この記事では、Node.jsでデータベース(MySQL)から値を取得する方法を初心者向けにわかりやすく解説します。
なお、Node.jsでMySQLを扱うには、mysqlをインストールする必要があります。
インストール方法については、下記記事を参考にしてください。

データベースへ接続されているか確認
データベースから値を取得していきます。
まず、データベースへ接続して設定したデータベース情報が正しいか確認していきます。
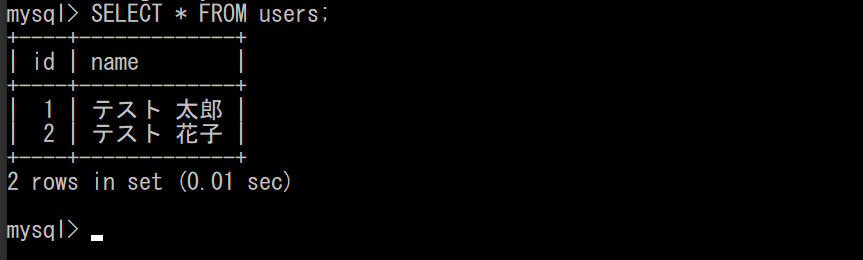
※下記が今回の例として作成したデータベースの情報です。
※ご自身の利用される環境によって異なります。
- ホスト :localhost
- ユーザー : root2 ※自身で設定
- パスワード : ※自身で設定
- ポート : 3305 ※自身で設定
- データベース名 : testdatabase ※自身で設定
- テーブル名 : users ※自身で設定
- テーブルの中身 : ①id ②nameの情報を持っている ※自身で設定

データベースのデータのやりとりは、query( )を使用します。
※下記コードを参照してください。
// MySQLを使うためのコードを貼り付けてください
const mysql = require('mysql');
// 定数connectionを定義して接続情報の書かれたコードを代入してください
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
connection.query(
//SQL文でusersテーブルからすべてのデータ(*は全てのデータ)を取得する命令文
'SELECT * FROM users',
(error, results) => {
console.log(error);
console.log(results);
}
);
query()の第1引数は、クエリ(SQLを利用した命令文)を記述し、第2引数は、クエリ実行後の処理(アロー関数で)を記述します。
なお、第2引数には、アロー関数で2つの引数を設定し、1つめの引数には、接続エラーの場合のデータを、2つの引数には、接続成功した場合の情報が入ります。
※一般的に引数は(error, results)の二つを記述します。
※今回は、値が正しく取得できるか確認するため、コンソール・ログでerrorとresultsを取得してい見ます。
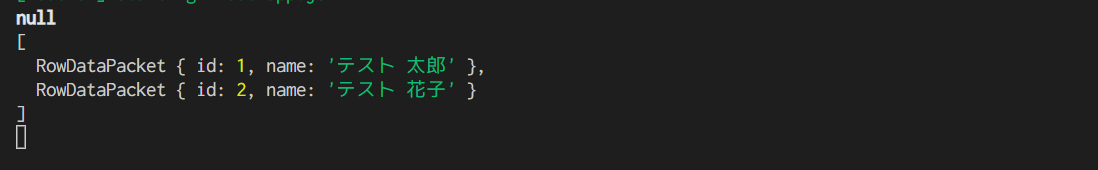
結果です。
console.log(error);に関しては、接続が成功しているため、値がnullとなり、console.log(results);については、テーブルの中身のデータが取得できていることがわかります。

