- VSCodeでインデントを自動で整えるショートカットキー
- VSCodeでインデントのレベルを下げるショートカットキー
- VSCodeでインデントの幅の設定方法
- VSCodeでファイル保存時にインデントを自動で整える方法
- VSCodeでインデントにカラフルな装飾をする方法
正直に言って、インデントをいちいち整えるのって少し手間じゃないですか?
ただ、インデントを整えることで、コードの可読性が向上し、バグなどを減らすことにつながるので絶対にやった方いいのは間違いありません。
この記事では、そんな少し手間なインデントをVSCodeで自動で整える方法などについてわかりやすく解説しています。
「最近、独学での学習に限界を感じてませんか?」
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです・・・
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切に学習方法などなんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!
目次
VSCodeでインデントを自動で整えるショートカット
まず、VSCodeでコードのインデントを自動で整えてくれるショートカットキーを紹介します。
OSごとのショートカットキー以下のとおりです。
- Windowsの場合 「Shift + Alt + F」
- macの場合 「shift + option + F」
- linuxの場合 「Ctrl + Shift + I」
VSCodeでインデントを自動で整えるショートカットを使ってみる
実際にショートカットキーを使ってみます。
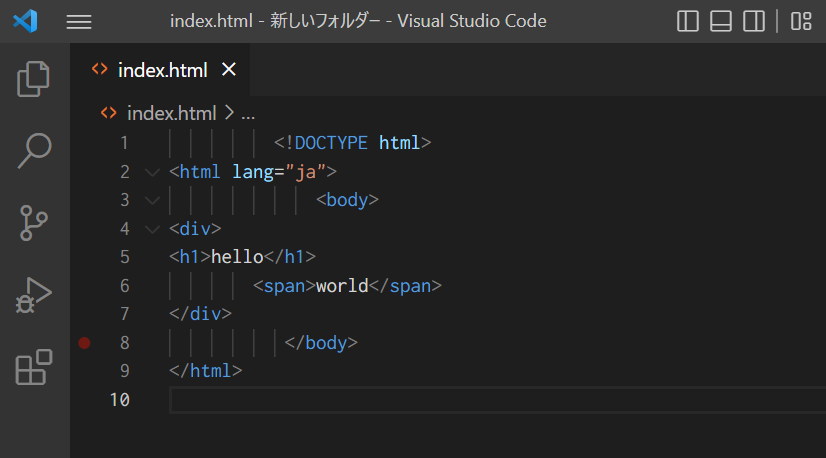
下記の様にインデントがバラバラなコードもショートカットキー押してみると・・・

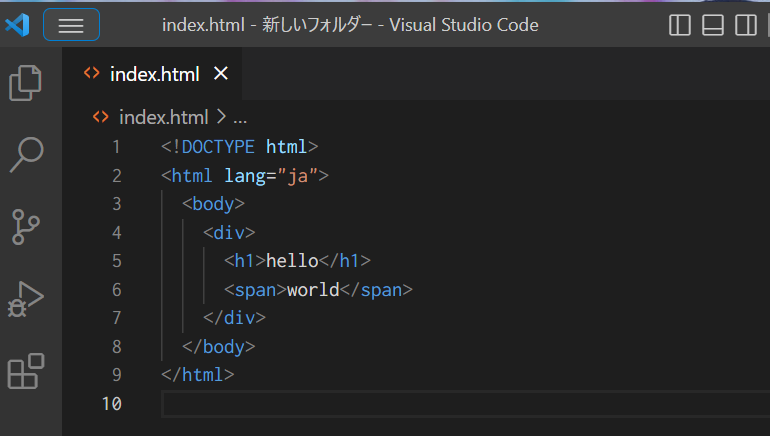
下記の様に一瞬でインデントが整います!

