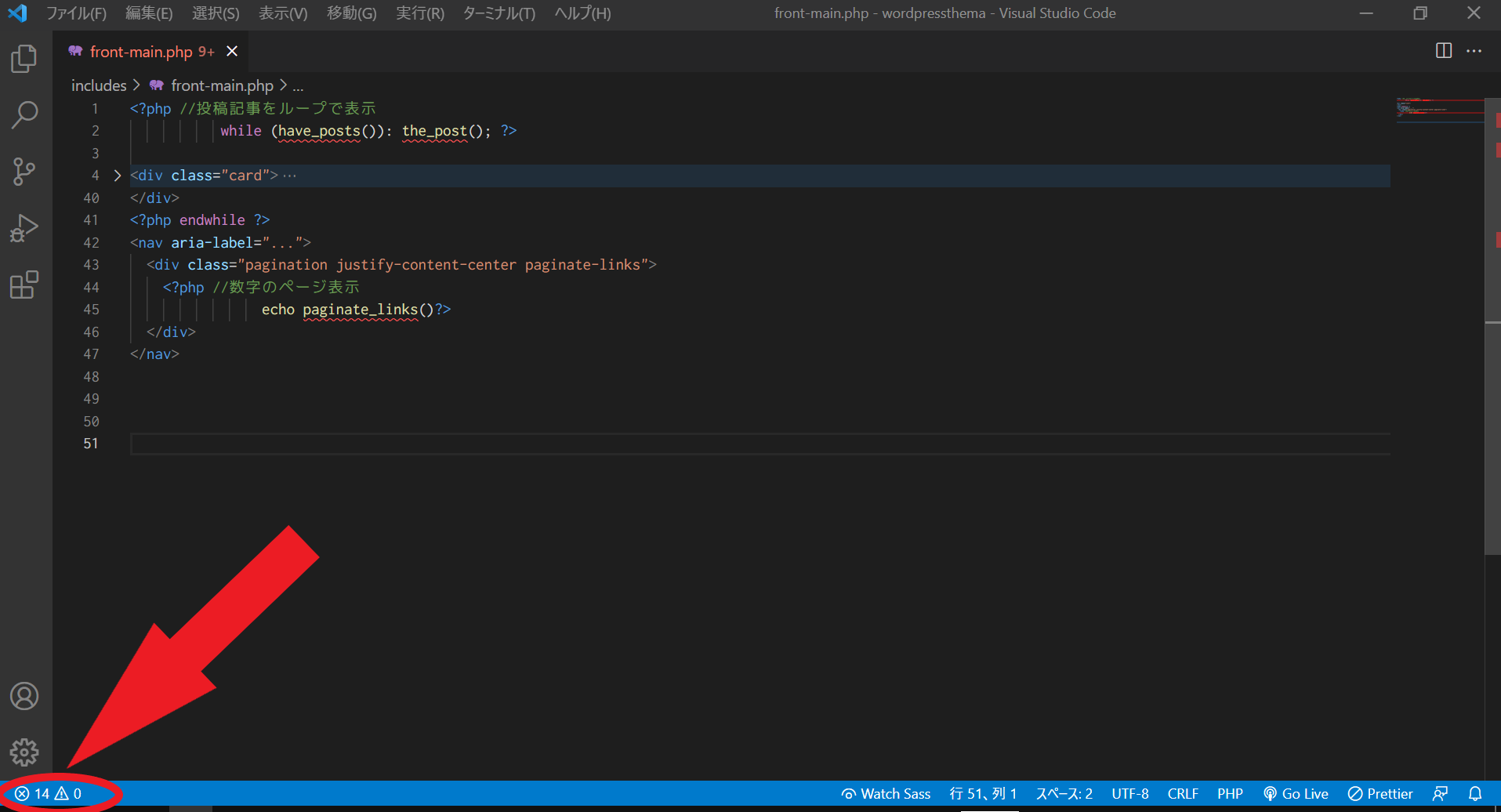
現状として、下の画像のようにエラーが表示されているものとします。
なお、前提としてコードは正しい場合となります。

それでは、ここから具体的な方法の手順です。