逆に接続が失敗した場合をみてみます。 例としてデータベース名(testdatabase → testに変更)を間違えてみます。
// MySQLを使うためのコードを貼り付けてください
const mysql = require('mysql');
// 定数connectionを定義して接続情報の書かれたコードを代入してください
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'test' //データベース名を間違えてみる
});
connection.query(
//SQL文でusersテーブルからすべてのデータ(*は全てのデータ)を取得する命令文
'SELECT * FROM users',
(error, results) => {
console.log(error);
console.log(results);
}
);
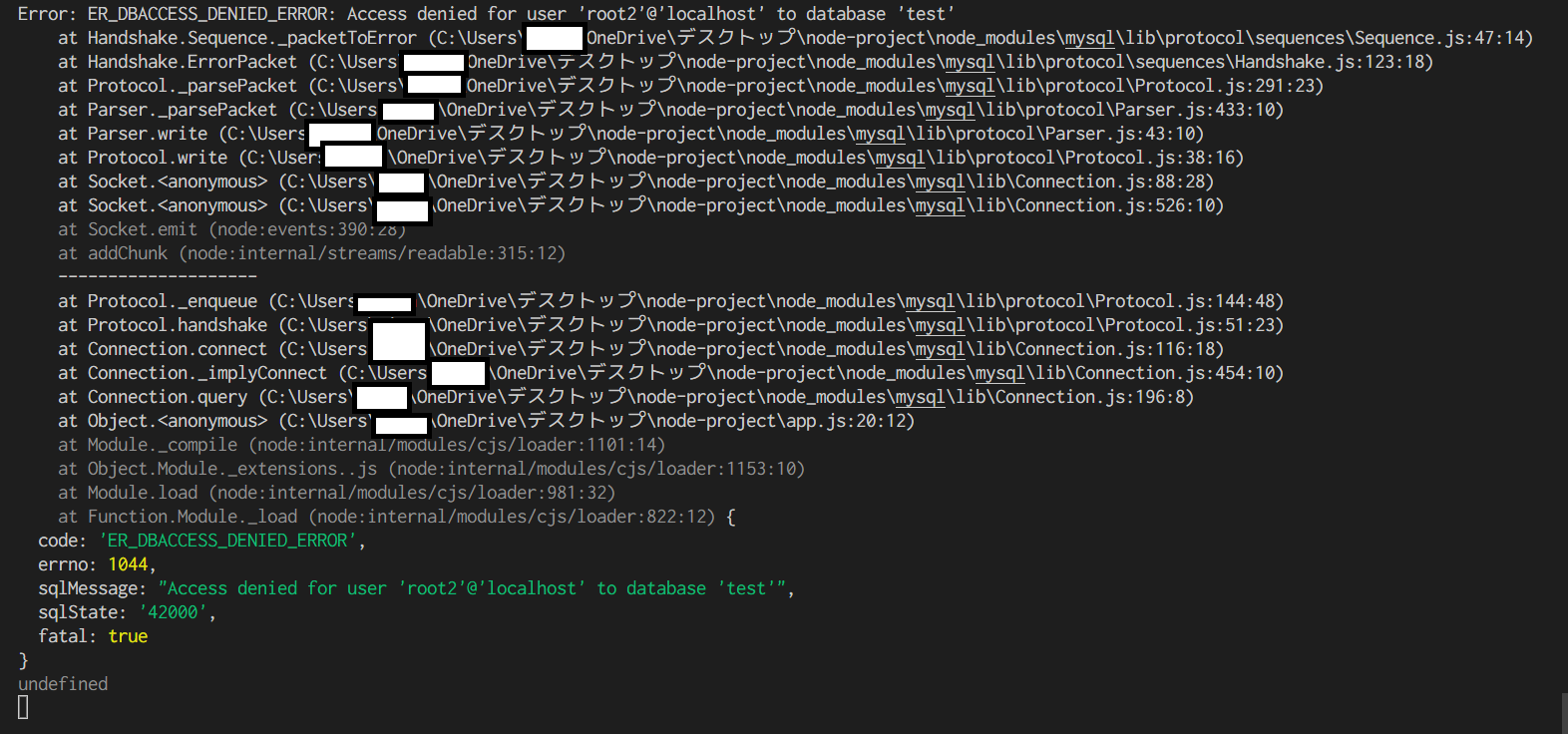
結果です。
console.log(error);に関しては、エラーの内容が記述されており、console.log(results);については、undefinedとなっており、データが取得出来ていないことがわかります。
このようにエラーの場合は、console.log(error)でエラー内容を表示して、エラー内容を確認して修正しましょう。

データベースから取得したデータを表示
データベースから取得したデータを画面に表示させてみます。
データベースのデータを画面に表示させるには、ルーティングの第2引数である「URLにアクセルした際の挙動を記載」する部分に、データベースとのデータのやりとりであるquery()関数を記述していきます。
ルーティングの基本。
app.get('アクセスするURL', (req, res) => {
//URLにアクセルした際の挙動を記載 ⇛ query()関数の構文を記載
});
このルーティングの中にquery()関数の記述をしていきます。
query()の第1引数は、クエリ(SQLを利用した命令文)を記述し、第2引数は、クエリ実行後の処理(アロー関数で)を記述します。
クエリ実行後の処理(アロー関数で)として、render()関数を使って、top.ejsファイルを呼び出します。
rendar()関数は、第2引数に{プロパティ名:値}のオブジェクト型でデータを記載することで、EJSにデータを受け渡すことができます。
※プロパティ名は自由に決めることができ、値は「results」にデータベースのデータが格納されているため「results」を使用します。
app.get('/top', (req, res) => {
connection.query(
'SELECT * FROM users',
(error, results) => {
//クエリ実行後の処理(アロー関数で)を記述
res.render('top.ejs',{userTable:results});
}
);
});
データを受け取る側の記述
受け取る側では、EJSの記述により、値を受け取り表示していきます。
データは、オブジェクト型({userTable:results})で格納されているため、userTableをループ処理(forEach)で回し、「.(ドット)」でつなぐことで、ほしいテーブルの情報を取得できます。
※今回の場合、引数であるuserにカラム名をつなげる「user.id」「user.name」とすると必要なデータを取得できます。
<h1>top.ejsです。</h1>
<% userTable.forEach((user) => { %>
<p><%= user.id %>
<span><%= user.name %></span>
</p>
<% }) %>
</body>
</html>
データベースから値を取得して表示する記述例
【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
app.get('/top', (req, res) => {
connection.query(
'SELECT * FROM users',
(error, results) => {
res.render('top.ejs',{userTable:results});
}
);
});
【top.ejs】
<h1>top.ejsです。</h1>
<% userTable.forEach((user) => { %>
<p><%= user.id %>
<span><%= user.name %></span>
</p>
<% }) %>
</body>
</html>
※データベース上のデータ

※画面に表示された内容。データベース上の内容がきちんと表示されています。



私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!