Node.jsでは、「node app.js」とコマンドを実行することでローカルサーバーでの起動をさせることが可能です。
※詳細は下記記事を参照。

しかし、この方法だとjsファイルを変更した場合、手動で毎回サーバーを再起動する必要があります。
この記事では、それを回避するため、Node.jsのパッケージであるnodemonで自動でサーバーを再起動する方法について解説します。
Node.jsのnodemonをインストール
初めにnodemonというnpmパッケージをインストールします。
まずは、コマンドプロンプト(VScodeのターミナルでOK)でNode.jsのプロジェクトファイルのディレクトリ(package.jsonのファイルがあるディレクトリ)に移動します。
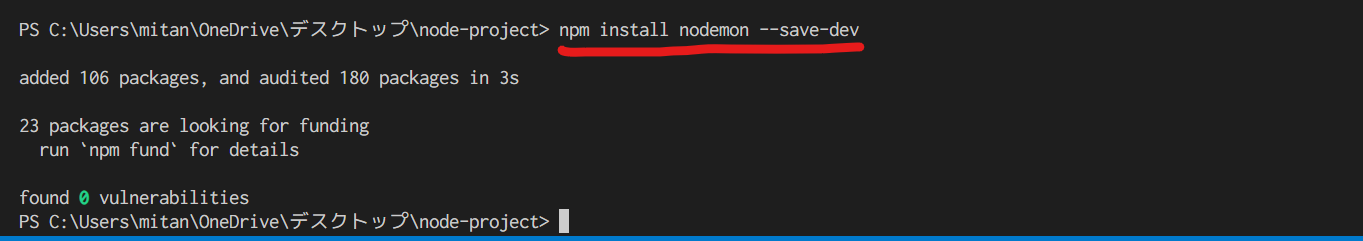
そして、下記コマンドを実行して、nodemonをインストールします。
npm install nodemon --save-dev
こんな感じになればインストール出来てます。

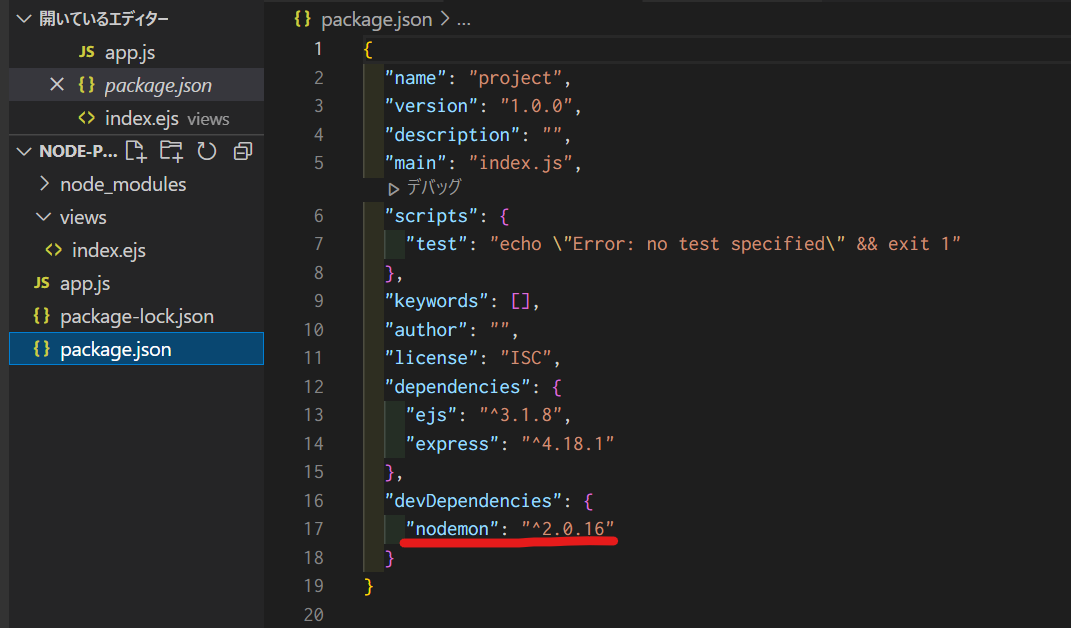
インストールしたら、「packge.json」を確認します。
下記の様にnodemonが記載されているか確認します。

