JavaScriptでは必須!コンソールの表示とエラーの見方

この記事では、JavaScriptの開発の際に絶対に必要不可欠なコンソールについて、表示方法やエラーの見方について解説していきます。
また、後半では色々なJavaScriptのコンソールオブジェクトについて、初心者向け実際のコードの例を使って解説しています。
- コンソールって何?
- Webブラウザでコンソールを表示する方法
- コンソールを使ったエラーの見方
- JavaScriptの色々なコンソールの記述例と使用方法
それでは、1つずつ解説していきます。
目次
コンソールとは
コンソールとは、コンピュータの操作や制御を行うための画面のことです。

コンソールは、エンジニアがコードの動作やエラーの解析などを行う際に重要な役割を果たしています。
以下はコンソールでは主に役割です。
- デバッグ:コードの実行時に発生するエラーやバグを確認するために、コンソールにログを出力してデバッグを行うことができます。
- テスト:コードの正確性やパフォーマンスをテストするために、コンソールでコマンドを実行することができます。
- コードの実行:JavaScriptなど言語を、直接コンソールに記述して実行することができます。
コンソールに表示
それでは実際にコンソールを表示していきます。
この記事では、代表的なWebブラウザである、「Google Chrome」と「Microsoft Edge」の2つで表示方法を解説していきます。
ここではコンソールオブジェクトで最も使われる「cosole.log(引数)」を使って、JavaScriptの記述をログとしてコンソールに表示がさせていきます。
Google Chromeでコンソールを実際に使ってみる
実際に使用する方法です。まずは、Google Chromeでコンソールを表示していきます。
例として、下記のコードでコンソールに「テストです」と表示してみます。
<script>
console.log("テストです。")
</script>
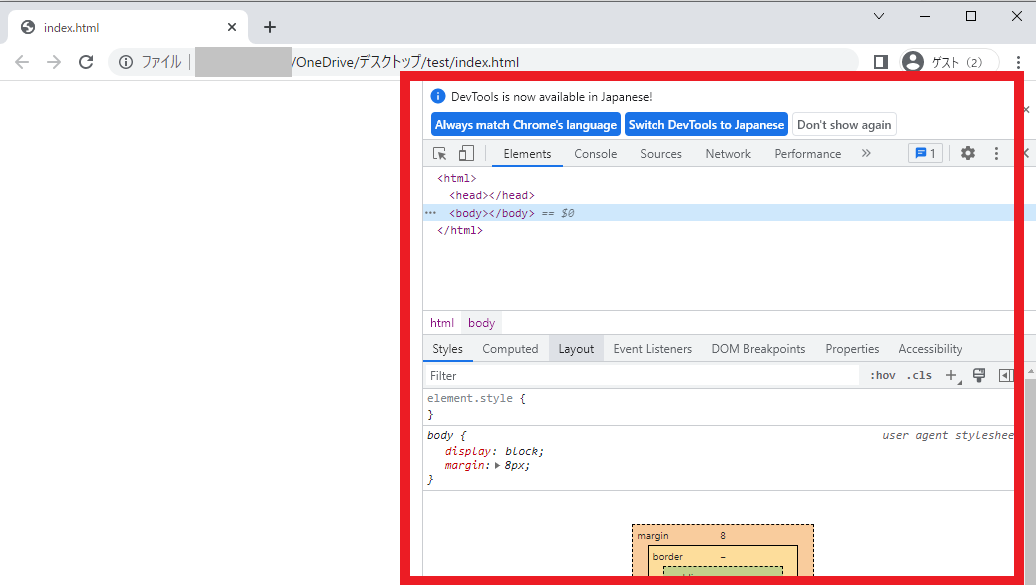
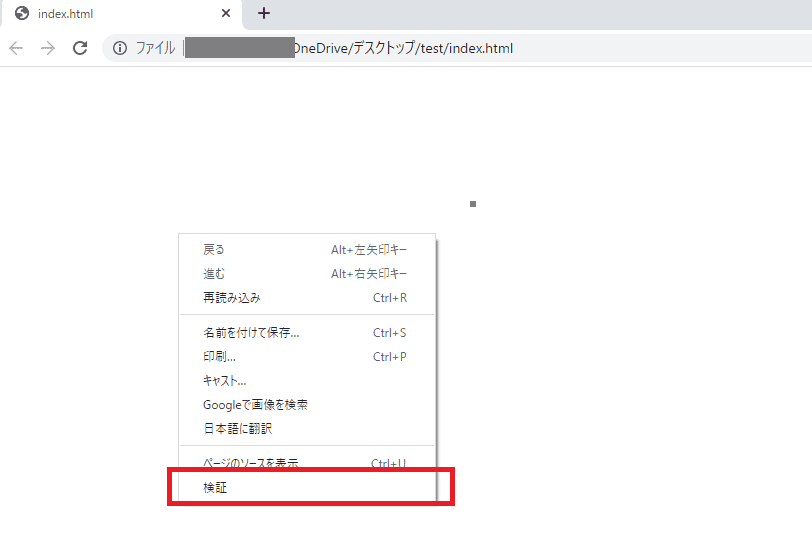
Google Chromeでコンソールを確認するには、画面上で右クリックを押して下記のメニューから「検証」を押します。

