【画像で解説】Node.jsのルーティングと基本的なファルダ構成について解説

この記事では、Node.jsの基本となるルーティングとファルダ構成について初心者向けにわかりやすく解説します。
なお、ルーティングは、Node.jsのフレームワークであるExpressをインストールする必要があります。
Expressのインストール方法については、下記記事を参照してください。

Node.jsのルーティングとは
まず、ルーティングですが、アプリケーションが特定のエンドポイントに対するクライアント要求に応答する方法として、URI (またはパス) と特定の HTTP 要求メソッド (GET、POST など) を決定することです。
ちょっと言葉が難しかったのでわかりやすく言うと、画面遷移などする時に、画面を切り替えるための管理をするのがルーティングです。
そのルーティングをNode.jsでは、基本的にExpressを使用し行います。
Node.jsの基本的なファルダ構成
ここで、Node.jsを扱うための最低限必要なフォルダ構成について解説します。
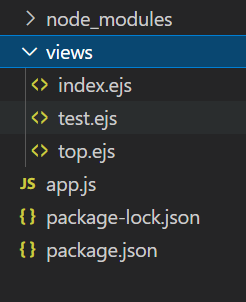
基本的なファイル構成は下記のようになります。

まず、一番重要なファイルが「app.js 」で司令塔のような存在のファイルです。
このファイルは、アプリのメインファイルで、アプリ全体・すべてのリクエストに共通する設定・処理を記述します。
今回解説するルーティングもここに記述していきます。
次に、実際に必要なのが、viewsファルダ。ここには、実際に画面に表示されるUIのファイルを格納していきます。
格納するファイルの拡張子は、別の記事で紹介するEJSというNode.jsのパッケージを使うため、「ejs」としてます。
最後に、下記3つファルダ・ファイルは基本的にプロジェクトを作成した際に既に作られている設定などのファイルなので、実際にコードを記述したりなどは基本的にしません。
- node_mofules
- package-lock.json
- package.json
なお、今回の初心者向けのものでは使用しませんが、通常、プロジェクトが大きくなっていくと、ルーティングは「routes」という別のファルダを用意して、管理していくのが一般的です。
※今回の解説では、すべてのルーティングをapp.jsに記述していきます。
ルーティングで画面に表示をする
それでは、実際にルーティングを使って、画面に表示する方法を解説していきます。
ルーティングの基本は「app.js」に以下のように記述していきます。
※なおルーティングを行うには、Expressをインストールしてある必要があります。
【app.js】
//expressを読み込み
const express = require('express');
//expresssを使用するための準備
const app = express();
app.get('アクセスするURL', (req, res) => {
//URLにアクセルした際の挙動を記載
});
最初の2行は、Expressを利用するのに必須となります。
app.get( )の第1引数には、アクセルするURLを記載し、第2引数にはアロー関数でURLにアクセスした際の挙動を記載します。
表示方法の具体的な例
実際の例としては、下記のようになります。
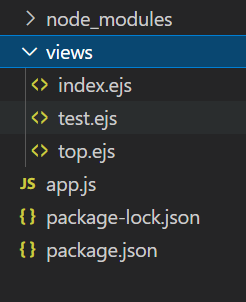
まず、URLにアクセスした際に、実際に表示されるページは、「views」フォルダ配下に格納します。
※今回は、「index.ejs」「top.ejs」「test.ejs」を格納してあります。

index.ejsとtop.ejsとtest.ejsにはそれぞれ以下が記載されています。



そしてapp.jsに以下の様に記載します。
//expressを読み込み
const express = require('express');
//expresssを使用するための準備
const app = express();
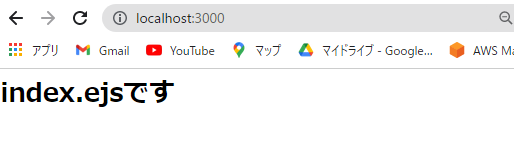
//「localhost:3000」にアクセスすると「index.ejs」が表示される。
app.get('/index', (req, res) => {
res.render('index.ejs');
});
//「localhost:3000/top」にアクセスすると「top.ejs」が表示される。
app.get('/top', (req, res) => {
res.render('top.ejs');
});
//「localhost:3000/test」にアクセスすると「test.ejs」が表示される。
app.get('/test', (req, res) => {
res.render('test.ejs');
});
app.listen(3000);
上記の例だと、app.get()の第1引数に設定したURLにアクセスすることで、それぞれのページが表示されます。
第2引数のアロー関数の中にあるres.render(”表示させるページ”)で表示させるファイル(「Views」ファイル配下)を指定します。
このようにすることで、下記のように指定したURLにアクセスすることで、それぞれの「index.ejs」「top.ejs」「test.ejs」が表示されています。



ローカル画面への表示方法については、下記記事を参考にしてください。

getの第2引数のreq,resについて
ここまで説明をしていないget()の第2引数にあるreqとresは、
- reqはリクエストの略
- resはレスポンスの略
それぞれの引数は、サーバーに対して行ったリクエストとレスポンスの情報が入っています。
app.get('アクセスするURL', (req, res) => {
//URLにアクセルした際の挙動を記載
});
今回の例では、getでサーバーに指定したURLに対してページを表示させる要求をしており、それに対してのレスポンスとして、res.render(”表示させるページ”)としてサーバーから返答があったということになります。

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!