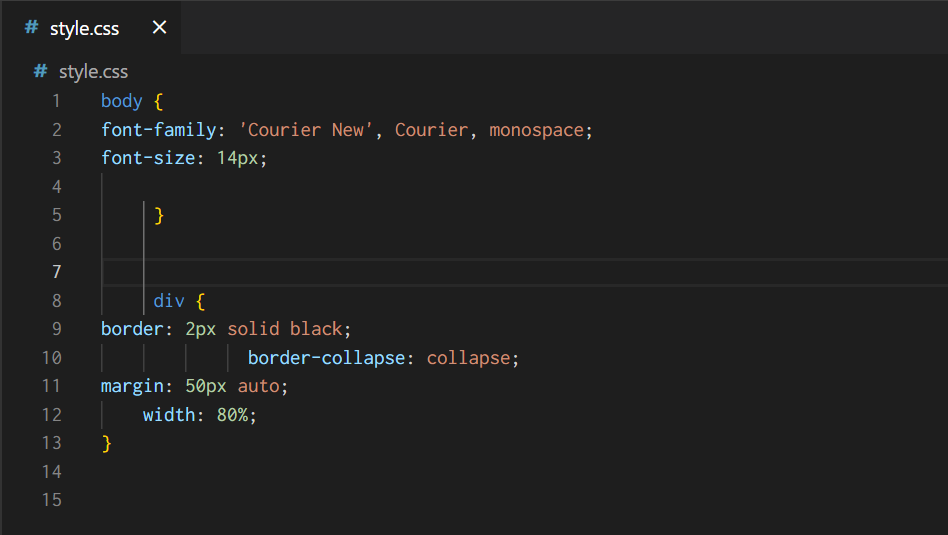
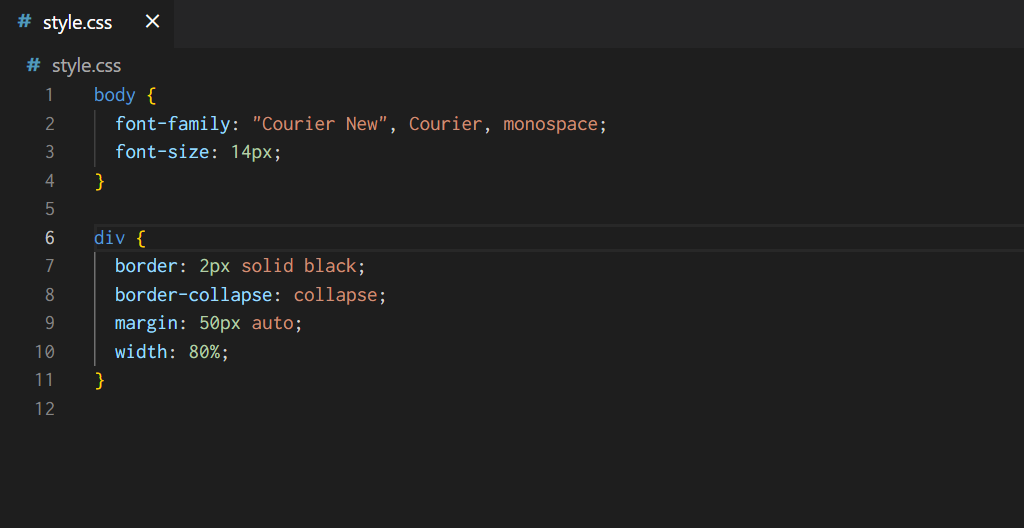
同じくCSSのインデントが整っていないコードもショートカットキーを使えば・・・

一瞬で綺麗なインデントになっています。

VSCodeでインデントを自動で整える拡張機能
また、VSCodeの拡張機能でインデントを自動で整えてくれるのが「Buautify」。

「Buautify」は、JavaScript、JSON、css、Sass、HTMLと多くの言語に対応しているのが特徴です。
「Buautify」については、下記記事で解説しています。

