【画像で解説】Node.jsの新規プロジェクトを作成する方法

この記事では、Node.jsの新規プロジェクトを開始するための手順をわかりやすく解説します。
なお、Node.jsのプロジェクトを作成するためには、ご自身のローカル環境にNode.jsとnpmをインストールする必要があります。
まだ、インストールされていない場合は、下記記事を参考にしてください。

Node.jsの新規プロジェクト作成手順
それではNode.jsの新規プロジェクトを作成していきます。
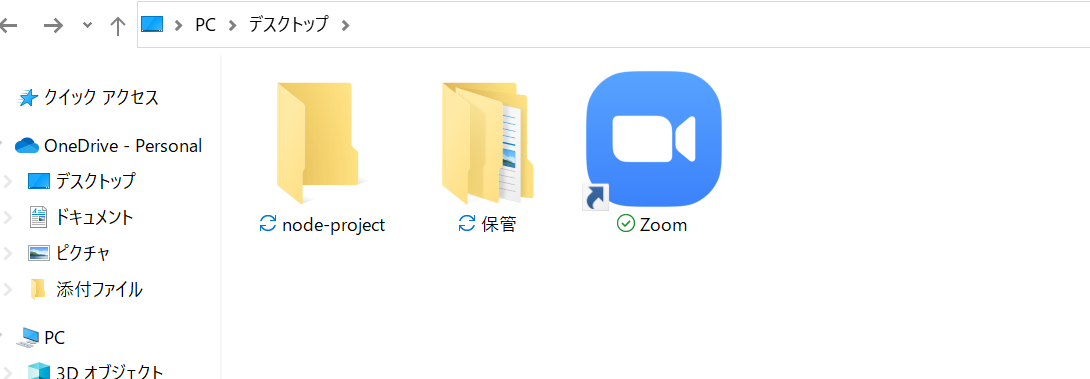
まずは、プロジェクトのファイルを作成します。
例では、デスクトップに「node-project」というファイルを作成しました。
空のファイルです。ファイルの場所やファイル名はご自身でお好きに設定してください。

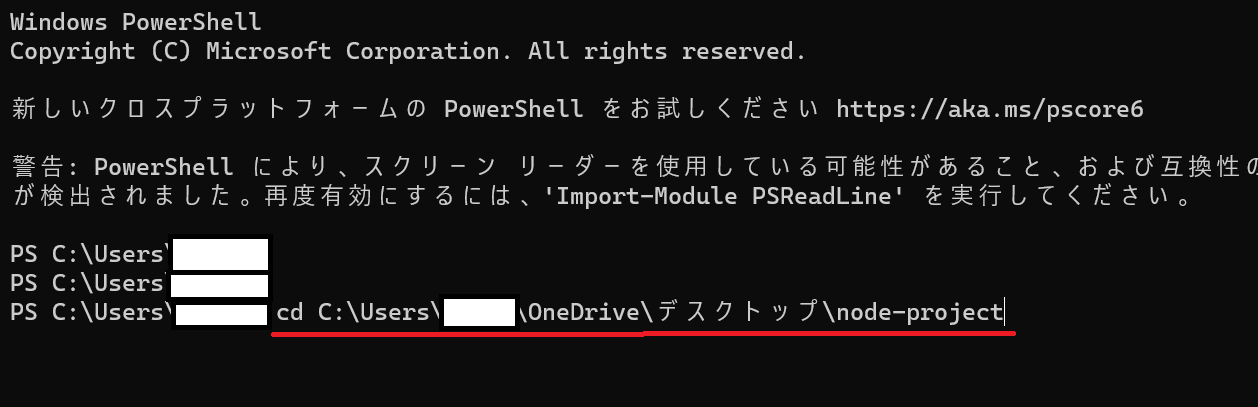
次にコマンドプロンプトを開き、作成したファイルに移動します。
移動は、「cd ディレクトリ」で移動できます。

