【画像で解説】Node.jsでデータベース(MySQL)の値を編集する方法

この記事では、Node.jsでデータベース(MySQL)に値を追加する方法を初心者向けにわかりやすく解説します。
なお、Node.jsでMySQLを扱うには、mysqlをインストールする必要があります。
インストール方法については、下記記事を参考にしてください。

目次
データベースの値を編集
Node.jsを使って、画面上でデータベースにアクセスして登録されている値の編集をしていきます。
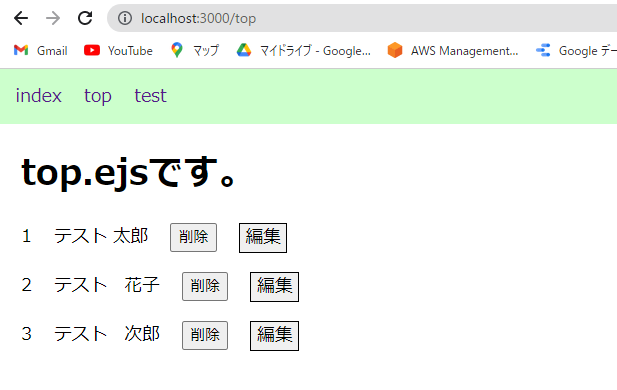
まずは、値を編集するためのボタンを作成します。
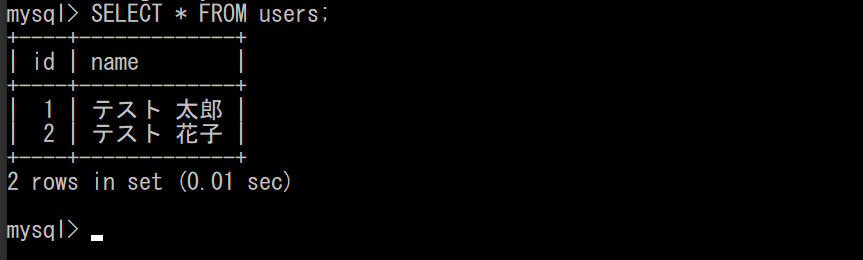
※下記が今回の例として作成したデータベースの情報です。
※ご自身の利用される環境によって異なります。
- ホスト :localhost
- ユーザー : root2 ※自身で設定
- パスワード : ※自身で設定
- ポート : 3305 ※自身で設定
- データベース名 : testdatabase ※自身で設定
- テーブル名 : users ※自身で設定
- テーブルの中身 : ①id ②nameの情報を持っている ※自身で設定

編集ボタンを作成
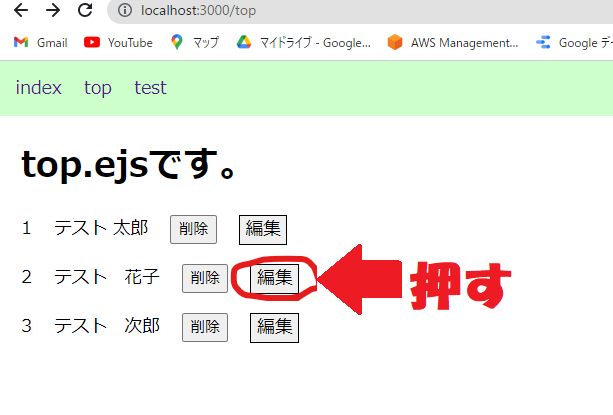
編集ボタンは、データベースのデータを順番に出力し表示させている中に記述していきます。
編集ボタンは、aタグで作成し、ルートパラメーターを設定して、押された編集ボタンのidをURL上で取得していきます。
【top.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>top.ejsです。</h1>
<% userTable.forEach((user) => { %>
<div>
<p><%= user.id %></p>
<p><%= user.name %></p>
<form action="/delete/<%= user.id %>" method="post">
<input class="testBtn" type="submit" value="削除">
</form>
<a class="abtn" href="/editing/<%= user.id %>">編集</a>
</div>
<% }) %>
</body>
</html>