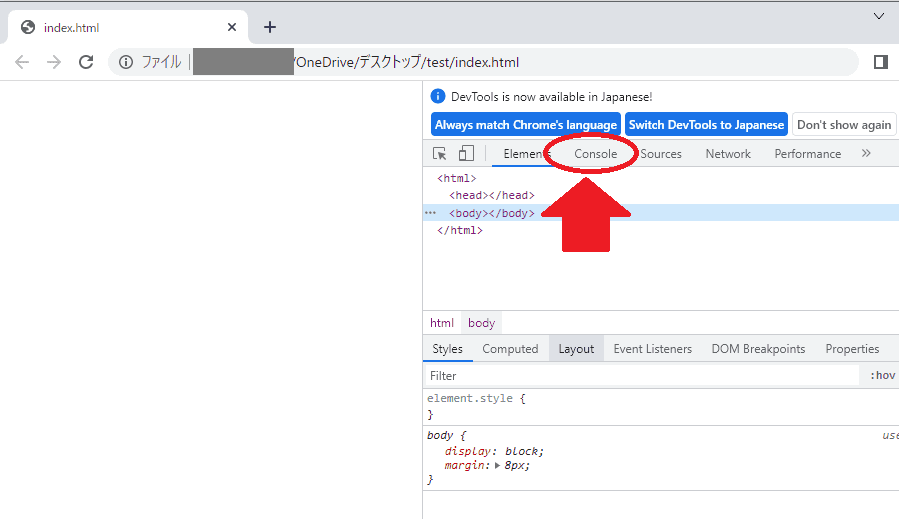
検証を押すと、下記のようなメニューが表示されるので、その中から「Console(コンソール)」を押します。
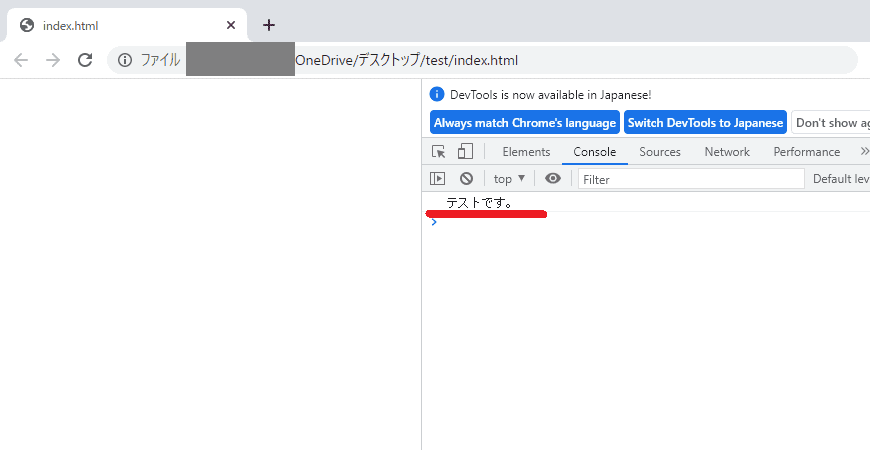
そうすると、テストコードのconsole.logの引数とした「テストです。」が表示されたことがわかります。

