【コピーOK!】jQueryを使ってモーダルを実装してコードを解説

webサイトやアプリでログインをしたり、新規登録をする際によく使われるモーダル。
この記事では、そのモーダルを実際に実装したコードについて紹介します。
ちなみにこの記事を書くのに、モーダルについて調べてみたんですが、
モーダルは、ユーザーインターフェースデザインの専門用語で、
”システムが特定の機能の使用に制限されている状態のこと”を指すようです。
普段 、webサイトやアプリで見かける、モーダルは、正しくはモーダルウィンドウで、モーダルは、そのモーダルウィンドウが開いていることで、モーダルウィンドウ以外が操作できない状態にあることをいうみたいです。
それでは、実際にモーダル(モーダルウィンドウ)の実装を紹介します。
モーダルの完成イメージ
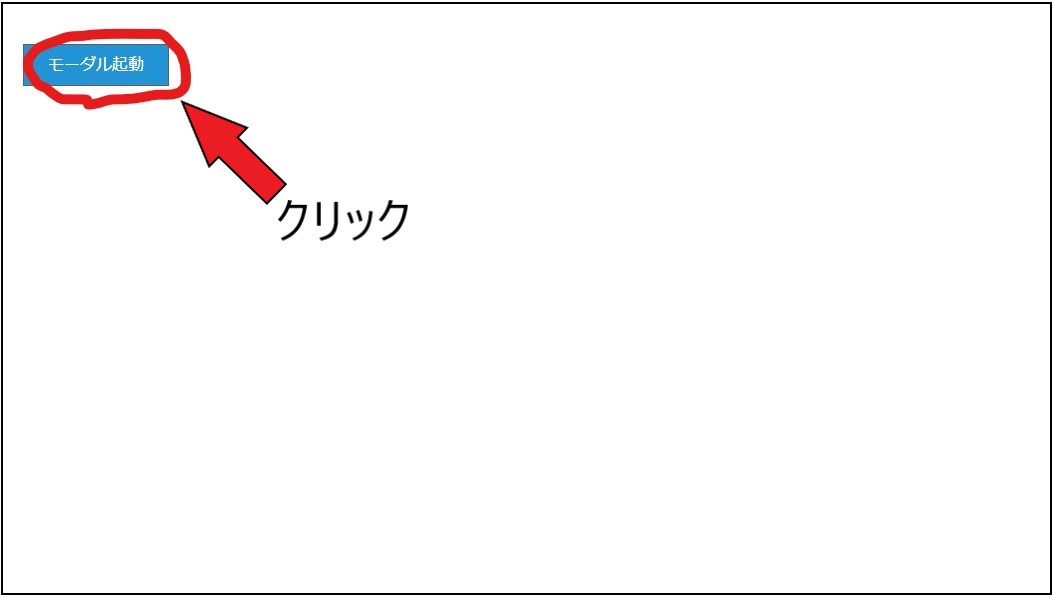
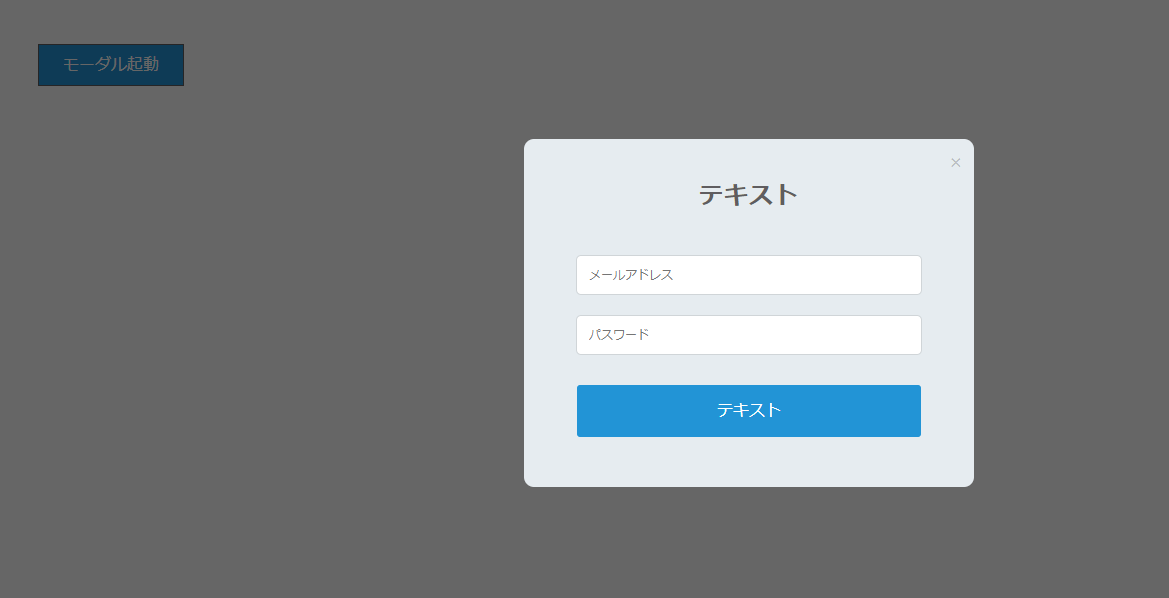
まず、今回実装したモーダルの完成イメージ。
下記のボタンをクリックすると、2枚目の画像のモーダルが起動するものを実装します。


実装に使用する言語
今回の実装で使用した言語は以下の2つです。
- HTML/CSS
- jQuery(JavaScript)
使用したファイルは以下の3つです。
- index.html
- stylesheet.css
- script.js
実装コード
それでは実際のコードです。
【index.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>モーダル起動</title>
<link rel="stylesheet" type="text/css" href="stylesheet.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<!-- モーダル起動を起動するボタン -->
<div class="top-wrapper">
<div class="btn signup-show">モーダル起動</div>
</div>
<!-- モーダル -->
<div class="modal-wrapper" id="signup-modal">
<div class="modal">
<div id="close-modal">×</div>
<div class="form">
<h2>テキスト</h2>
<form action="#">
<input class="form-control" type="text" placeholder="メールアドレス">
<input class="form-control" type="password" placeholder="パスワード">
<div class="submit-btn">テキスト</div>
</form>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
【stylesheet.css】
.btn {
margin: 50px 50px;
padding: 8px 24px;
border:1px solid #5f5d60;
background-color: #2294d6;
display: inline-block;
color: white;