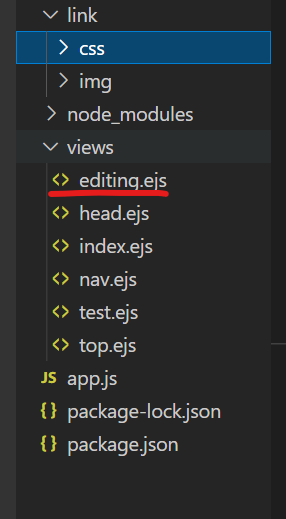
また、編集ボタンの遷移先として新しく「editing.ejs」ファイルを作成します。

画面遷移のルーティングの記載
上記のaタグで送信されたデータを受け取り、編集画面にするルーティングを記載していきます。
全体の記述は以下のようになります。
【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
app.get('/editing/:id', (req, res) => {
connection.query(
'SELECT * FROM users WHERE id=?',
[req.params.id],
(error, results) => {
//クエリ実行後の処理(アロー関数で)を記述
res.render('editing.ejs',{userTable:results[0]});
}
);
});
app.listen(3000);
まず、今回は画面遷移に当たって、サーバーから値を取得してくるだけのため「get」を使います。
また、ルーティングのURLをルートパラメーター「:id」とすることで、編集のボタンが指定のデータのidを受け取るができます。
そのidを使って、画面遷移先に、データを受け渡していきます。
//「:id」のルートパラメーターに取得しidが格納される
app.get('/editing/:id', (req, res) => {
//ルーティングの処理を記述
});
ルーティングの部分の記述では、query()関数の記述をしていきます。
app.get('/editing/:id', (req, res) => {
connection.query(
'SELECT * FROM users WHERE id=?',
[req.params.id],
(error, results) => {
//クエリ実行後の処理(アロー関数で)を記述
}
);
});
下記の部分については、SQL文でデータを取得する時の記述です。
「users」はテーブル名、「*」は全ての列を指定。
データベースの中から指定した行だけを抜き取りたい場合「WHERE」利用し、今回は、idが指定したデータの行だけ抜き取ってきます。
‘SELECT * FROM users WHERE id=?’,
ルートパラメーターで指定した値は、オブジェクト型で「req.params」のに格納されるので、下記のように記述することで、押したボタンのidを取得できます。
[req.params.id],
これで、編集のボタンを押したデータを指定して、データベースからデータを取得出来たので、その情報を、遷移先である「editing.ejs」に受け渡します。
rendar()関数は、第2引数に{プロパティ名:値}のオブジェクト型でデータを記載することで、EJSにデータを受け渡すことができます。
※プロパティ名は自由に決める(例では「userTable」)ことができ、値は「results」にデータベースのデータが格納されているため「results」を使用しますが、今回は、データが1つのため、「results[0]」として、1件目のみ取得します。
app.get('/editing/:id', (req, res) => {
connection.query(
'SELECT * FROM users WHERE id=?',
[req.params.id],
(error, results) => {
//クエリ実行後の処理(アロー関数で)を記述
res.render('editing.ejs',{userTable:results[0]});
}
);
});
編集画面の記載
それでは、上記ルーティングで遷移した編集画面を記載していきます。
データは、オブジェクト型({userTable:results[0]})で格納されているため、「userTable.id」、「userTable.name」でそれぞれの値を取得できます。
※今回は、データが1つだけのため、ループなどを使わなくても取得可能です。
データはそれぞれinputタグのvalue属性にejsを使って設定することで、初期状態に表示可能です。
idについては、今回の例では編集不可能とするため、disabled属性を付けています。
fromタグのacrtion属性には、「/update/<%=userTable.id %>」を設定して、ルーティングを記載していきます。
「<%=userTable.id %>」の部分は、ルートパラメーターです。
また、「/update」のURLで編集を行いますが、最終的には、redirectで画面遷移をしてしまうため、そのためのページを作る必要はありません。
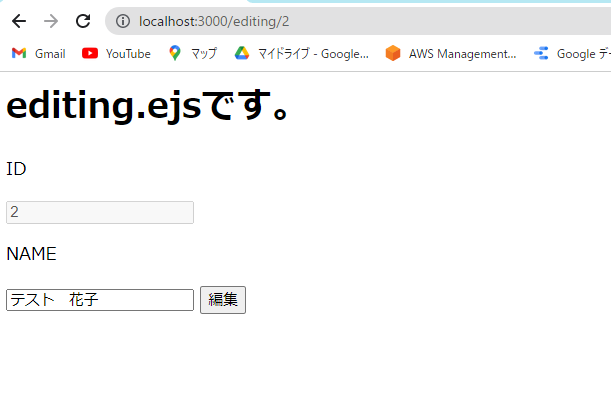
【editing】
<h1>editing.ejsです。</h1>
<form action="/update/<%=userTable.id %>" method="post">
<p>ID</p>
<input type="number" value="<%= userTable.id %>" disabled="disabled" >
<p>NAME</p>
<input type="text" name="updateName" value="<%= userTable.name %>">
<input type="submit" value="編集">
</form>
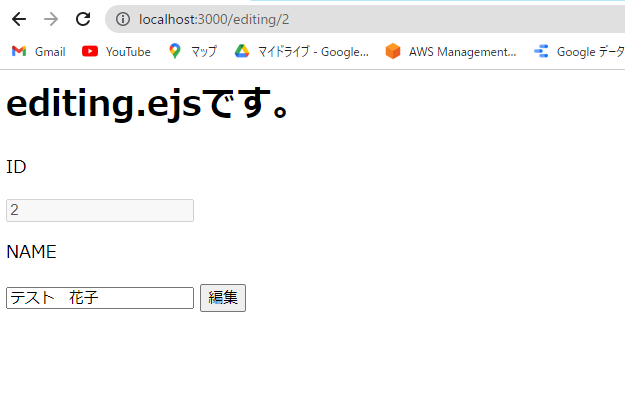
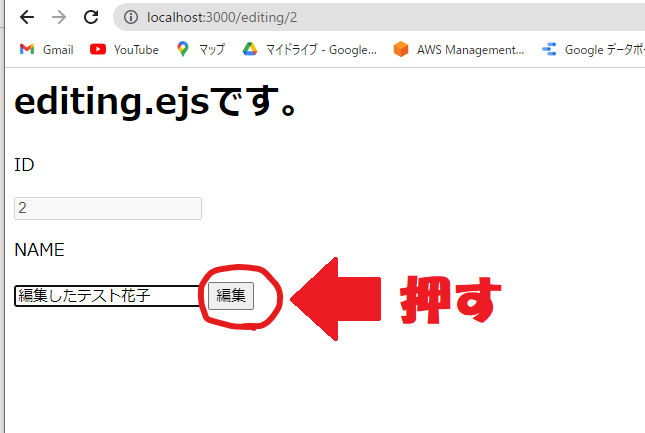
上記の様に記述することで、下記の様に編集ボタンを押したデータがinputタグに表示されます。
ここで、NANE部分を修正し、編集ボタンを押すことで、データベースの書き換えを行っていきます。