Microsoft Edgeでのコンソール
次に、「Microsoft Edge」でもコンソールを表示していきます。
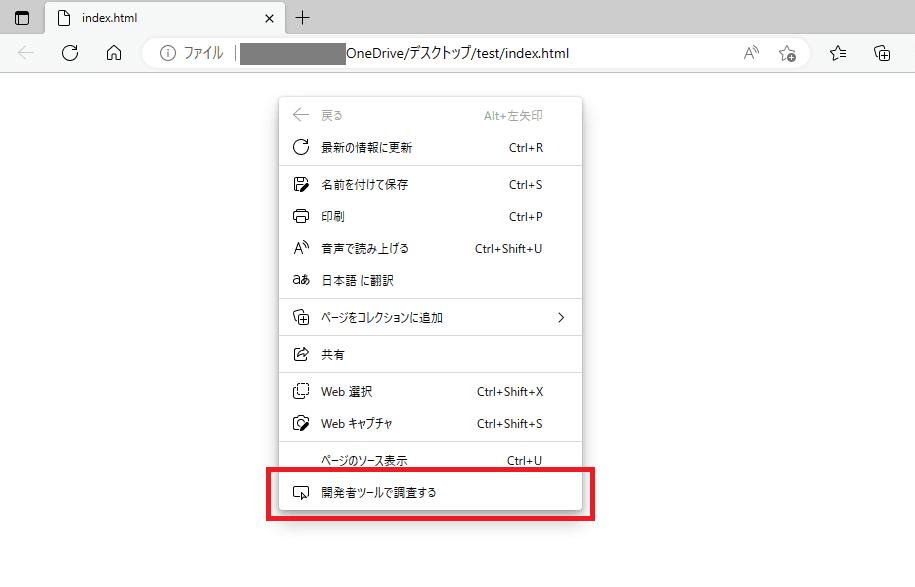
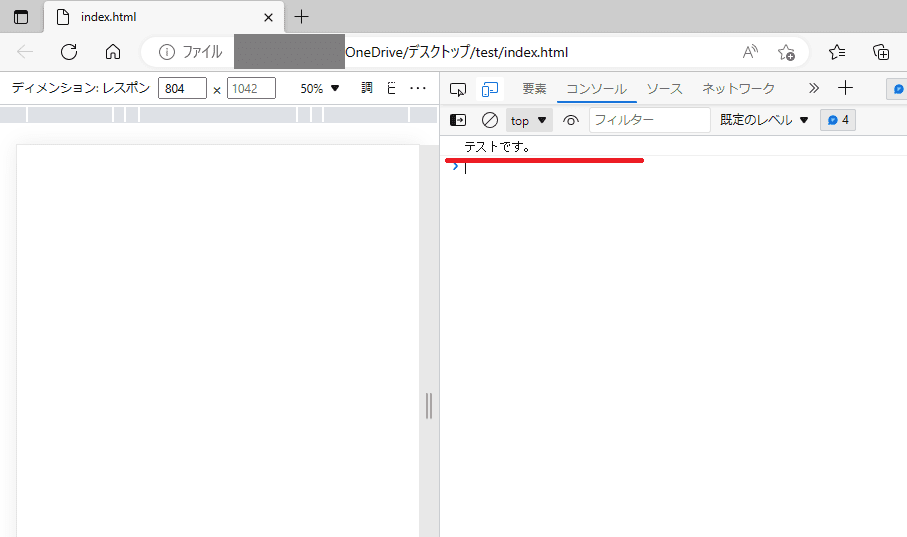
Microsoft Edgeでコンソールを確認するには、画面上で右クリックを押して下記のメニューから「開発者ツールで調査する」を押します。

