この記事では、Node.jsでデータベース(MySQL)から値を削除する方法を初心者向けにわかりやすく解説します。
なお、Node.jsでMySQLを扱うには、mysqlをインストールする必要があります。
インストール方法については、下記記事を参考にしてください。

データベースから値を削除する
Node.jsを使って、画面上でデータベースにアクセスして値を削除していきます。
まずは、値を削除するためのボタンを作成します。
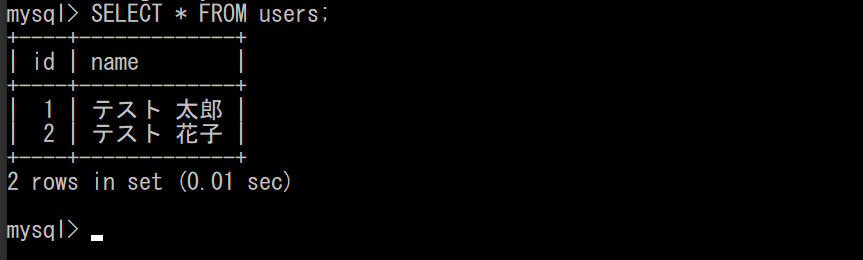
※下記が今回の例として作成したデータベースの情報です。
※ご自身の利用される環境によって異なります。
- ホスト :localhost
- ユーザー : root2 ※自身で設定
- パスワード : ※自身で設定
- ポート : 3305 ※自身で設定
- データベース名 : testdatabase ※自身で設定
- テーブル名 : users ※自身で設定
- テーブルの中身 : ①id ②nameの情報を持っている ※自身で設定

削除ボタンを作成
削除ボタンは、データベースのデータを順番に出力し表示させている中に記述していきます。
削除ボタンは、formタグで囲い、action属性(送信後の遷移場所)とmethod属性(基本的にpost)を付けます。
削除するボタンは、inputタグで作成し、type属性をsubmitとすることで、データを送信することができます。
【top.ejs】
//データベースのデータを順番に出力し表示
<% userTable.forEach((user) => { %>
<div>
<p><%= user.id %></p>
<p><%= user.name %></p>
//削除ボタンを作成
<form action="/delete" method="post">
<input type="submit" value="削除">
</form>
</div>
<% }) %>
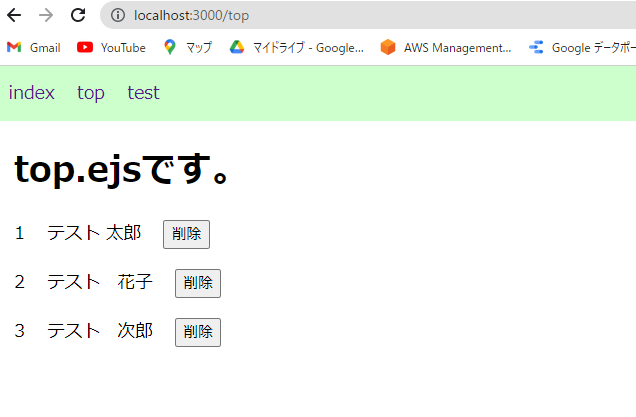
これで1つ1つのデータに削除ボタンを作成できています。

