この記事では、Node.jsのプロジェクトでスタイルや画像を表示させる方法について、初心者向けにわかりやすく解説します。
なお、Node.jsでCSSを適用したり画像を表示させるには、フレームワークであるExpressを利用します。
Expressのインストール方法は下記記事をご確認ください。

Node.jsでスタイルや画像の表示させる方法
それでは、早速Expressを利用して、スタイルと画像を表示させていきます。
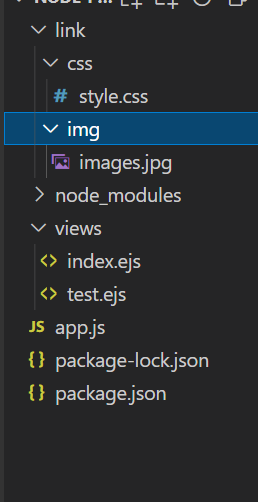
Expressを利用するには、まずファイルがどこに置かれているか指定する必要がありますので、今回は、「link」というファイルを作成し、その中にCSSファイルを画像を格納するファイルを作成していきます。

ファイルを作ったら、app.jsにそのファイルを指定するコードを記載します。
下記の様に「app.use(express.static(‘link’))」でlinkファイルを指定します。
【app.js】
const express = require('express');
const app = express();
//'link'の部分はファイルをしている。
app.use(express.static('link'))
app.get('/', (req, res) => {
res.render('index.ejs');
});
app.listen(3000);
app.jsに上記の様に記述したら、あとは、index.ejsのhead内にスタイルシートを記述します。
【index.ejs】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
linkタグのhref属性に記載するディレクトリはapp.jsで指定した「link」ファイル以下のディレクトリを記載していきます。
ここまで記載したら、あとはCSSファイルにスタイルを記述することで、index.ejsにスタイルを反映させることができます。
【link/css/style.css】
h1{
color: red;
}
ちゃんと画面上にスタイルが反映されていることが確認できます。

画像についても、同様に「link」以降のディレクトリを記載をすれば表示させることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Hello World</h1>
<img src="img/images.jpg" alt="">
</body>
</html>
画像が表示されました!
下記の様に画像が反映されています。

Node.jsを0から学習したい方はこちらの記事を参考にしてください。

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!