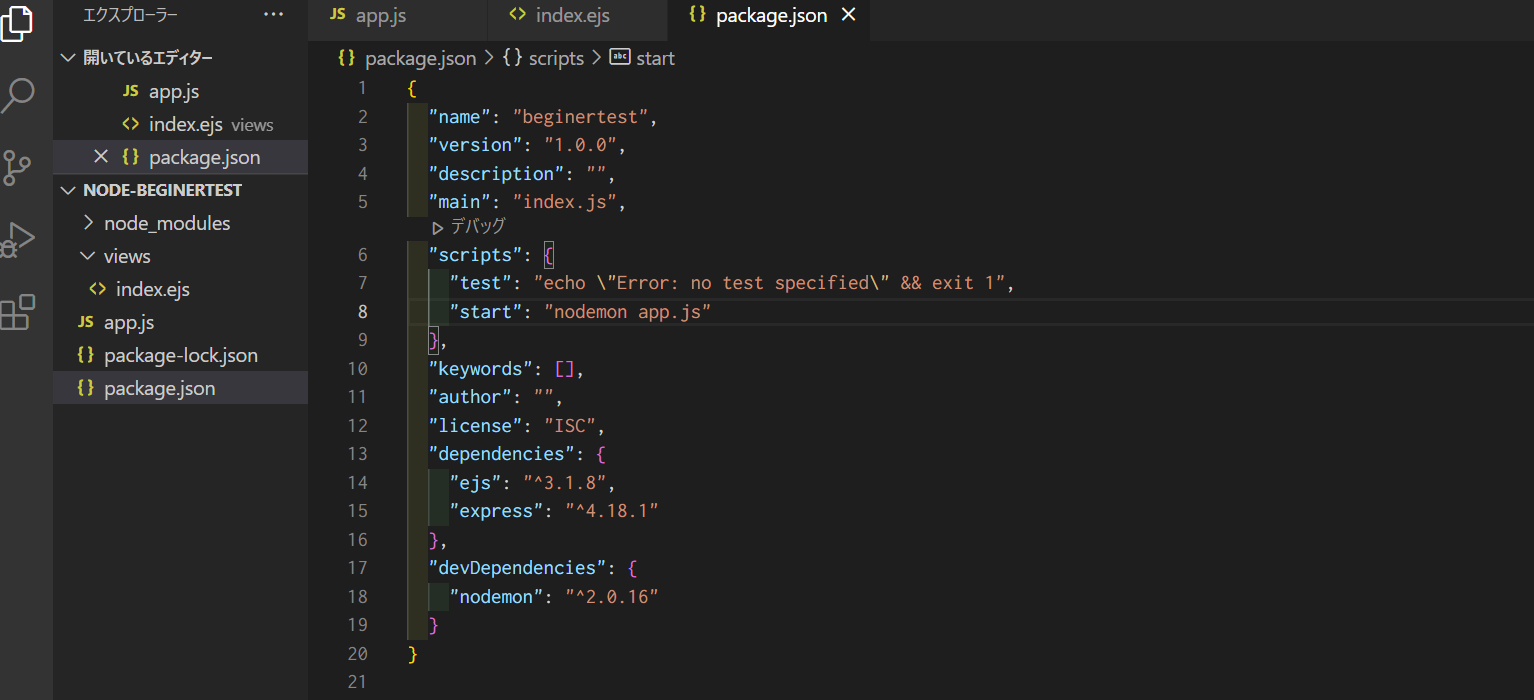
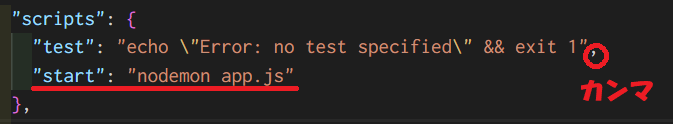
確認出来たら、「package.json」の”scripts”の部分に下記を追加してください。
"start": "nodemon app.js"
※「app.js」が「package.json」と違う階層にある場合には、
「 “start”: “nodemon src/app.js”」など階層で記載。


Node.jsのnodemonで自動でサーバーが再起動されるか確認
ここまで出来たら、ターミナルで下記を実行し、その状態でブラウザを開いて「localhost:3000」にアクセスします。
npm start

表示が確認出来たら、次はJSファイルの変更が反映されるか確認します。
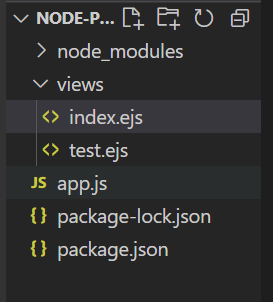
下記の様に「views/test.ejs」を新規に作成してください。

ファイルを追加したら、test.ejsに下記コードを追加します。
【test.ejs】
<h1>test</h1>
app.jsにtest.ejsのページを表示させるルーティングを追加します。
※ルーティングについて下記記事を参照してください。

【app.js】
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.render('index.ejs');
});
//この部分を追加します。
app.get('/test', (req, res) => {
res.render('test.ejs');
});
app.listen(3000);
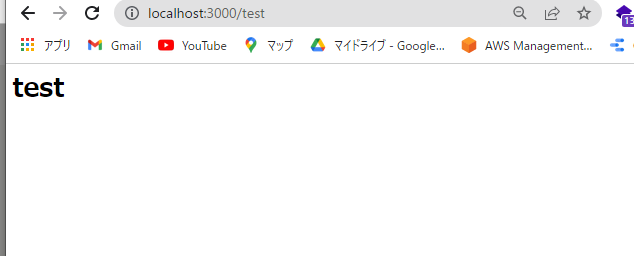
ここまで出来たら、test.ejsが表示されるか確認します。
「localhost:3000/test」にアクセスできるか確認して出来れば、自動でサーバーが再起動されています。

Node.jsのnodemonで自動でサーバーを再起動する方法のまとめ
- nodemonをインストール
- packge.jsonのscriptsに追記
- ちゃんと動くかコードを修正してみる。
いかがでしたか?
nodemonを使って自動でサーバーを再起動することで、作業の効率化が図れるので、是非インストールしましょう。

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!