【解説動画あり】初心者でも簡単なjQuery設定・記述方法

JavaScriptのライブラリであるjQuery。
ライブラリとは、よく使うプログラムを集めたもので、通常、複雑なコードを入力しないといけないものが、簡単なコードで実現できてしまう便利アイテムです。
多くの言語で色々なライブラリが存在しますが、その中でもjQueryは、非常に使い勝手がよく、コードもわかりやすいので人気のライブラリです。
この記事では、そんなjQueryを利用するための設定方法について解説します。
目次
jQueryの設定方法
それでは、早速設定方法を説明していきます。
jQueryの設定方法には以下の2つの方法があります。
- ファイルをダウンロード
- 公開されているファイルを使うCDN
どちらの方法を利用されてもよいですが、ファイルをダウンロードするとオフラインで作業する時も利用することが可能です。
それではそれでの方法について説明していきたいと思います。
jQueryのファイルをダウンロードする方法
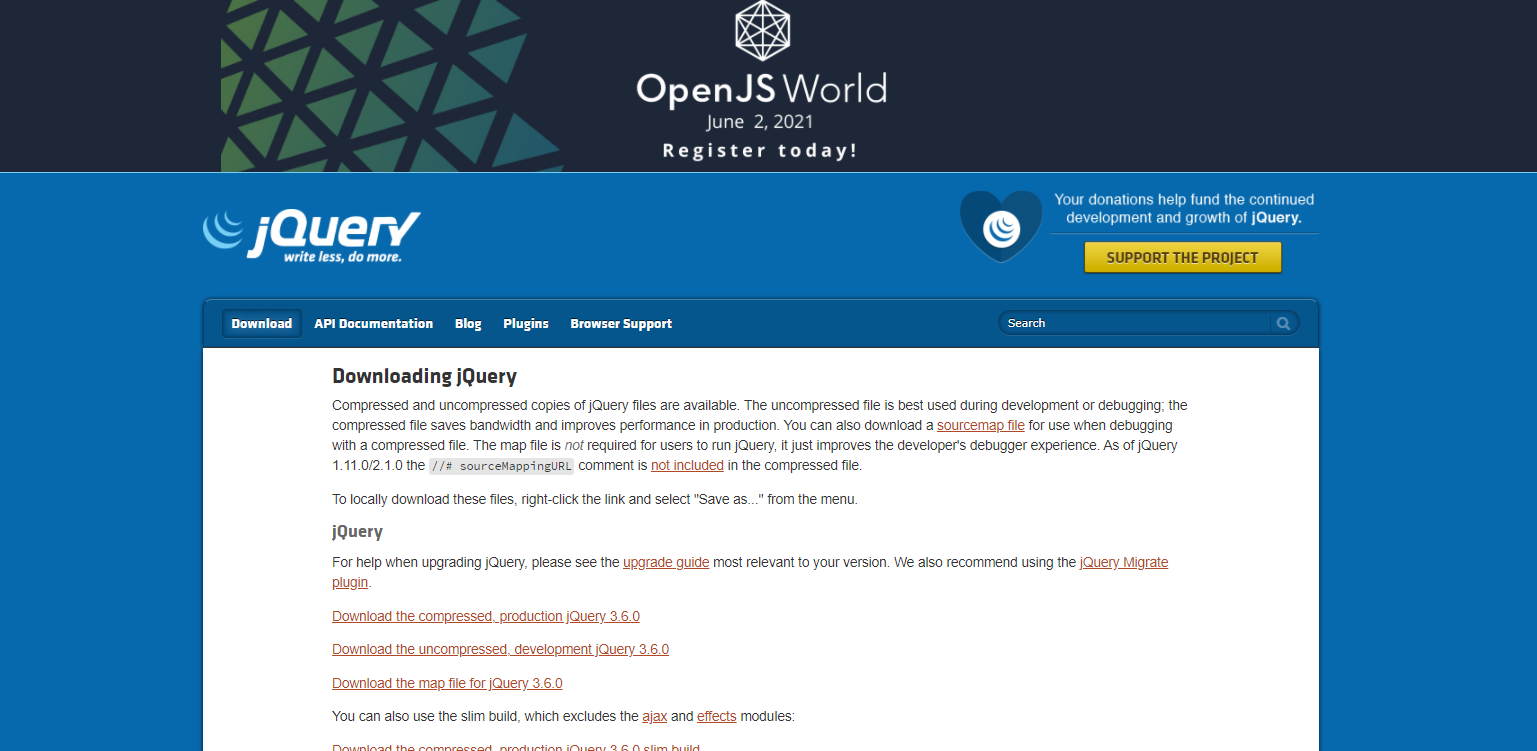
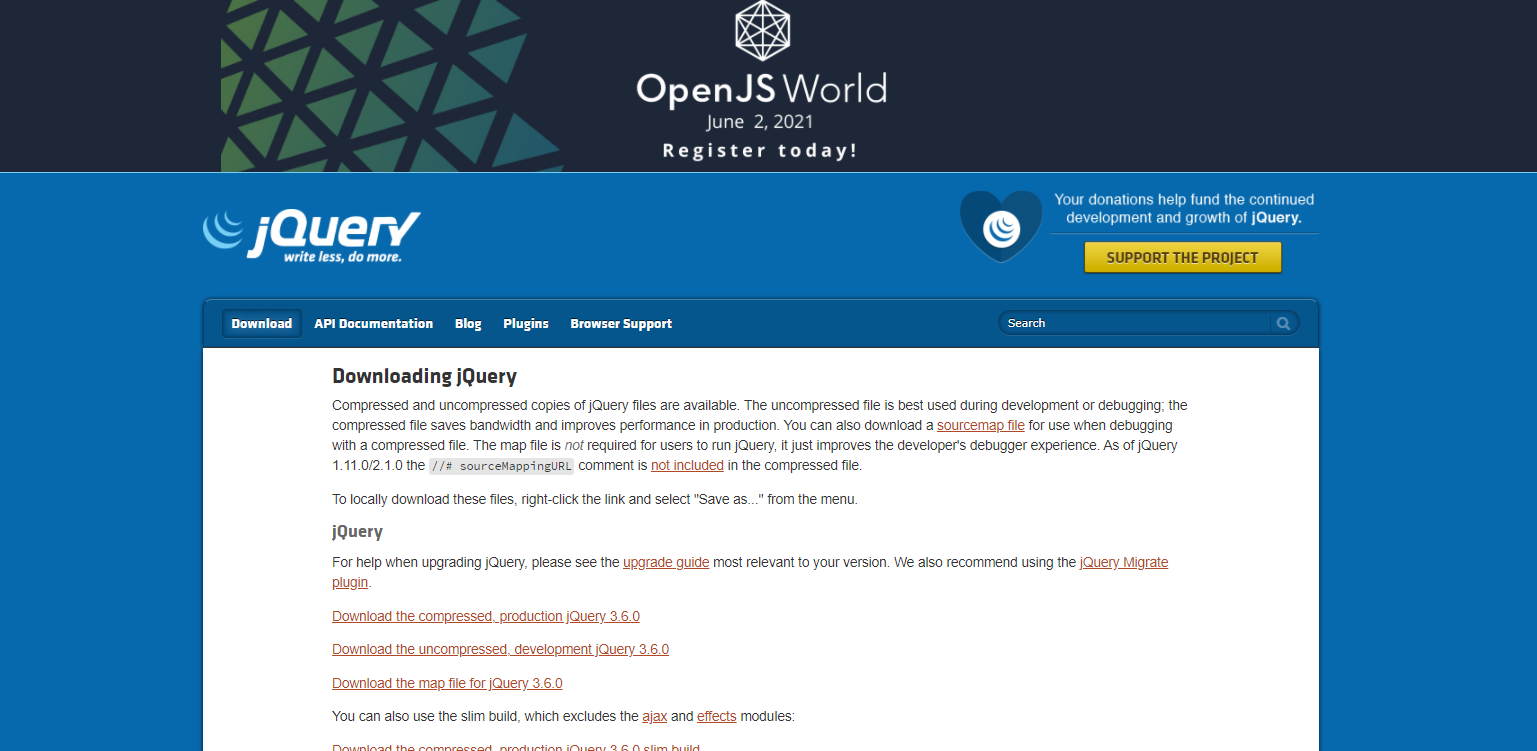
jQueryのファイルをダウンロードするには、まず公式サイトにアクセスします。

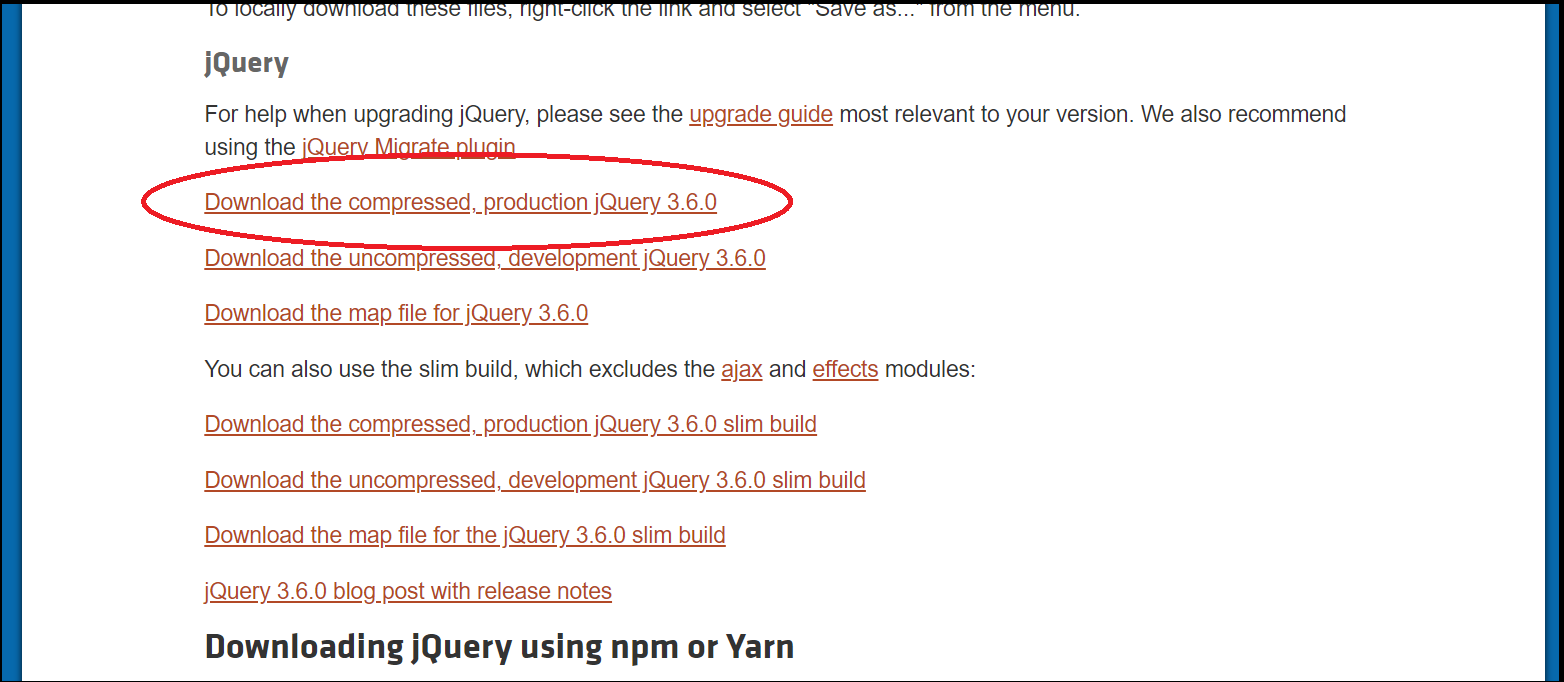
アクセスしたら、ファイルを選択し、PC上にダウンロードを行います。
(今回は、jquery-3.6.0.min.jsをダウンロードします。バージョンが都度変わりますのでご注意ください。)

デスクトップにダウンロードするとこんな感じになります。

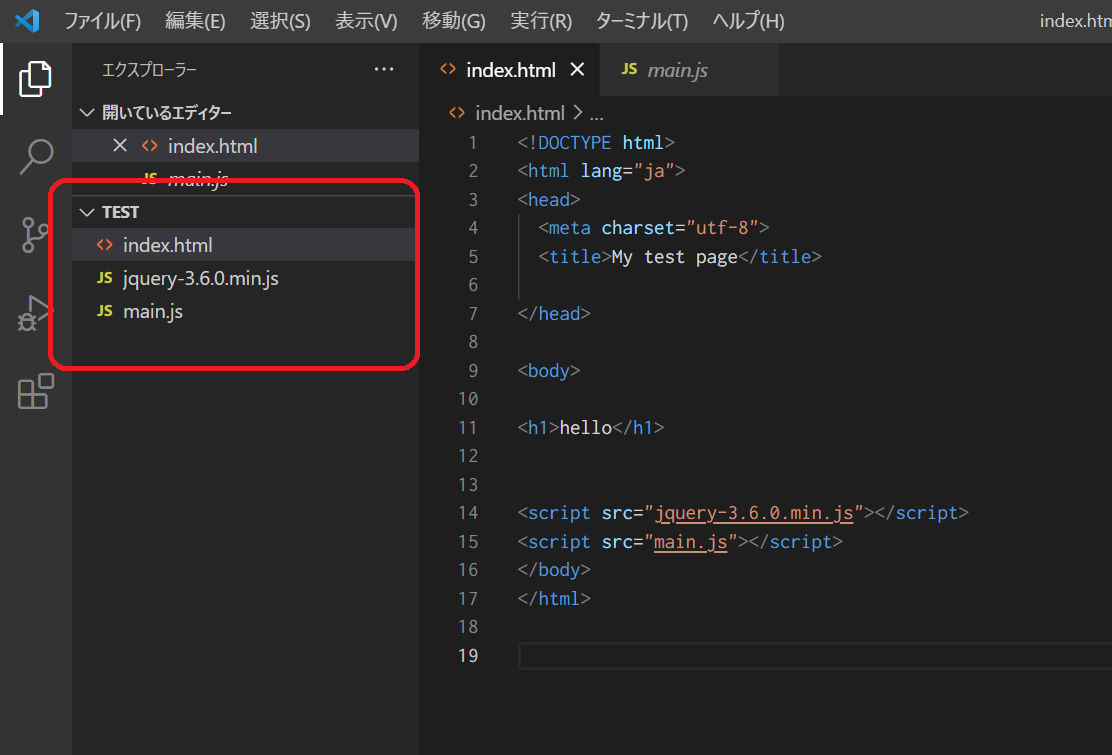
このファイルを、jQueryを利用するフォルダに格納してください。

そして、使用するhtmlファイルに下記のスクリプトタグを記載すれば利用可能となります。