移動すると下記の様に、移動した現在の場所が表示されます。

移動したらそのディレクトリで、以下のコマンドを実行し、package.jsonを生成します。
npm init --yes
下記のようになれば成功です。

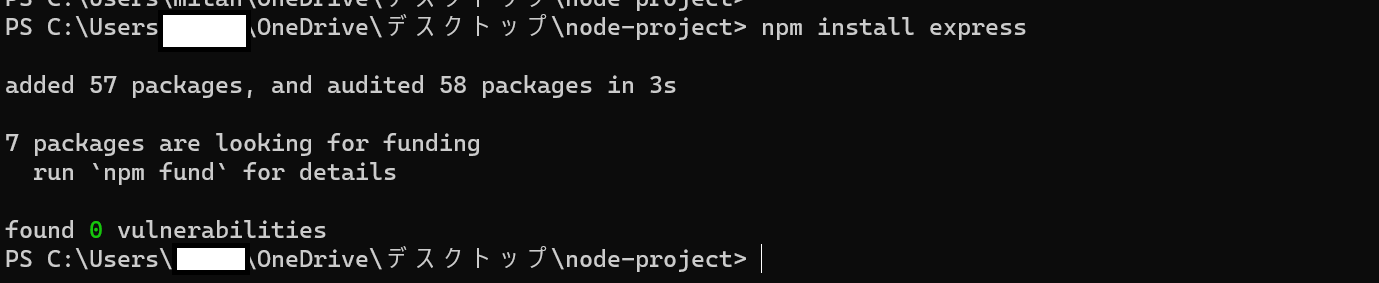
次に、以下のコマンドを実行して、Node.jsのフレームワークであるexpressをインストールします。
※expressは別途下記記事で解説しておりますが、ここではいったんインストール出来ればOKです。

npm install express
下記のようになれば成功です。

次に、ejsモジュールをインストールします。
※ejsは別途下記記事で解説しておりますが、ここではいったんインストール出来ればOKです。

npm install ejs
下記のようになれば成功です。

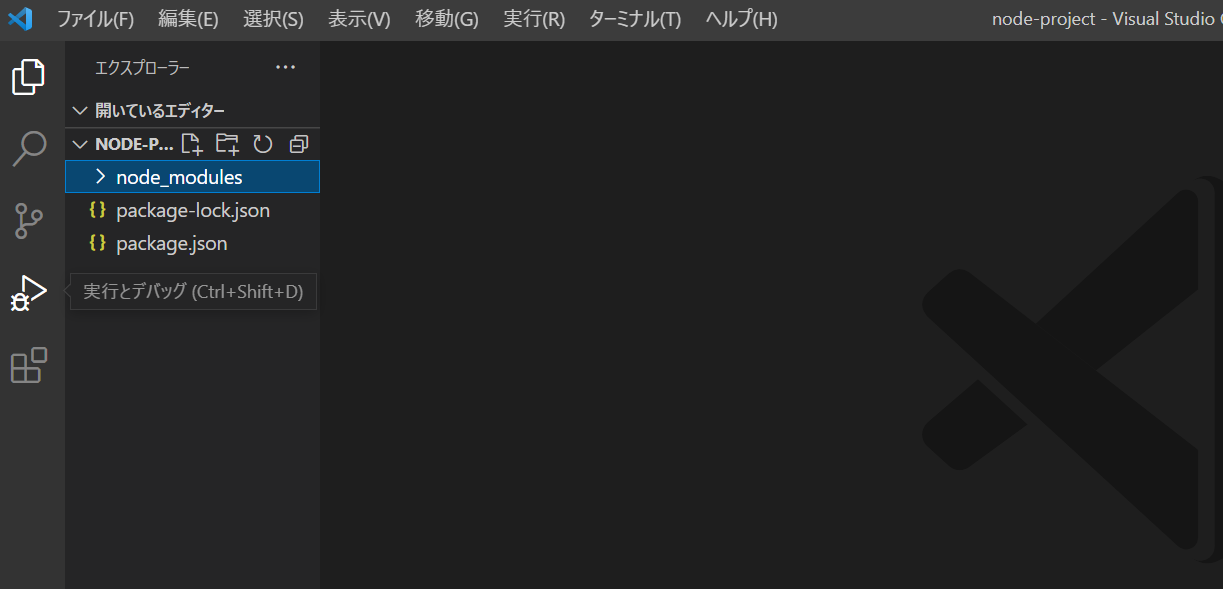
ここまで出来たら、VSCodeで作成したファイルを開きます。
ファイル構成はこんな感じになっているはずです。

ここまで出来れば、Node.jsの新規プロジェクトが完成となります。
Node.jsをローカルサーバー上でページを表示
それでは、ローカルサーバーでページを表示させます。
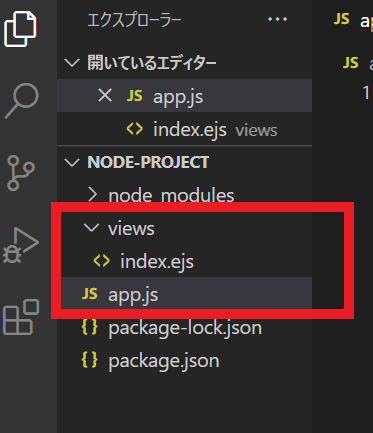
まず、下記のように「app.js」と「views/index.ejs」ファイルを作成します。
※「app.js」はpackage.jsonと同じ階層