VSCodeでインデントのレベルを下げるショートカット
次に解説するのは、VScodeでインデントを手動で下げたり上げたりするショートカットキーです。
ショートカットキー以下のとおりです。
- インデントのレベルを下げる 「Ctrl + ]」 or 「Tab」
- インデントのレベルを上げる 「Ctrl + [」 or 「Tab + Shift」
VSCodeでインデントのレベルを下げるショートカットを使ってみる
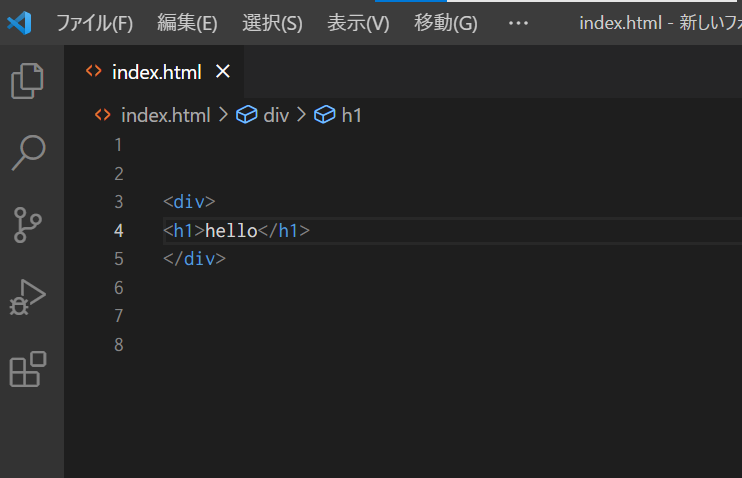
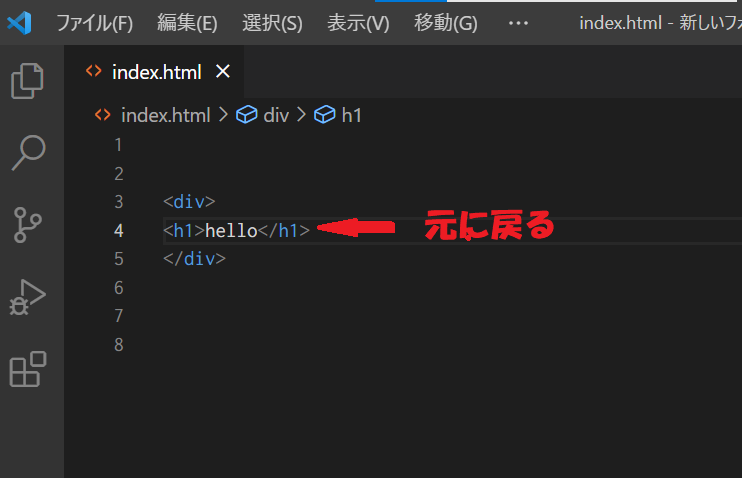
下記のようなコードの<h1>タグの部分で「Ctrl + ]」を押してみると・・・

