【画像で解説】Node.jsでデータベース(MySQL)に値を追加する方法

この記事では、Node.jsでデータベース(MySQL)に値を追加する方法を初心者向けにわかりやすく解説します。
なお、Node.jsでMySQLを扱うには、mysqlをインストールする必要があります。
インストール方法については、下記記事を参考にしてください。

データベースに値を追加する
それでは、Node.jsを使って、画面上からデータベースに値を追加していきます。
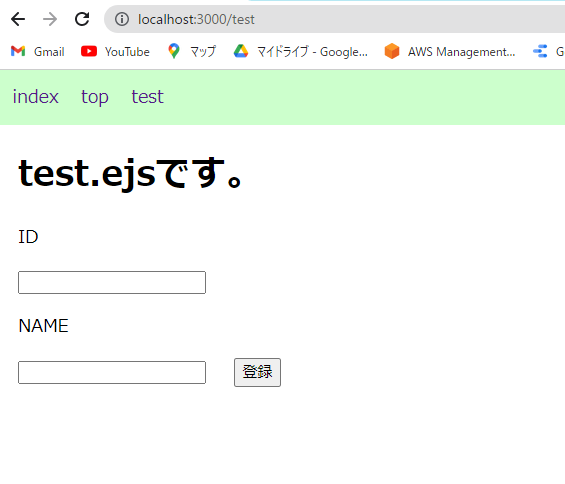
まずは、値を追加するためのフォームを作成します。
※なお、下記が今回の例として作成したデータベースの情報です。
※ご自身の利用される環境によって異なります。
- ホスト :localhost
- ユーザー : root2 ※自身で設定
- パスワード : ※自身で設定
- ポート : 3305 ※自身で設定
- データベース名 : testdatabase ※自身で設定
- テーブル名 : users ※自身で設定
- テーブルの中身 : ①id ②nameの情報を持っている ※自身で設定

フォーム作成
フォームは、formタグで囲い、action属性(送信後の遷移場所)とmethod属性(基本的にpost)を付けます。
入力する部分はinputタグを使いname属性を付けます。name属性は、データを送信した際のキーとなるので、必須です。
送信するボタンについてもinputタグで作成し、type属性をsubmitとすることで、Formタグに囲われたデータを送信することができます。
【test.ejs】
//送信フォーム
<form action="/top" method="post">
<p>ID</p>
<input type="number" name="addid">
<p>NAME</p>
<input type="text" name="addname">
<input type="submit" value="登録">
</form>
<画面イメージ>

ルーティングの記載
フォームから送信されたデータを処理するルーティングを記載していきます。
全体の記述は以下のようになります。
【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
//フォームの値を受け取るために必要な典型文
app.use(express.urlencoded({extended: false}));
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
//データベースに値を追加し、top.ejsのページに遷移する記述
app.post('/top', (req, res) => {
connection.query(
'INSERT INTO users(id,name) VALUES(?,?)',
[req.body.addId,req.body.addName],
(error,results)=>{
connection.query(
'SELECT * FROM users',
(error, results) => {
res.render('top.ejs',{userTable:results});
}
);
}
)
});
app.listen(3000);
まず、下記コードを記述します。これは、フォームから値を受け取る場合必須で必要な記述で、かつ定型文なので、そのまま利用します。
app.use(express.urlencoded({extended: false}));
次に、フォームから値を受け取り、データベースに値を追加するルーティングです。
まず、データを追加する時は、「post」(getではない)を使います。
これは、Formタグのmethod属性でpostとして送信されていることから、postで受け取っています。
※postとgetの使い分けですが、一般的にgetはサーバーからデータを取得するなどサーバーから呼び出しを行う場合に利用し、postはサーバーにデータを追加したり削除したりなど、サーバーに対してアクションを起こす場合に利用します。
//formからpostで送信されているためpostで受け取り
app.post('/top', (req, res) => {
//ルーティングの処理を記述
});
ルーティングの部分の記述では、データベースから取得したデータを画面に表示する場合同様に、query()関数の記述をしていきます。
//formからpostで送信されているためpostで受け取り
app.post('/top', (req, res) => {
connection.query(
'INSERT INTO users(id,name) VALUES(?,?)',
[req.body.addId,
req.body.addName],
(error,results)=>{
//クエリ実行後の処理(アロー関数で)を記述
}
)
});
下記の部分については、SQL文でデータを追加する時の記述です。
‘INSERT INTO users(id,name) VALUES(?,?)’,
「users」はテーブル名、「(id,name)」は、カラム名(2つ以上のカラムがある場合はカンマでつなげる)をそれぞれ記述します。
(?,?)の部分については、カラム数だけ?を書き、カンマでつなげます。
この(?,?)の部分については、次の引数である[ ]で囲われた配列の要素が「?」に入ります。
※(?,?)の分だけ[ ]の配列の要素が必要であり、それぞれをカンマでつなげます。
[req.body.addId,
req.body.addName],
※formタグで送信された値は、reqのbodyに格納され、それぞれの値を取得する際は、name属性の値を指定することで取得可能です。
これで、データベースに値を追加することが出来たので、追加した状態のデータを再度取得し、top.ejsを画面に表示させます。
//フォームの値を受け取るために必要な典型文
app.use(express.urlencoded({extended: false}));
//formからpostで送信されているためpostで受け取り
app.post('/top', (req, res) => {
connection.query(
//データベースに値を追加
'INSERT INTO users(id,name) VALUES(?,?)',
[req.body.addId,req.body.addName],
//値を追加した状態で、再度データベースのデータを取得し、top.ejsを画面に表示させる。
(error,results)=>{
connection.query(
'SELECT * FROM users',
(error, results) => {
//クエリ実行後の処理(アロー関数で)を記述
res.render('top.ejs',{userTable:results});
}
);
}
)
});
データベースから値を取得して表示する記述例