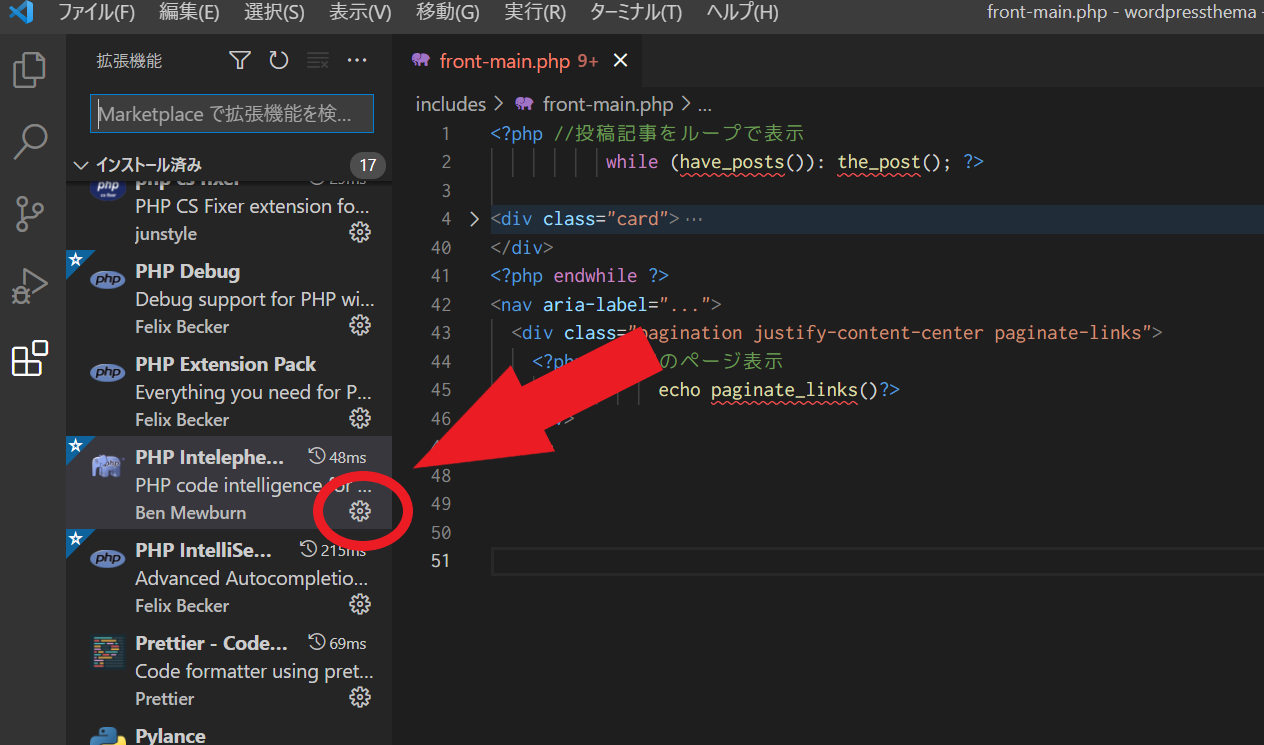
まず、VSCodeの左側のメニューの一番下にある拡張機能を開いて、「PHP Intelephense」の右下にある歯車をクリックしてください。
なお、「PHP Intelephense」をインストールしていない