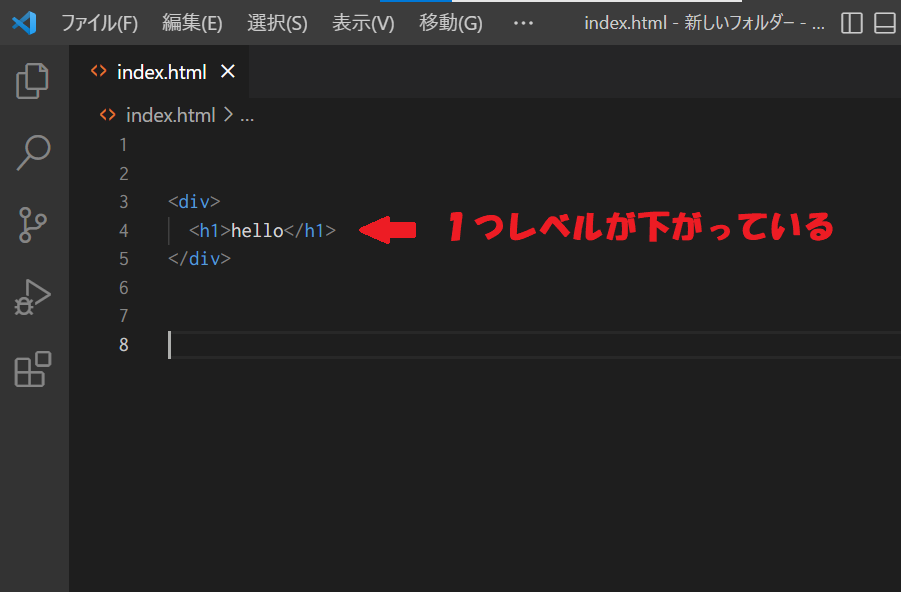
下記の様に、インデントのレベルが1段下がっています。

次に「Ctrl + [」を押すことで、元に戻せています。

VSCodeでインデントの幅を設定する方法
上記で、インデントのレベルを下げるショートカットキーを紹介しましたが、ここでは、VSCodeでインデントの幅を調整する方法について解説します。
ここで言う幅とは、インデントのレベルを1つ下げるのに何個分のスペースをあけるかの設定です。
VSCodeでインデントの幅の確認方法
まず、ご自身のVSCodeの設定がどうなっているか確認する方法です。
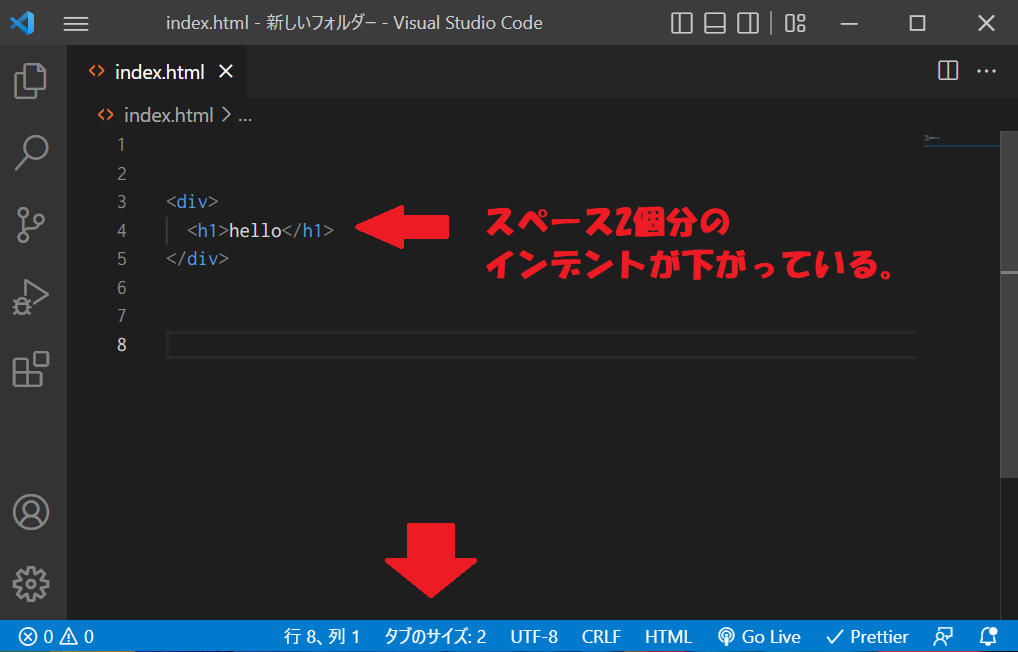
下記画像の様に、VSCodeの下の管理バーの中に「タブのサイズ」もしくは「スペース」と記載がされ、その後ろに数字が記載されていると思います。
これが、現在のインデントのレベル1つ分の幅のサイズとなります。
また、下記画像では<h1タグ>は1レベル分(スペース2個分)インデントが下がっています。

VSCodeでインデントの幅の変更方法
では、幅を変更してみます。
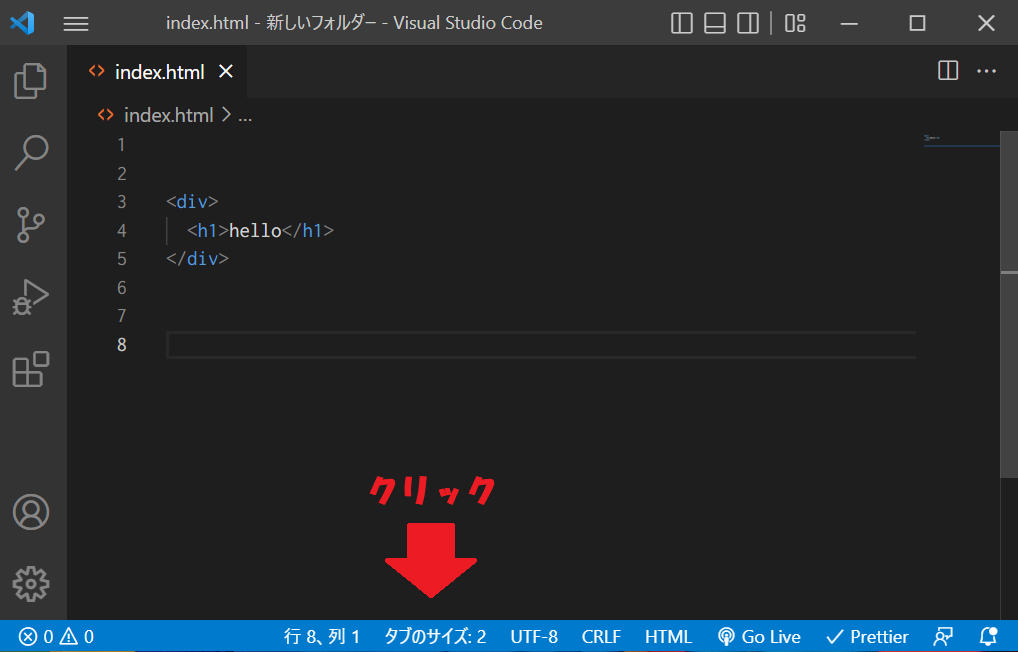
まず、上記で確認した「タブのサイズ」もしくは「スペース」の部分がクリックできるのでクリックしてください。