ファイルを作ったら、以下のコードをそれぞれのファイルに張り付けます。
※ここではページを表示するためだけなのでコード自体は理解はしなくて大丈夫です。
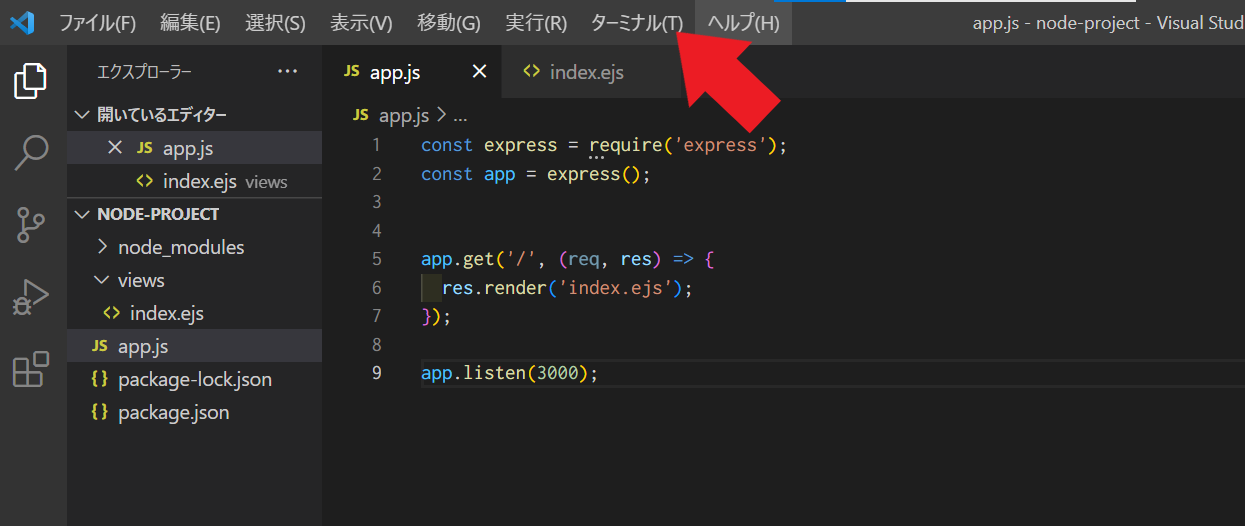
【app.js】
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.render('index.ejs');
});
app.listen(3000);
【index.ejs】
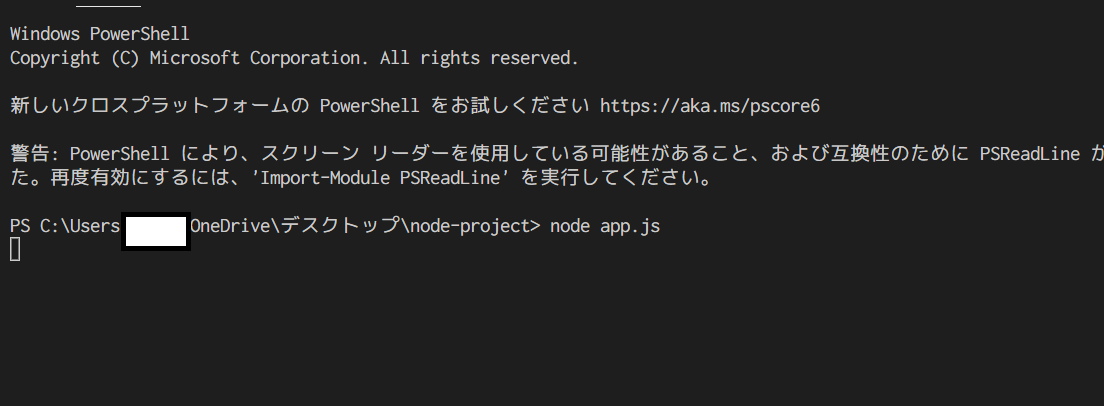
<h1>Hello World</h1>ここまでできたら、ターミナルを開らき、下記コマンドを実行します。

node app.js
コマンドを実行しても特に変化がないですが、その状態でブラウザを開いて「localhost:3000」にアクセスします。 このように ”Hello World” と表示されれば成功です!

「localhost:3000」にアクセルして下記のように表示されれば成功!!

Node.jsの新規プロジェクト作成手順のまとめ
いかがでしたか?
ファイルがインストールされページが表示されれば、Node.jsの新規プロジェクトをローカル上に作成出来ていますので、開発を始めることが可能です。
なお、上記の方法で表示させる場合、コードを修正するたびに「node app.js」とコマンドを打つ必要で出てしまいます。
それを回避するために、コードが修正されると自動でサーバーを再起動させる方法があるので、下記記事を参考にしてみてください。

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!