この記事では、グーグルマップを埋め込むホームページに埋め込む方法について解説します。
地図の表示はホームページを作る際に必ず必要になってくるものなので、Web製作では必須のスキルです。
しかし、少し難しそうと思う人も多いのではないでしょうか??
結論をお話するとめちゃくちゃ簡単です!
ぶっちゃけプログラミングの知識がない人でも出来てしまいます。
グーグルマップをホームページに埋め込む方法
それでは、解説していきます。
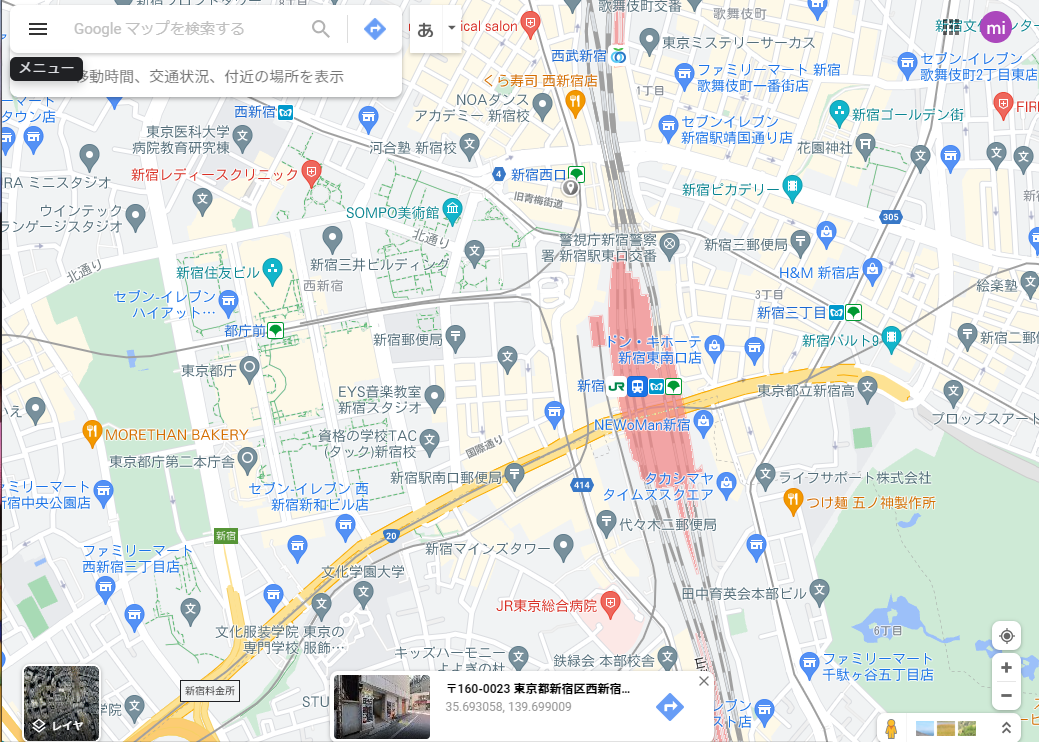
まず、グーグルマップ開いて、左上の検索窓で今回埋め込みたい住所を検索します。

今回は、住所を入力すると下記の画像のような画面となりますので、赤の枠で囲んだ「共有」をクリックしてください。

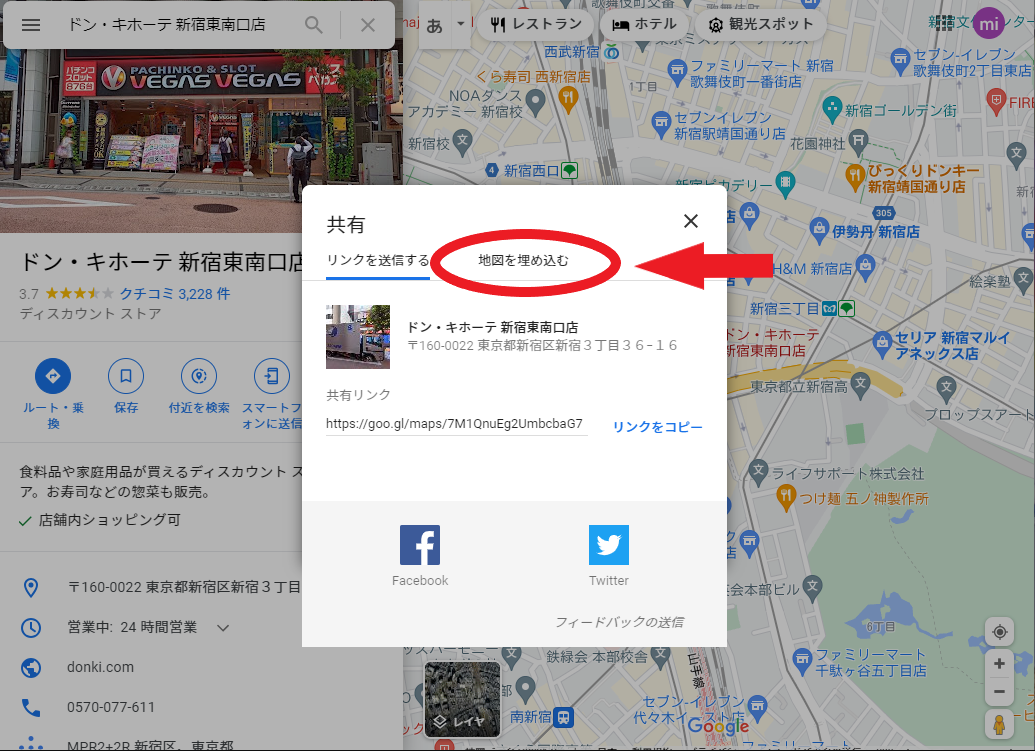
上記で「共有」をクリックすると、下記の画像のような画面になりますので、赤枠で囲った「地図を埋め込む」をクリックしてください。