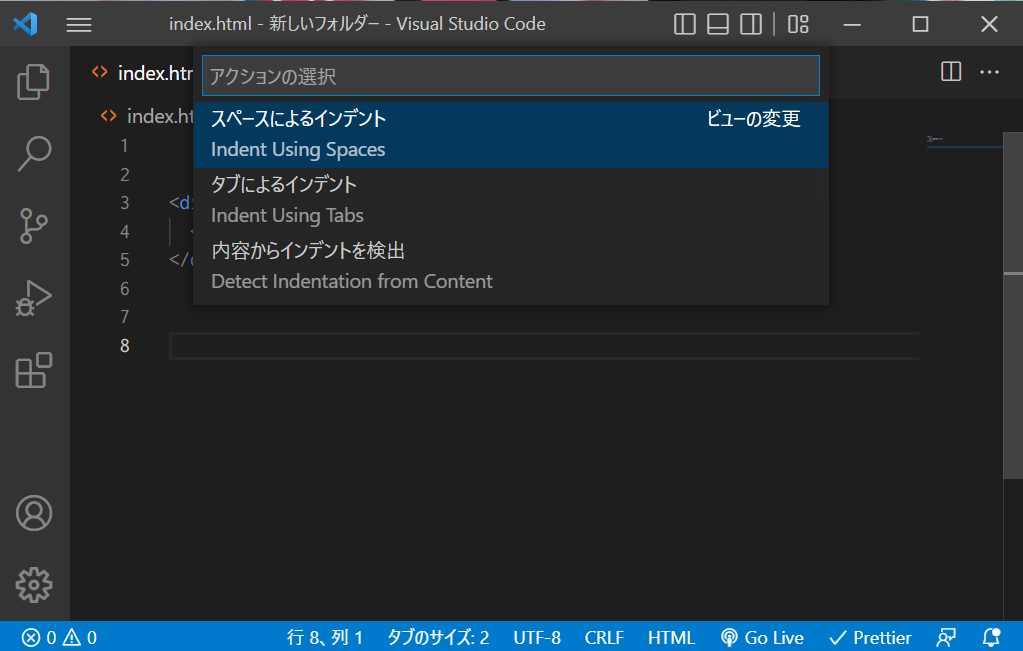
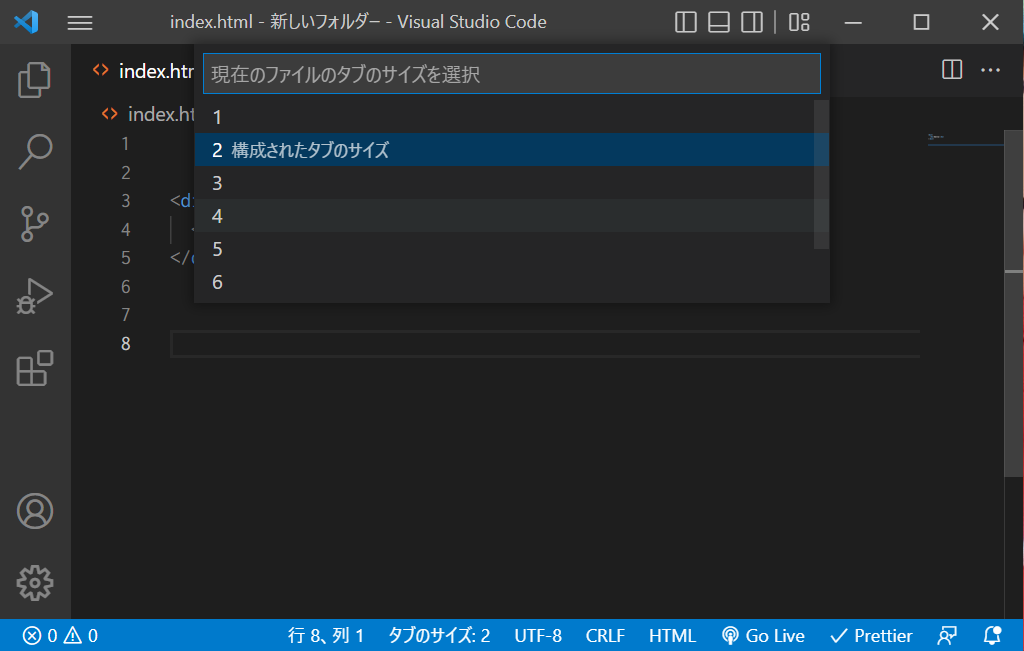
クリックすると、画像のように選択肢が複数出てくるので「スペースによるインデント」もしくは「タブによるインデント」を教えてください。
※どちらでも大丈夫です。