<script src=”jquery-3.6.0.min.js”></script>
*「jquery-3.6.0.min.js」の部分は、格納したファイル名(バージョンごとに異なります。)を記入
これでjQueryを利用できるようになりました。
jQueryをCDNで設定する方法
CDNは、ファイルをダウンロードせず、直接URLをスクリプトタグに記載する方法です。
URLは、ファイルをダウンロードする方法と同様、jQueryの公式ホームページから入手することができます。

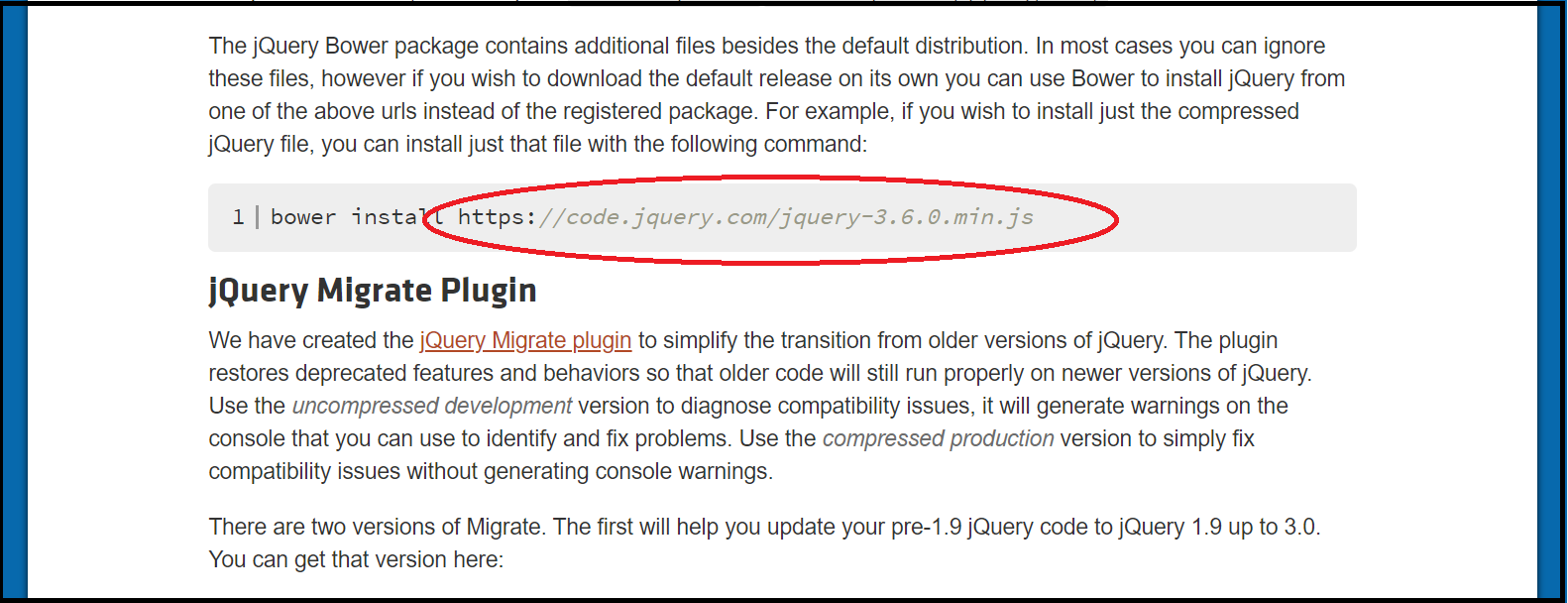
少しスクロールすると下記の部分にURLが記載されているので、そちらをコピーしてください。(今回は、jquery-3.6.0.min.jsですが、都度バージョンが変わりますのでご注意ください。)

コピーしたら、下記のようにスクリプトタグにコピーして貼り付ければjQueryを使用することが可能になります。