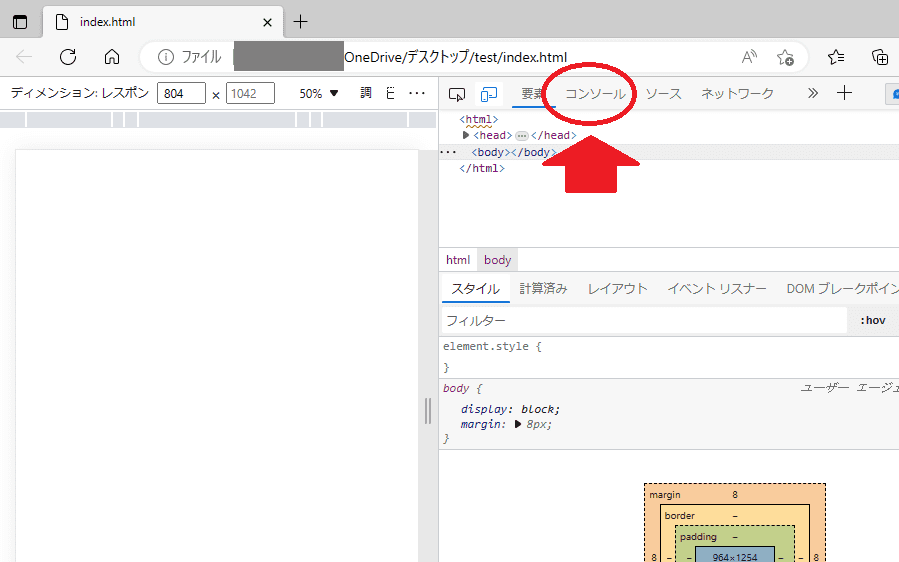
すると、Google Chromeと同じようなメニューが表示されるので、その中から「Console(コンソール)」を押します。

そうすると、テストコードのconsole.logの引数とした「テストです。」が表示されたことがわかります。

エラーの表示
検証(デベロッパーツール)のコンソールは、console.logを使った時に使用するだけでなく、JavaScriptの記述に間違いがある場合にエラーが表示されます。
例えば、下記のような記述の場合
<script>
console.log(テストです。)
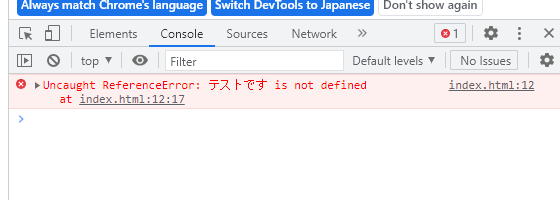
</script>このようにエラーがでます。

エラーの内容は「テストです」は定義されていないというものです。
文字列を扱う場合には、「”(ダブルクォーテーション)」もしくは「’(シングルクォーテーション)」で囲う必要があります。
なので、改めて「テストです」を「”(ダブルクォーテーション)」で囲ってからコンソールを確認すると
<script>
console.log("テストです。")
</script>
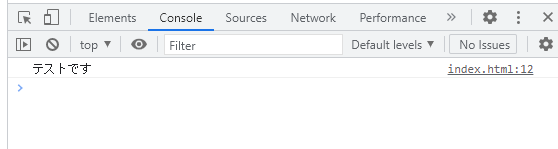
今度はエラーがなく「テストです」が表示されています!

JavaScriptを記述していく中で思った通りの挙動がされない場合、何らかのエラーが発生しています。
そんな時は、コンソールを開いて、エラーの内容を確認し、コードを修正していくことで開発を進めていきます。
JavaScriptの色々なコンソールオブジェクトを紹介
ここでは、JavaScriptの色々なコンソールについて解説していきます。
コンソールと聞くと、console.log()を思い浮かぶと思いますが、実はそれ以外にも色々なコンソールオブジェクトがあります。
具体的には、下記のようなものがあります。
- console.log()
- console.error()
- console.clear()
- console.count()
- console.table()
- console.time()
それでは、1つずつ使い方を見ていきます。
console.log()
JavaScriptのコンソールで一番利用頻度の高いものと言えば、console.log()です。JavaScriptを少しでも学習していれば確実に使ったことがあるはずです。
console.log()は、コンソールにログを出力するための関数です。
以下のようなコードを実行した際に、変数の値をコンソールに出力することができます。
<script>
let message = "Hello, World!";
console.log(message);
</script>このコードでは、messageという変数に文字列”Hello, World!”を代入しています。
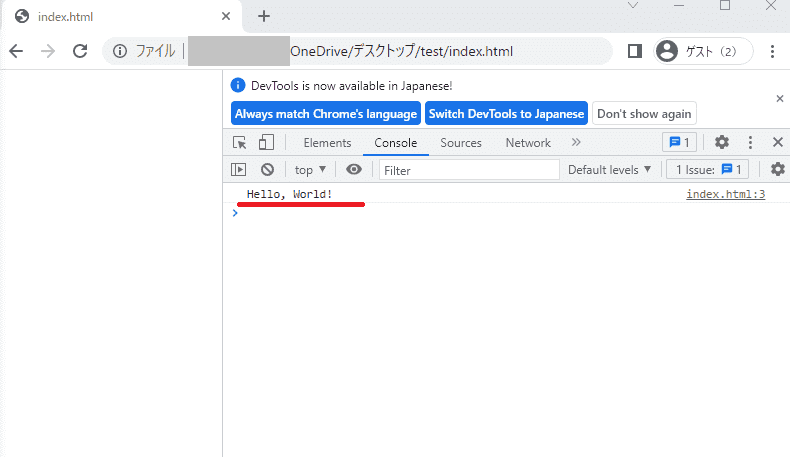
その後、console.log()でmessageの値をコンソールに出力しています。実行すると、コンソールに以下のように表示されます。