しかし、実はこれだけでは、サーバー側でどのボタンを押したのか判断がつきません。
サーバーに対してどのデータを削除したいのか指示する必要があるので、どのidのデータを削除したいのかをサーバーに受け渡すことで、指定したデータを削除したいと思います。
対象のidをサーバーに対して受け渡すため、URLにルートパラメーターを設定することで行います。
URL = /delete/:id //「:id」の部分がルートパラメーター
ルートパラメーターは、上記の「:id」の部分の事を言い、ここに各データのidを与えることで削除したいデータのidをここに入れることで、削除したいデータを特定させます。
上記の例の場合、各データのidは「<%= user.id %>」で取得できるので、これをURLのルートパラメーターにします。
こうすることで、押した削除ボタンがどのデータなのか特定することができます。
//データベースのデータを順番に出力し表示
<% userTable.forEach((user) => { %>
<div>
<p><%= user.id %></p>
<p><%= user.name %></p>
//削除ボタンを作成
<form action="/delete/<%= user.id %>" method="post">
<input type="submit" value="削除">
</form>
</div>
<% }) %>
ルーティングの記載
上記で、送信されたデータを削除するルーティングを記載していきます。
全体の記述は以下のようになります。
【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
app.post('/delete/:id', (req, res) => {
// データベースのデータを削除する処理を書いてください
connection.query(
'DELETE FROM users WHERE id=?',
[req.params.id],
(error, results) => {
res.redirect('/top');
})
});
app.listen(3000);
まず、データを削除する時は、「post」(getではない)を使います。
これは、Formタグのmethod属性でpostとして送信されていることから、postで受け取っています。
また、ルーティングのURLをルートパラメーター「:id」とすることで、削除のボタンが指定のデータのidを受け取るができます。
//formからpostで送信されているためpostで受け取り
app.post('/delete/:id', (req, res) => {
//ルーティングの処理を記述
});
ルーティングの部分の記述では、データベースから取得したデータを画面に表示する場合同様に、query()関数の記述をしていきます。
app.post('/delete/:id', (req, res) => {
// データベースのデータを削除する処理を書いてください
connection.query(
'DELETE FROM users WHERE id=?',
[req.params.id],
(error, results) => {
//クエリ実行後の処理(アロー関数で)を記述
})
});
下記の部分については、SQL文でデータを削除する時の記述です。
‘DELETE FROM users WHERE id=?’
「users」はテーブル名、idは、テーブルのカラム名をそれぞれ指定しています。
idの部分は、他のカラムでも大丈夫なのですが、一般的に、他にダブりの存在しない一意(ユニーク)のカラムを指定します。
上記の「?」の部分については、次の引数である[ ]で囲われた配列の要素が「?」に入ります。
ルートパラメーターで指定した値は、オブジェクト型で「req.params」のに格納されるので、下記のように記述することで、押したボタンのidを取得できます。
[req.params.id],
これで、削除が出来たので最後に、削除された状態の「/top」にアクセスします。
redirect(リダイレクト)を使うことで、リダイレクトして再度「/top」で現状のデータべースの状態が表示されます。
app.post('/delete/:id', (req, res) => {
// データベースのデータを削除する処理を書いてください
connection.query(
'DELETE FROM users WHERE id=?',
[req.params.id],
(error, results) => {
res.redirect('/top');
})
});
データベースから値を削除して表示する記述例

【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
app.post('/delete/:id', (req, res) => {
// データベースのデータを削除する処理を書いてください
connection.query(
'DELETE FROM users WHERE id=?',
[req.params.id],
(error, results) => {
res.redirect('/top');
})
});
app.listen(3000);
【top.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>top.ejsです。</h1>
<% userTable.forEach((user) => { %>
<div>
<p><%= user.id %></p>
<p><%= user.name %></p>
<form action="/delete/<%= user.id %>" method="post">
<input class="testBtn" type="submit" value="削除">
</form>
</div>
<% }) %>
</body>
</html>
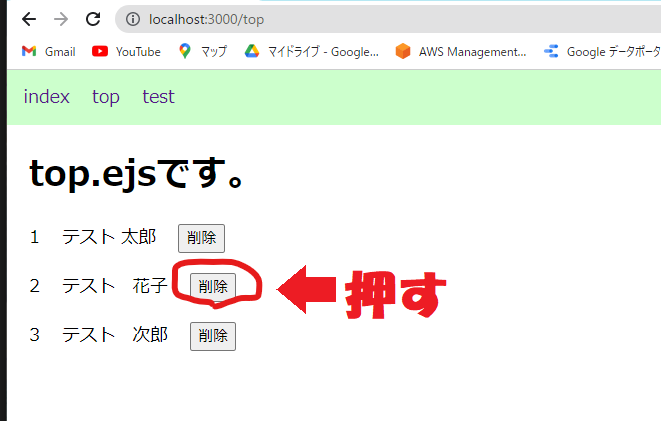
「id:2 name:テスト花子」を削除してみます。

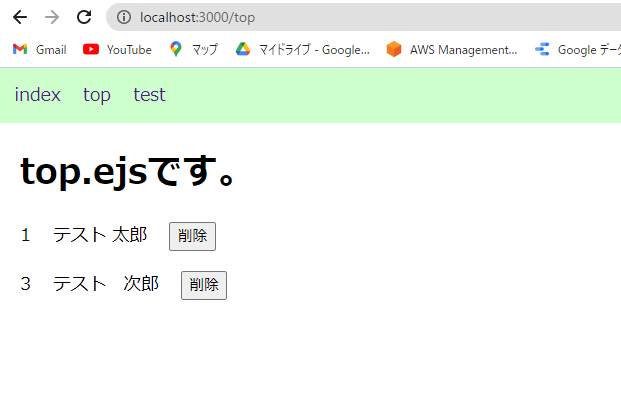
削除ボタンを押して削除できました。
※「2 テスト 花子」が削除されていることを確認してください。



私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!