jQueryの構文
ここまでの説明でダウンロードから設定方法まで説明しましたが、ここからjQueryを利用する構文について解説します。
まず、記述は以下のように行います。
$(function(){
*ここにjQueryの構文を記述
});
htmlにjQueryを読み込む
まず、htmlには、jQueryのライブラリを読み込む記述をしていきます。
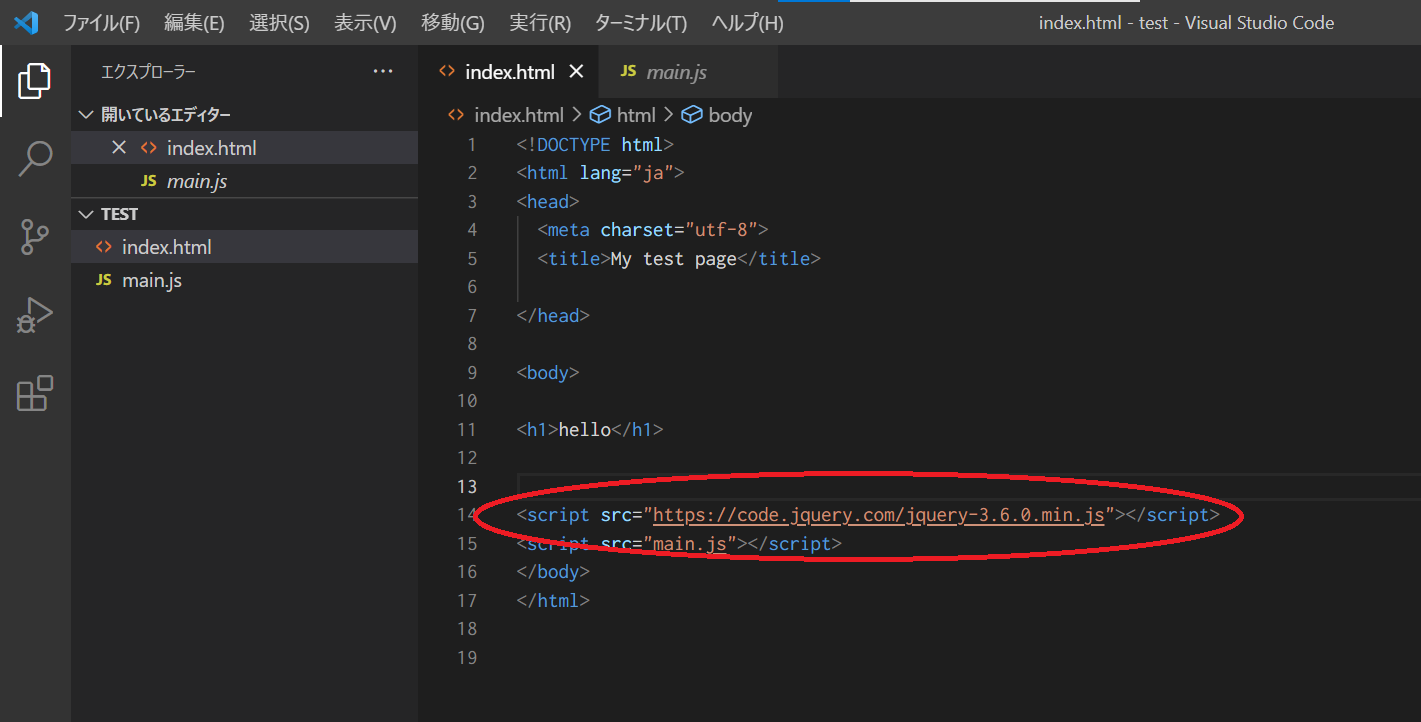
jQueryを読み込むには、スクリプトタグ(<script>)の中のsrc属性にjQueryの公式ホームページからコピーしてきたURLを記述します。
CDNの方法を例としていますが、ダウンロードする方法の場合には、src属性の中を格納したjQueryのファイルのパスに変更すれば使用可能です。
jQueryを読み込む記載をしたら、その後ろにjQueryの構文を記載するJSファイルを読み込みます。