このように、console.log()を使うことで、変数の値や関数の実行結果などをコンソールに出力することができます。
console.log()を使うことで、デバッグやコードの挙動確認などに役立ちます。
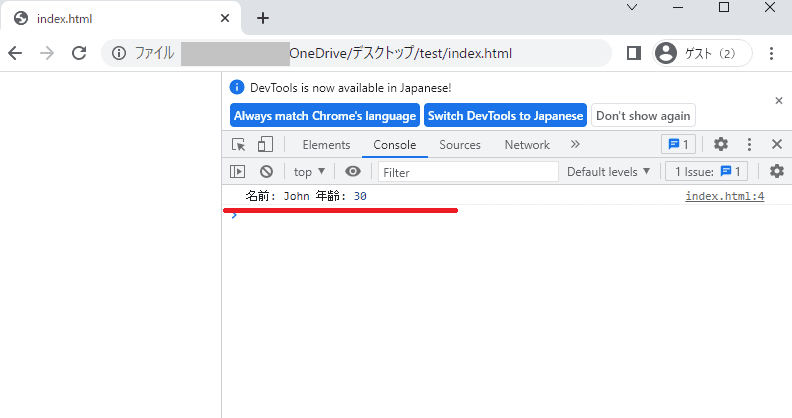
また、console.log()は複数の引数を受け取ることができます。以下は、複数の値をコンソールに出力する例となります。
<script>
let name = "John";
let age = 30;
console.log("名前:", name, "年齢:", age);
</script>
このコードでは、nameとageという2つの変数を定義しています。その値を、console.log()でコンソールに出力しています。

このように、console.log()は複数の引数を受け取ることができるため、文字列や変数などを組み合わせて出力することもできます。
console.error()
次に紹介するJavaScriptのコンソールはconsole.error()。
console.error()は、コードの実行中にエラーが発生した場合に、エラーメッセージをコンソールに出力するための関数です。以下に、その使い方を解説し、使用する例のコードを示します。
例えば、以下のようなコードを実行した際に、エラーが発生したとします。
<script>
let a = 10;
let b = "20";
let c = a + b;
</script>
このコードでは、数値型の変数aと文字列型の変数bを足し算しています。
しかし、数値型と文字列型は異なる型なので、このコードを実行するとエラーが発生します。このような場合に、console.error()を使ってエラーメッセージを出力することができます。具体的には、以下のように書きます。
<script>
let a = 10;
let b = "20";
if (typeof a !== "number" || typeof b !== "number") {
console.error("エラー:aまたはbが数値型ではありません。");
} else {
let c = a + b;
console.log("cの値は" + c + "です。");
}
</script>
このコードでは、まずaとbが数値型であるかどうかを判定しています。
もしaまたはbが数値型ではない場合は、console.error()を使ってエラーメッセージを出力します。そうでなければ、足し算を行い、結果をconsole.log()で出力します。
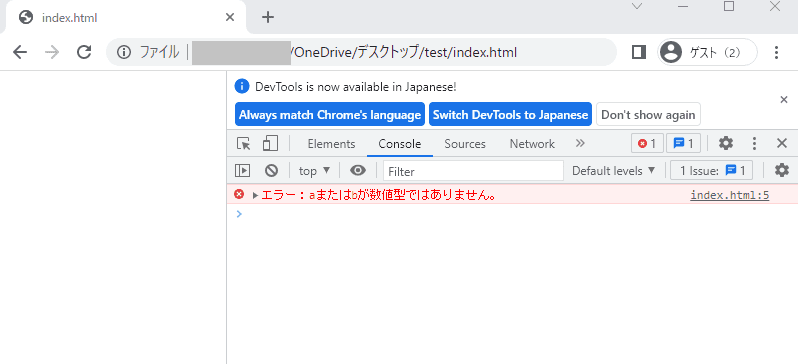
この例では、bが数値型ではないため、下記のようにエラーが表示されます。