場合は、インストールしてからこの操作を行ってください。

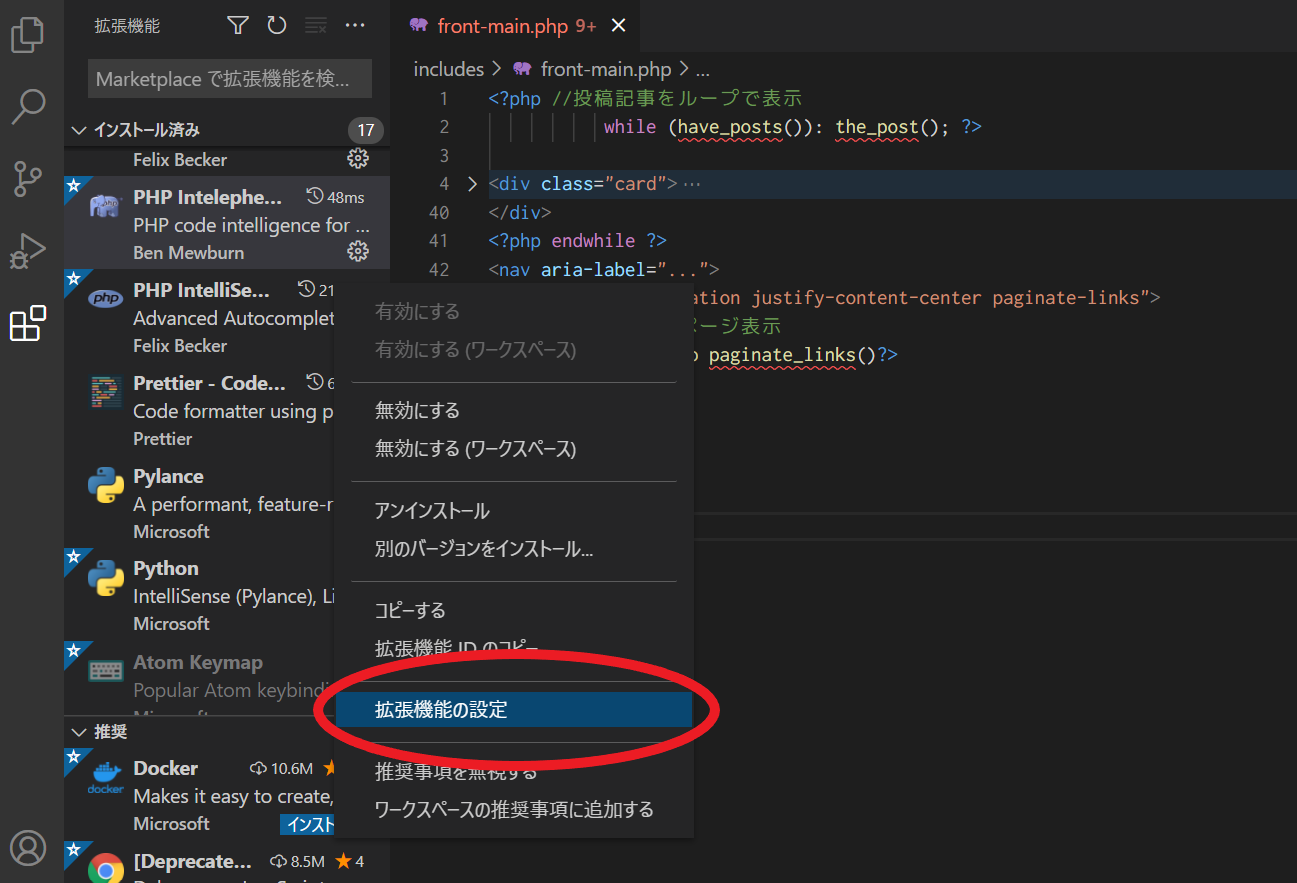
歯車をクリックしたら「拡張機能の設定」を選択してください

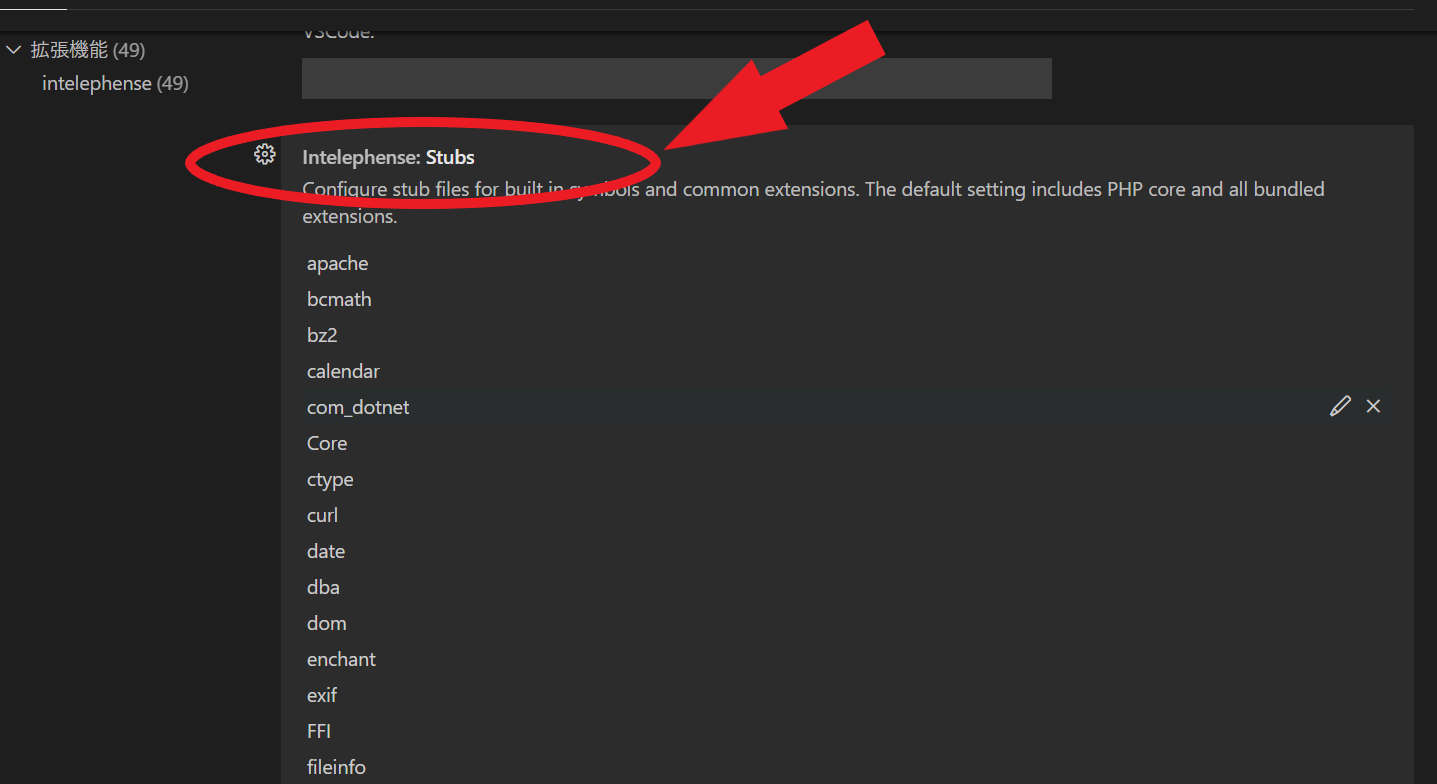
