Node.jsで共通する部分をまとめる方法をわかりやすく解説

この記事では、Node.jsのプロジェクトで共通する部分をまとめる方法について解説します。
なお、共通部分をまとめるには、Node.jsのパッケージであるEJSをインストールする必要があります。
EJSのインストールについて下記記事を参考にしてください。

共通するナビゲーションを作成する
それでは、まずHPなどで色々ページで共有するナビゲーションを作成し、それをまとめて行きたいと思います。
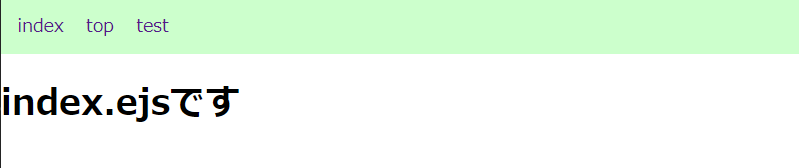
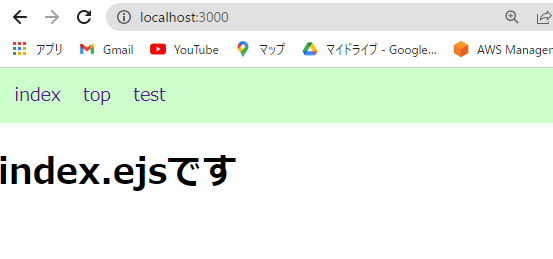
それでは下記のようなナビゲーションを作成していきます。

ナビゲーションの要素を押して画面遷移を行うには、ルーティングを利用します。
※ルーティングについては、下記記事を参考にしてください。

下記のようにapp.jsでは、各URLごとにどのejsファイルを表示するか指定しています。
index.ejsのナビ部分では、aタグを利用してapp.jsで指定したURLを指定することで、そのURLに遷移することが可能です。
【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
app.get('/', (req, res) => {
res.render('index.ejs');
});
app.get('/top', (req, res) => {
res.render('top.ejs');
});
app.get('/test', (req, res) => {
res.render('test.ejs');
});
app.listen(3000);
【views/index.ejs】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
//ナビゲーション
<nav>
<a href="/">index</a>
<a href="/top">top</a>
<a href="/test">test</a>
</nav>
<h1>index.ejsです</h1>
</body>
</html>
headとnavを別ファイルで管理する
ナビゲーション部分など、色々なページで利用する部分は、各ページにそれぞれ記述するのは、ページが増えるごとに面倒ですし管理が大変です。
したがって、一般的に共通する部分は一つのファイルで管理していきます。
ここでは、管理head部分とnav部分を別のファイルで管理し、共通化していきます。
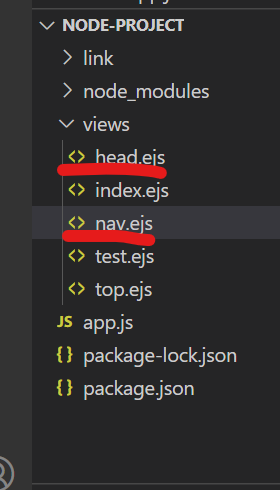
まずは、下記の様に「views」ファイルの中に「head.ejs」と「nav.ejs」を作成します。

ファイルを作成したら、上記で紹介したコードの内、下記画像で赤枠で囲われている部分をそれぞれのファイルに移動させます。

includeを使って、各ファイルで共通部分を呼び出し
上記で、別ファイルに移した部分を各ファイルで呼び出します。
呼び出しをするにはEJSのincludeを使って行い、呼び出したい場所に下記を記述をします。
※「<%-」の部分は「-」であることに注意
<%- include('呼び出すファイル名'); %>
【head.ejs】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
</head>
【nav.ejs】
<body>
<nav>
<a href="/">index</a>
<a href="/top">top</a>
<a href="/test">test</a>
</nav>
【index.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>index.ejsです</h1>
</body>
</html>

【top.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>top.ejsです。</h1>
</body>
</html>

【test.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>test.ejsです。</h1>
</body>
</html>

Node.jsで共通する部分をまとめる方法のまとめ
いかがでしたか?
共通する部分をまとめることで、管理が楽になるので、是非まとめていきましょう!

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!