今度はエラーがでないようにbを数値型に変更します。
<script>
let a = 10;
let b = 20;
if (typeof a !== "number" || typeof b !== "number") {
console.error("エラー:aまたはbが数値型ではありません。");
} else {
let c = a + b;
console.log("cの値は" + c + "です。");
}
</script>
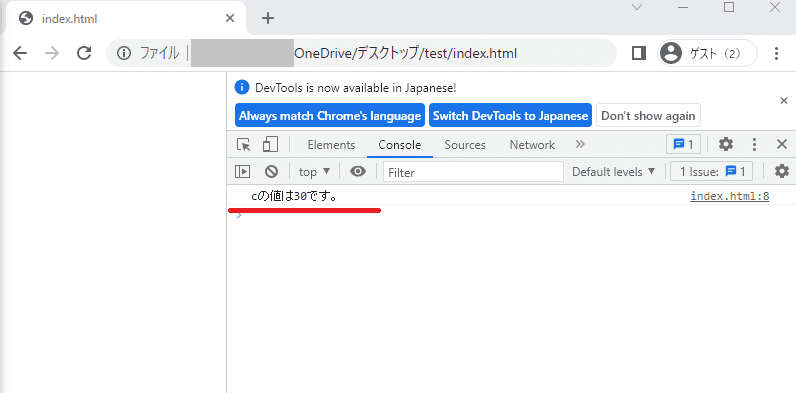
今度はエラーはなくコンソールに表示がされています!

このように、console.error()は、コードのデバッグやエラーの解析に非常に役立つ機能です。
console.clear()
次に紹介するJavaScriptのコンソールはconsole.clear()。
console.clear()は、コンソール上に表示されているログやエラーメッセージなどをクリアするための関数です。
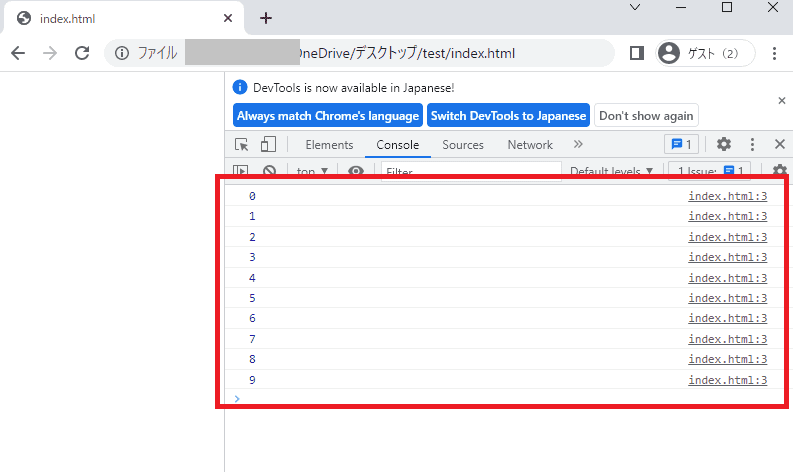
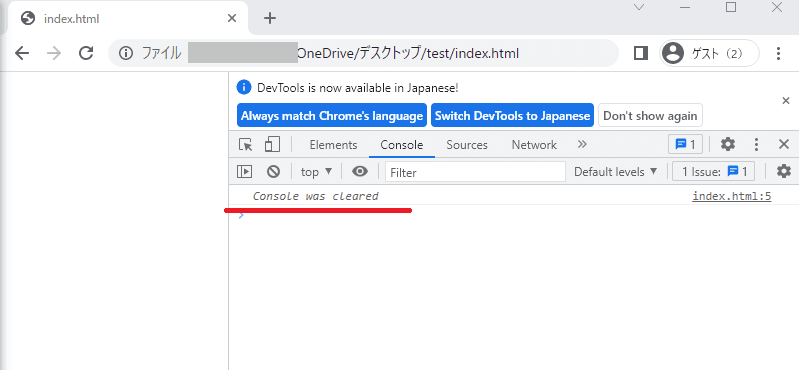
例えば、以下のようなコードを実行した際には、コンソールに多数のログが表示されています。
<script>
for (let i = 0; i < 10; i++) {
console.log(i);
}
</script>繰り返しで0~9までコンソールに表示します。