【app.js】
const express = require('express');
const app = express();
app.use(express.static('link'))
const mysql = require('mysql');
//フォームの値を受け取るために必要な典型文
app.use(express.urlencoded({extended: false}));
const connection = mysql.createConnection({
host: 'localhost',
user: 'root2',
password: '▲▲▲▲▲▲▲▲', //実際にはパスワードが設定されています。
port : 3305,
database: 'testdatabase'
});
//データベースに値を追加し、top.ejsのページに遷移する記述
app.post('/top', (req, res) => {
connection.query(
'INSERT INTO users(id,name) VALUES(?,?)',
[req.body.addId,req.body.addName],
(error,results)=>{
connection.query(
'SELECT * FROM users',
(error, results) => {
res.render('top.ejs',{userTable:results});
}
);
}
)
});
app.listen(3000);
【test.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>test.ejsです。</h1>
<form action="/top" method="post">
<p>ID</p>
<input type="number" name="addId">
<p>NAME</p>
<input type="text" name="addName">
<input type="submit" value="登録">
</form>
</body>
</html>
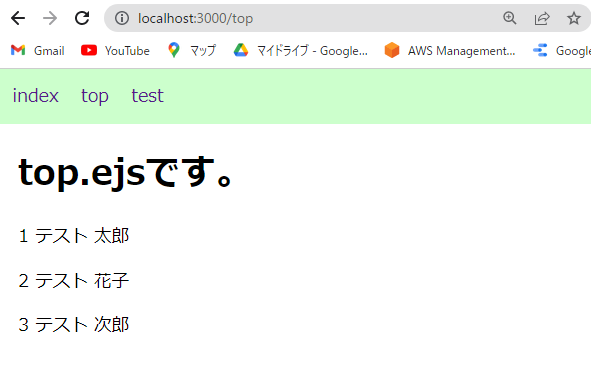
【top.ejs】
<%- include('head'); %>
<%- include('nav'); %>
<h1>top.ejsです。</h1>
<% userTable.forEach((user) => { %>
<p><%= user.id %>
<span><%= user.name %></span>
</p>
<% }) %>
</body>
</html>
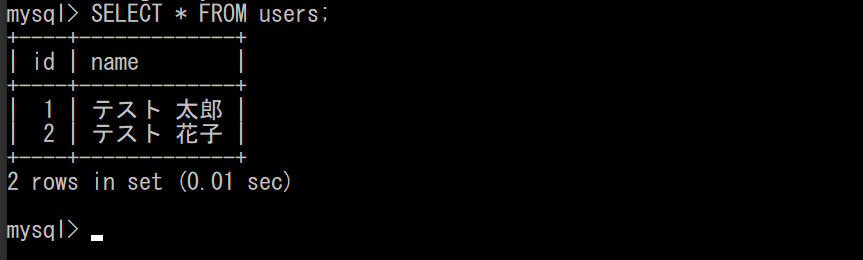
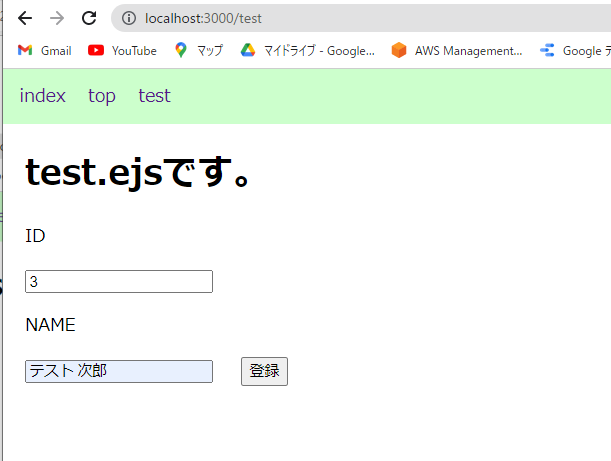
下記のように「ID」と「NAMA」を入力し、登録ボタンを押すことで

データベースに入力内容が登録され、一覧で表示してみると、追加されていることが確認できます。

私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!