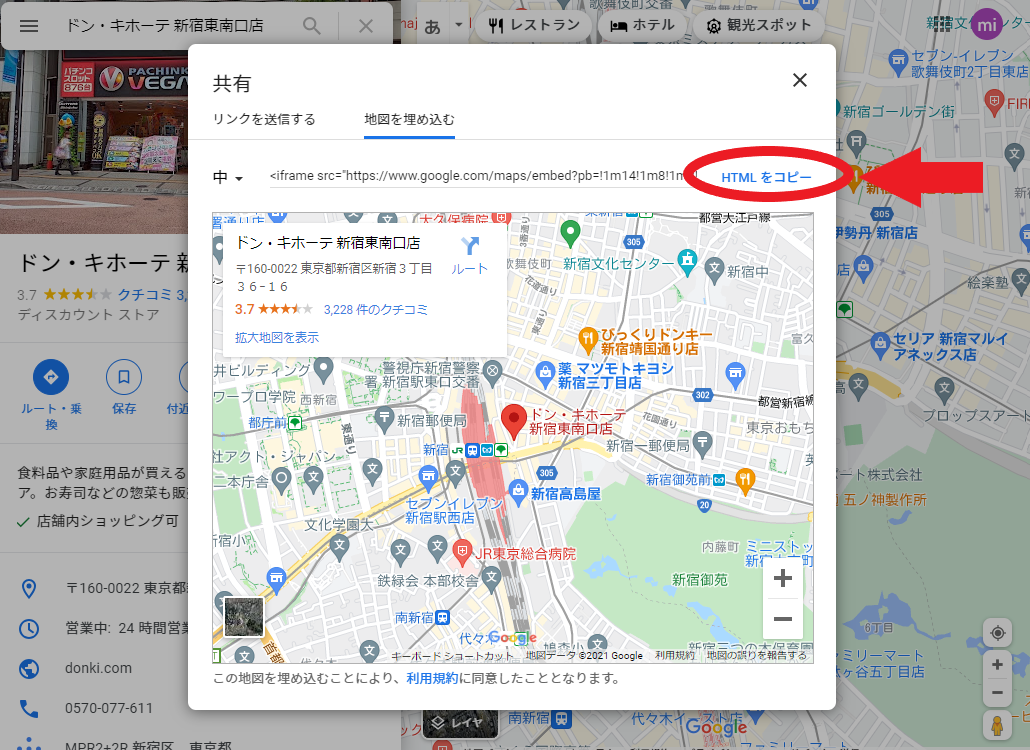
上記で「地図を埋め込む」をクリックすると下記の画像のような画面になるので、赤枠で囲った「HTMLをコピー」をクリックして、コードをコピーしてください。
なお、標準では中サイズのコードが設定されていますが、画像の「中」と書かれている部分をクリックするとサイズを変更することが可能です。

上記でコピーしたコードを、グーグルマップを埋め込みたい場所に貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<!-- bodyタグの中に貼り付ければ完了 -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d4582.788114941771!2d139.70091063044978!3d35.688805719743755!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188cda8816c3d7%3A0xd7380245bcb993b1!2z44OJ44Oz44O744Kt44Ob44O844OGIOaWsOWuv-adseWNl-WPo-W6lw!5e0!3m2!1sja!2sjp!4v1630107838890!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</body>
</html>
これでグーグルマップを埋め込むことができました。
非常に簡単なので、試してみてください。
グーグルマップをホームページに埋め込む方法を動画で解説
「最近、独学での学習に限界を感じてませんか?」
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!