こうした場合に、console.clear()を使って表示されているログをクリアすることができます。
<script>
for (let i = 0; i < 10; i++) {
console.log(i);
}
console.clear();
</script>
このコードでは、0から9までの数字を順にコンソールに表示しています。その後、console.clear()を使って表示されているログをクリアしています。実行すると、最初に0から9までの数字が表示されますが、その後console.clear()を呼び出すことで、表示されていたログがすべてクリアされます。

このように、console.clear()を使うことで、コンソール上に表示されているログやエラーメッセージをクリアすることができます。
console.count()
次に紹介するconsole.count()は、指定した文字列が何回呼び出されたかをカウントするための関数です。
例えば、以下のようなコードを実行した際に、ある関数が何回呼び出されたかをカウントすることができます。
<script>
function test() {
console.count("test関数が呼び出されました。");
}
test();
test();
test();
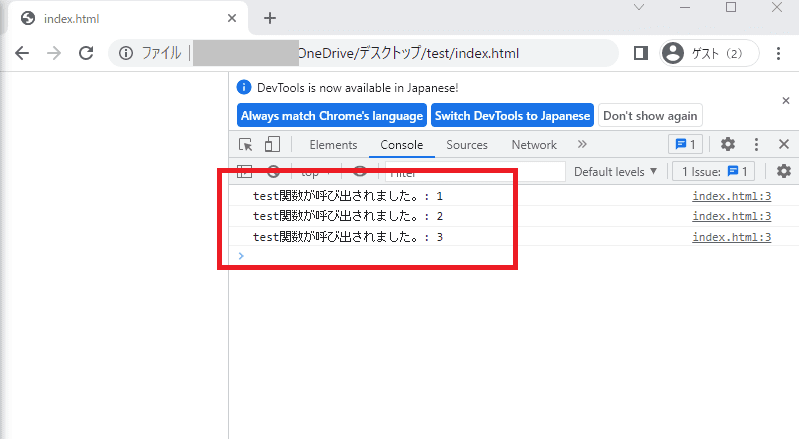
</script>
このコードでは、test()関数が3回呼び出されています。
そのため、console.count()を使って、”test関数が呼び出されました。”という文字列が何回呼び出されたかをカウントします。実行すると、コンソールに以下のように表示されます。

このように、console.count()を使うことで、特定の関数や処理が何回呼び出されたかを簡単にカウントすることができます。
console.table()
次のコンソールはconsole.table()。
console.table()は、配列やオブジェクトのデータを表形式で表示するための関数です。以下が実際の使用例のコードです。
<script>
const data = [
{ name: "John", age: 30, city: "New York" },
{ name: "Alice", age: 25, city: "Paris" },
{ name: "Bob", age: 40, city: "London" }
];
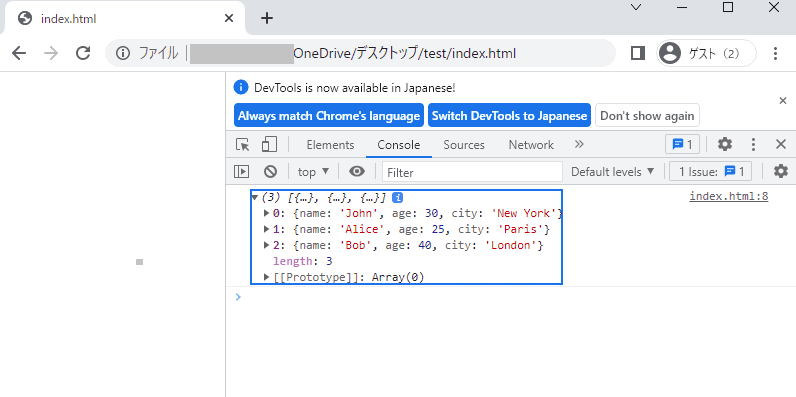
console.log(data);
</script>
この例では、dataという変数に配列の形でデータが格納され、それをconsole.log()で表示しています。