編集画面で編集ボタンを押した時のルーティンを記載
上記で編集ボタンを押した時のルーティングを記載していきます。
全体の記述は以下のようになります。
【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
//フォームの値を受け取るために必要な典型文
app.use(express.urlencoded({extended: false}));
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
app.post('/update/:id', (req, res) => {
connection.query(
'UPDATE users SET name=? WHERE id = ?',
[req.body.updateName,req.params.id],
(error, results) => {
res.redirect('/top');
}
)
});
app.listen(3000);
まず、データを追加する時は、「post」(getではない)を使います。
また、ルーティングのURLをルートパラメーター「:id」とすることで、編集のボタンが指定のデータのidを受け取るができます。
//「:id」のルートパラメーターに取得しidが格納される
app.post('/update/:id', (req, res) => {
//ルーティングの処理を記述
});
ルーティングの部分の記述では、query()関数の記述をしていきます。
app.post('/update/:id', (req, res) => {
connection.query(
'UPDATE users SET name=? WHERE id = ?',
[req.body.updateName,req.params.id],
(error, results) => {
//クエリ実行後の処理(アロー関数で)を記述
}
)
});
下記の部分については、SQL文でデータを編集する時の記述です。
「users」はテーブル名、SETの後の「name」は今回編集を行うカラムを指定し、WHEREの後の「id」は、キーとなるカラムを指定します。
‘UPDATE users SET name=? WHERE id = ?’,
(?)の部分については、SQLの?の分だけ、カンマでつなげます。順番は、SQLの?の順番。
「req.body」は、Formタグに囲われたinputタグのname属性(例の場合、NAMEが記載されているタグのname=”updateName”)を取得することができます。
ルートパラメーターで指定した値は、オブジェクト型で「req.params」のに格納されるので、下記のように記述することで、押したボタンのidを取得できます。
[req.body.updateName,req.params.id],
これで、編集が出来たので最後に、編集された状態の「/top」にアクセスします。
redirect(リダイレクト)を使うことで、リダイレクトして再度「/top」で現状のデータべースの状態が表示されます。
app.post('/update/:id', (req, res) => {
connection.query(
'UPDATE users SET name=? WHERE id = ?',
[req.body.updateName,req.params.id],
(error, results) => {
res.redirect('/top');
}
)
});
データベースの値を編集して表示する記述例

