JavaScriptで配列の要素の並べ方を取り出す
JavaScriptで配列の要素の内、指定数を取り出して、そのすべての並べ方を取り出す方法について解説します。
現状、こうしたことがおこなえるJavaScriptの関数がないため、作成する必要があります。
※いわゆる順列(パーミテイション)と言われるものです。⇛「4P2」って学生の時習いましたよね。
早速ですが、下記のコードで行うことができます。
const permutation = (arr, number) => {
let ans = []
if (arr.length < number) {
return alert("permutationの第2引数は第1引数の配列数より少ない数としてください。")
}
if (number === 1) {
for (let i = 0; i < arr.length; i++) {
ans[i] = [arr[i]]
}
} else {
for (let i = 0; i < arr.length; i++) {
let parts = arr.slice(0)
parts.splice(i, 1)[0]
let row = permutation(parts, number - 1)
for (let j = 0; j < row.length; j++) {
ans.push([arr[i]].concat(row[j]))
}
}
}
return ans;
}
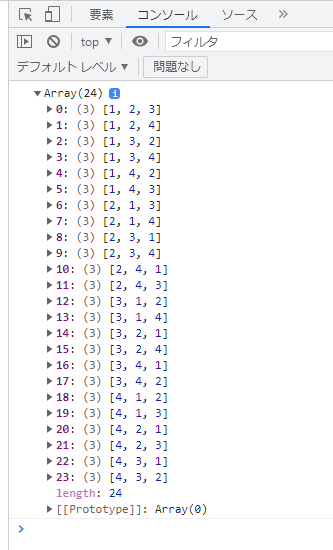
let result = permutation([1,2,3,4], 3)
console.log(result)
上記コードを丸々コピーすれば使えます。
あとは、下記の permutation([1,2,3,4], 3)の部分の第1引数([1,2,3,4]の部分)を好きな配列数に変更し、第2引数(3の部分)を配列から取り出したい数に変更すれば使えます。
let result = permutation([1,2,3,4], 3)
JavaScriptで配列の要素の並べ方を取り出す方法を実際に使ってみた
それでは、実際に使ってみます。
上記の例を実際に使って、コンソールを確認すると4つの配列から3つを取り出す全パターンが出力されています。

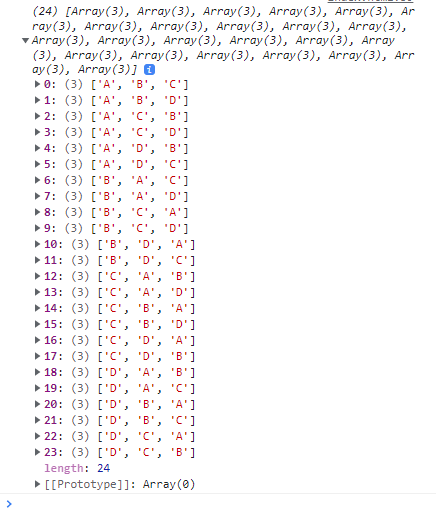
ちなみに第1引数の配列は特段数字でなくても構わないので例えば下記の様にしてみて、4つの配列から3つを取り出すすべてのパターンが出力できています。
let result = permutation(["A","B","C","D"], 3)
最後に配列からすべてのパターンを取り出す方法も紹介します。
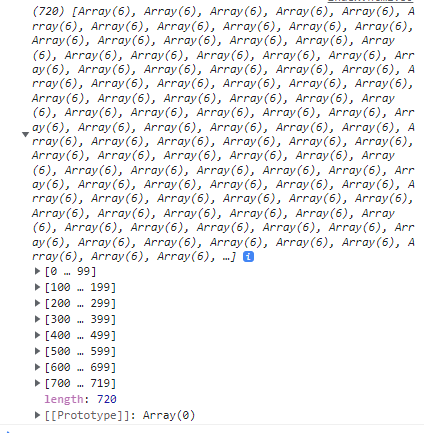
下記のように、配列の要素数と同じ数を第2引数に記載すれば、配列からすべてのパターンを取り出すことが可能です。
※この場合、数学的には「6!」を行っていることになります。
let result = permutation([1,2,3,4,5,6], 6)

全てのパターン抽出できています!
※6!=720なので、720と大量の配列が作成されているため、コンソール上は上記の様に表示されていますが、矢印(▶)を押せば、配列を確認することができます。
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!