なお、注意いただきたいのは、下記のように、先にjQueryの構文を記載するJSファイルを先に読み込んでしまうとjQueryを読み込むことができません。
必ず、jQueryのライブラリを読み込むスクリプトタグの後に、jQueryを記述するJSファイルのスクリプトを記述しましょう。
<script src=”main.js”></script>
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script>
これでjQueryを利用することが可能となりますので、後は構文を記述するだけです。
JSファイルにjQuery構文を記載
ではjQueryを利用する構文ですが、以下の記述の内側に記載すればjQueryを利用することが可能です。
$(function(){
*ここにjQueryの構文を記述
});
設定は、これだけなので非常に簡単です。
例えばですが、下記のように記述すれば、h1タグの色を赤色に変更します。
$(function(){
$(document).ready(function(){
$(“h1”).css(“color”,”red”);
});
});
【動画編】jQuery設定・記述方法を解説
ここまで説明した内容を動画にもしてますのでご覧ください。
jQueryの設定方法のまとめ
いかかでしたか?
jQueryを使えるようになると、cssでは表現できない動きが実装できるようになるので、Web製作などでできることが格段に増えます。
jQueryは、初心者でも、簡単に扱うことができるので、是非挑戦してみてください。
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!
- HOME
- プログラミング
- JavaScript
- jQuery
- 【解説動画あり】初心者でも簡単なjQuery設定・記述方法