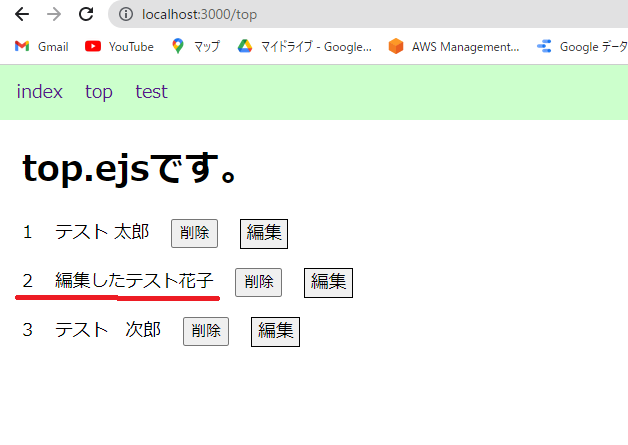
今回の例では、2つの「テスト 花子」を「編集したテスト花子」にしたいと思います。
編集ボタンを押して、編集画面に遷移


編集画面でNAMEを修正して編集ボタンを押す

NANEが変更されていることを確認

【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
//フォームの値を受け取るために必要な典型文
app.use(express.urlencoded({extended: false}));
//データベースに接続
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: 'mysqlroot2',
port : 3305,
database: 'testdatabase'
});
//indexに画面遷移
app.get('/', (req, res) => {
res.render('index.ejs');
});
//testに画面遷移
app.get('/test', (req, res) => {
res.render('test.ejs');
});
//データベースから値を取得して表示
app.get('/top', (req, res) => {
connection.query(
'SELECT * FROM users',
(error, results) => {
res.render('top.ejs',{userTable:results});
}
);
});
//データベースから値を追加
app.post('/top', (req, res) => {
connection.query(
'INSERT INTO users(id,name) VALUES(?,?)',
[req.body.addId,req.body.addName],
(error,results)=>{
connection.query(
'SELECT * FROM users',
(error, results) => {
res.render('top.ejs',{userTable:results});
}
);
}
)
});
//データベースから値を削除
app.post('/delete/:id', (req, res) => {
connection.query(
'DELETE FROM users WHERE id=?',
[req.params.id],
(error, results) => {
res.redirect('/top');
})
});
//編集画面に遷移
app.get('/editing/:id', (req, res) => {
connection.query(
'SELECT * FROM users WHERE id=?',
[req.params.id],
(error, results) => {
res.render('editing.ejs',{userTable:results[0]});
}
);
});
//データベースを編集
app.post('/update/:id', (req, res) => {
connection.query(
'UPDATE users SET name=? WHERE id = ?',
[req.body.updateName,req.params.id],
(error, results) => {
res.redirect('/top');
}
)
});
app.listen(3000);
【top.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>top.ejsです。</h1>
<% userTable.forEach((user) => { %>
<div>
<p><%= user.id %></p>
<p><%= user.name %></p>
<form action="/delete/<%= user.id %>" method="post">
<input class="testBtn" type="submit" value="削除">
</form>
<a class="abtn" href="/editing/<%= user.id %>">編集</a>
</div>
<% }) %>
</body>
</html>
【editing.ejs】
<h1>editing.ejsです。</h1>
<form action="/update/<%=userTable.id %>" method="post">
<p>ID</p>
<input type="number" value="<%= userTable.id %>" disabled="disabled" >
<p>NAME</p>
<input type="text" name="updateName" value="<%= userTable.name %>">
<input type="submit" value="編集">
</form>
</body>
</html>

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!