「拡張機能の設定」に移動したら、少ししたにスクロールして、「Intelephense:Stubs」を探してください。

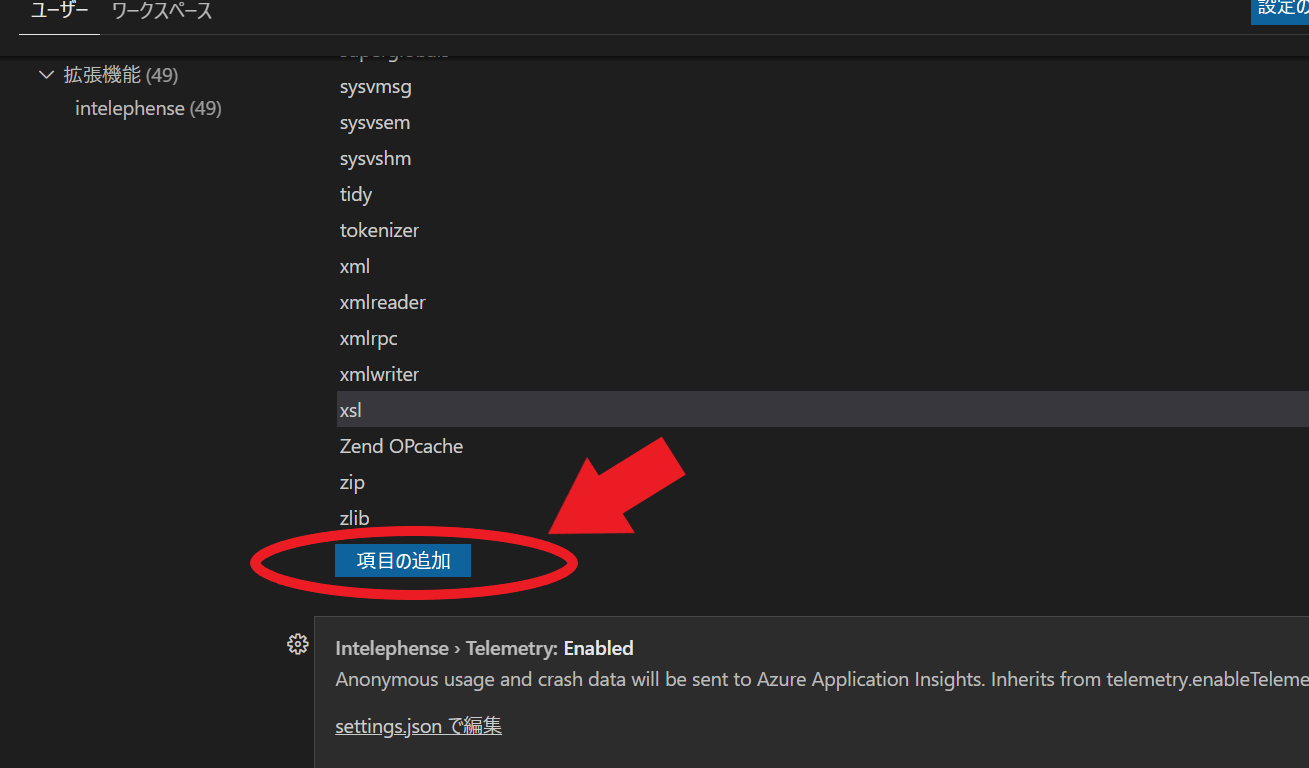
「Intelephense:Stubs」を発見したら、その部分の一番下に、「項目の追加」というボタンがあるのでクリックしてください。

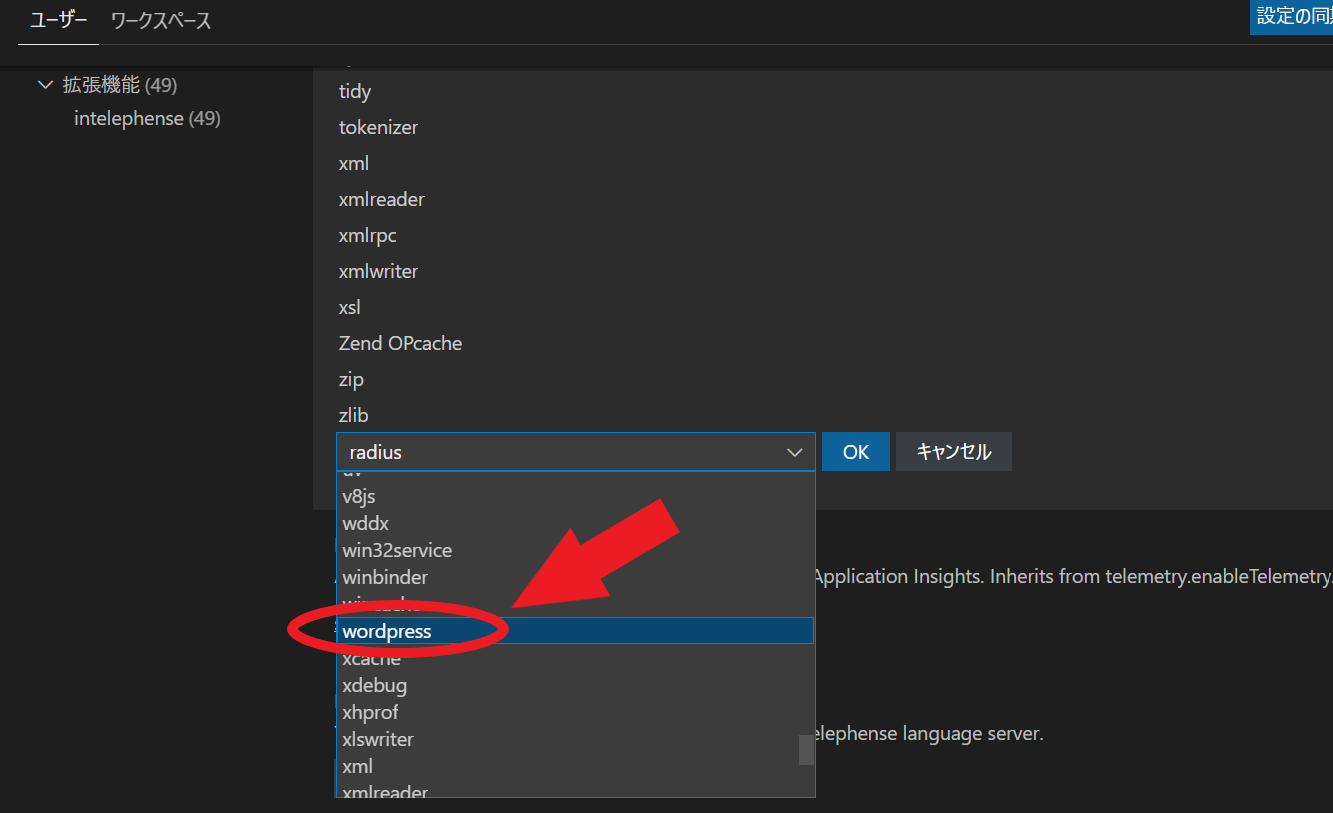
選択肢の中から「wordpress」を選択して「OK」をクリックしてください。
これで、完了です!