そうすると、インデントレベル1つ分の幅を選ぶことができるので、お好みの幅を選択します。
この例では、「6」を選択して、クリックしました。

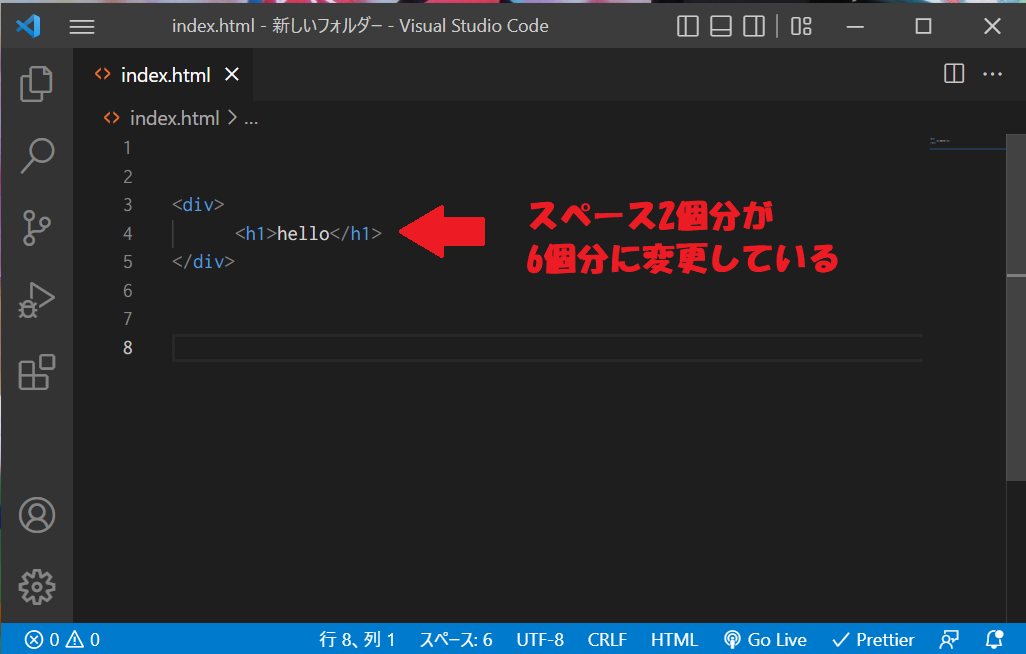
インデントの幅を「6」に変更したことで、下記例の様に、h1タグの前のスペースが広がっています。