このconsole.log()を使って値を表示させても正解なのでが、console.table()を使うことで非常にわかりやすくデータをコンソールに表示することができます。
例えば、以下のようなコードを実行した際に、配列のデータを表形式で表示することができます。
const data = [
{ name: "John", age: 30, city: "New York" },
{ name: "Alice", age: 25, city: "Paris" },
{ name: "Bob", age: 40, city: "London" }
];
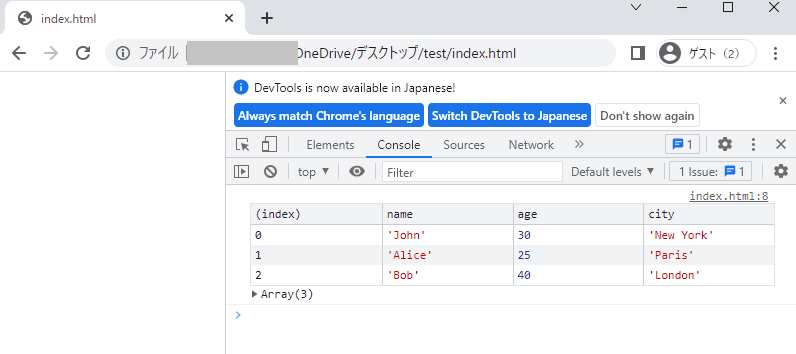
console.table(data);
このコードでは、dataという配列があります。
この配列は、3つのオブジェクトを要素として持っています。各オブジェクトは、名前、年齢、都市の3つのプロパティを持っています。
console.table()を使うことで、以下の画像のようにこの配列のデータを表形式で表示することが可能です。
上記の例より非常に見やすいのがお分かりになると思います!

このように、console.table()を使うことで、配列やオブジェクトのデータを表形式で表示することができます。これは、データの可視化やデバッグなどに役立ちます。
console.time()
最後に紹介すJavaScriptのコンソールであるconsole.time()は、処理の実行時間を計測するための関数です。
例えば、以下のようなコードを実行した際に、ある処理の実行時間を計測することができます。
<script>
console.time("処理時間");
for (let i = 0; i < 1000000; i++) {
i++
console.log(i);
}
console.timeEnd("処理時間");
</script>
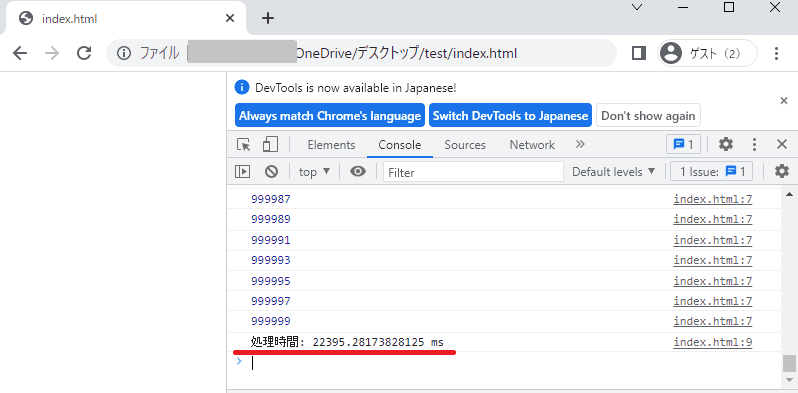
このコードでは、console.time()で”処理時間”という名前のタイマーを開始し、100万回の繰り返し処理を行っています。
その後、console.timeEnd()でタイマーを終了し、処理時間をコンソールに表示しています。

このように、console.time()を使うことで、ある処理の実行時間を計測することができます。これは、コードのパフォーマンス測定や最適化などに役立ちます。
JavaScriptでのコンソールの表示とエラーの見方のまとめ
いかがでしたか?
コンソールは、開発者がコードの動作やエラーの解析を行う際に欠かせないツールです。
コンソールに慣れておくことは、プログラミングを学ぶ上で非常に重要なスキルの一つと言えます。
今回紹介したようにコンソールオブジェクトは色々なものがあるので、場面場面で必要なものを使えるようにしていきましょう!
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!