cursor: pointer;
}
/*モーダル*/
.modal-wrapper {
display: none;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 100;
}
.modal {
position: absolute;
top: 20%;
left: 34%;
background-color: #e6ecf0;
padding: 20px 0 40px;
border-radius: 10px;
width: 450px;
height: auto;
text-align: center;
}
#close-modal{
position: absolute;
top: 12px;
right: 12px;
color: rgba(128, 128, 128, 0.46);
cursor: pointer;
}
.form {
width: 100%;
}
.form h2 {
color: #5f5d60;
letter-spacing: 1px;
margin-bottom: 40px;
}
.form input {
width: 320px;
margin-bottom: 20px;
font-size: 12px;
padding: 12px 12px;
border: 1px solid #d0d5d8;
border-radius: 5px;
}
.submit-btn {
display: inline-block;
padding: 14px 140px;
background-color: #2294d6;
border: none;
border-radius: 3px;
color: white;
margin: 10px auto;
cursor: pointer;
}
【script.js】
$(function() {
$('.signup-show').click(function() {
$('#signup-modal').fadeIn();
});
$('#close-modal').click(function() {
$('#signup-modal').fadeOut();
});
});実装コードの解説
まず、index.htmlの”modal-wrapper”クラスがモーダルとなっていまして、stylesheet.cssで”modal-wrapper”を”display:none;”とすることで非表示しています。
script.jsファイルの下記のコードで、ボタンを押したら、非表示になっていたモーダルを表示させるアクションは、jQueryで行います。
$('.signup-show').click(function() {
$('#signup-modal').fadeIn();
});
”signup-show”クラスのボタンをクリックすることで、”signup-modal”idをもつモーダルがフェードイン(表示)されます。
まとめ
いかがでしたか?
モーダルはWebページを作成する際にはよく使うものなので、使えるようになっておきましょう。
今回紹介したコードは、分かりやすいようにかなり簡素な作りになっているので、自分なりにアレンジをしてみてくださいね。
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!