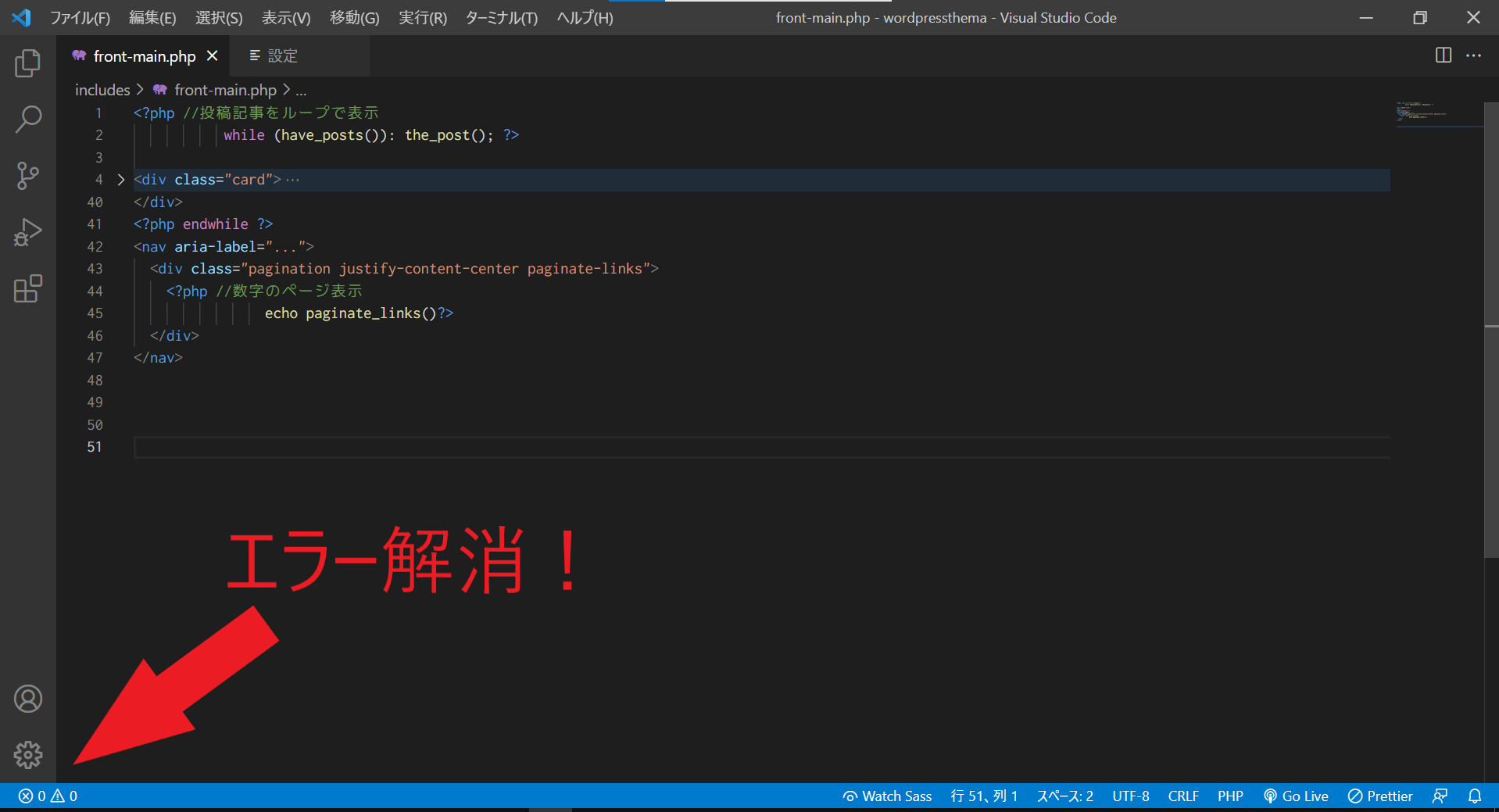
さきほどの画面に戻るとエラーが解消しています。

「最近、独学での学習に限界を感じてませんか?」
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!