VSCodeのインデントを保存時に自動で整える方法
ここまでは、ショートカットキーや手動でインデントを整える方法を解説しました。
次に解説するのが、ファイルを保存する際に自動でインデントを整えてくれる方法です。
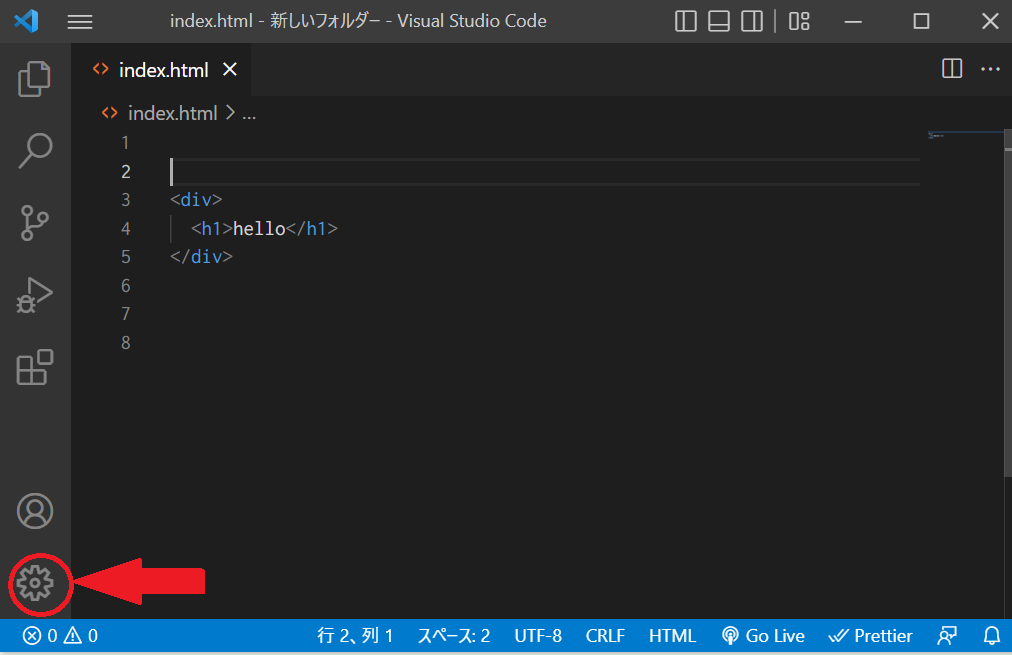
まず、歯車マークをクリックして開きます。

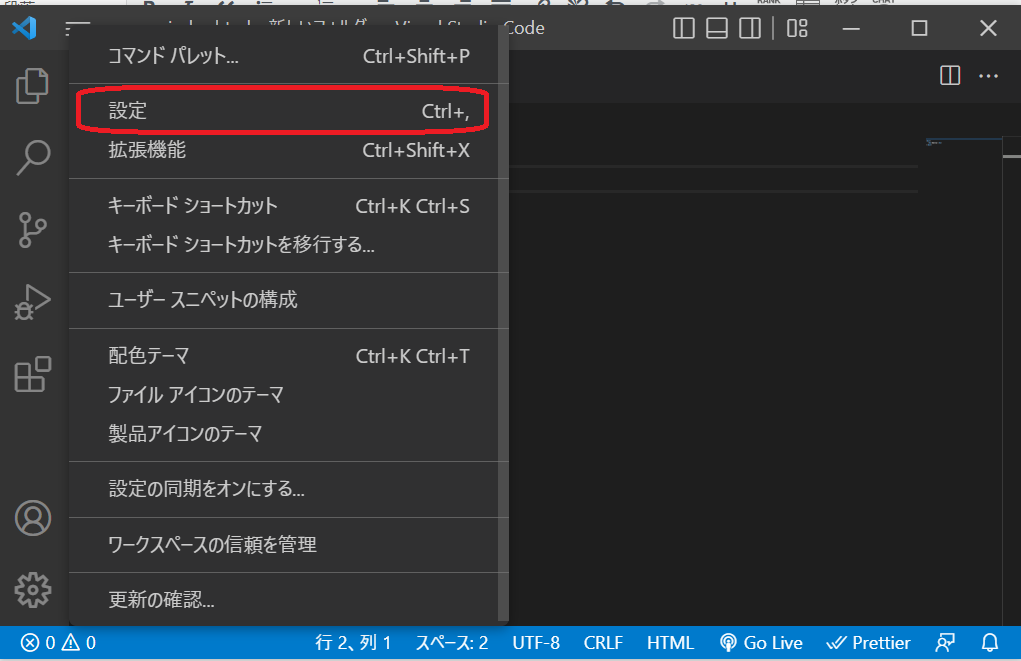
次に、設定をクリックして開きます。

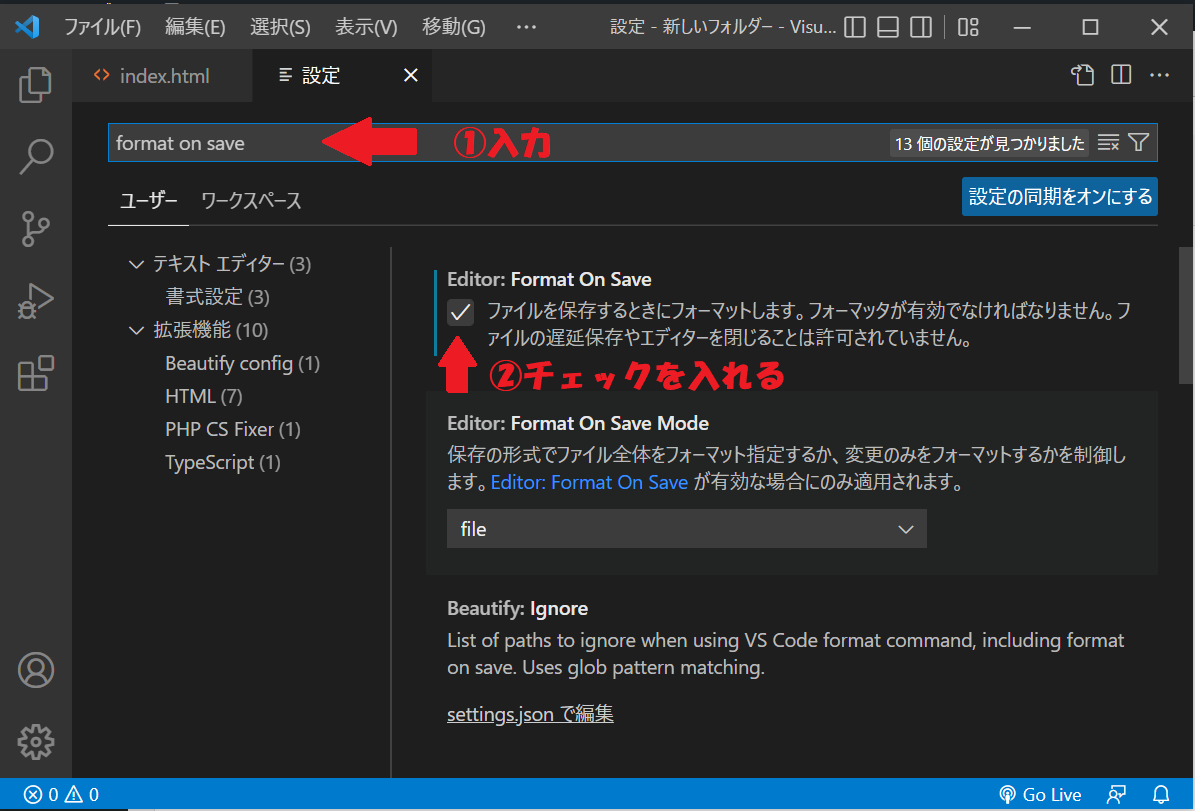
設定を開いたら、検索窓に「format on save」と打ち込んでください。
すると、「Editor:format on save」が表示されるので、チェックをいれます。

これで、保存をするたびにインデントを自動で整えてくれます。
VSCodeのインデントに色を付ける拡張機能
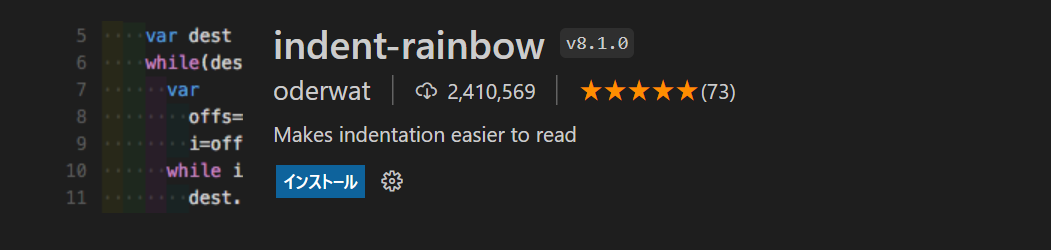
最後に紹介するのが、インデントに色を付ける「indent-rainbow」という拡張機能です。

こちらの拡張機能を使うことで、インデントをカラフルに装飾してくるので、コードが見やすくなり、バグや間違いを減らすことができます。
詳しくは下記記事で解説しています。

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!