Bootstrap(ブートストラップ)は、フロントエンドの便利なライブラリで多くのWebサイトで利用されております。
非常に使いやすい上に、洗礼されたデザインのサイトが短期間で作れてしまうので、Webデザインなどのフロントエンドのエンジニアを目指すのであれば、必須スキルです。
この記事では、そんなBootstrap(ブートストラップ)の設定方法について解説します。
※最後に動画もあります
Bootstrapの設定方法
まず、Bootstrapの設定は、公式ホームページから必要なコードをコピーしてくる必要があります。
公式ホームページは、「Bootstrap」と検索すれば、1.2番目には、出てくるはずです。
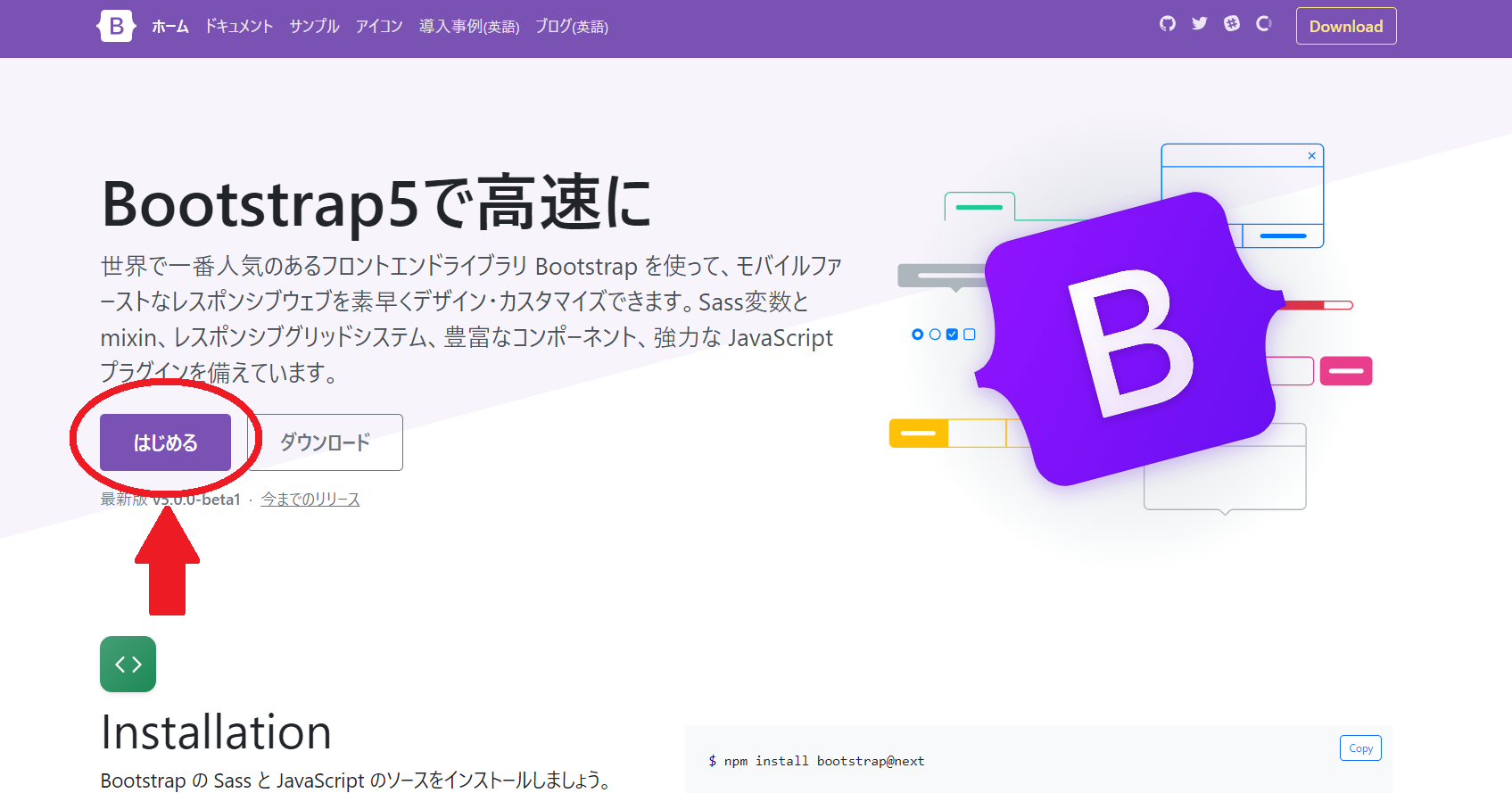
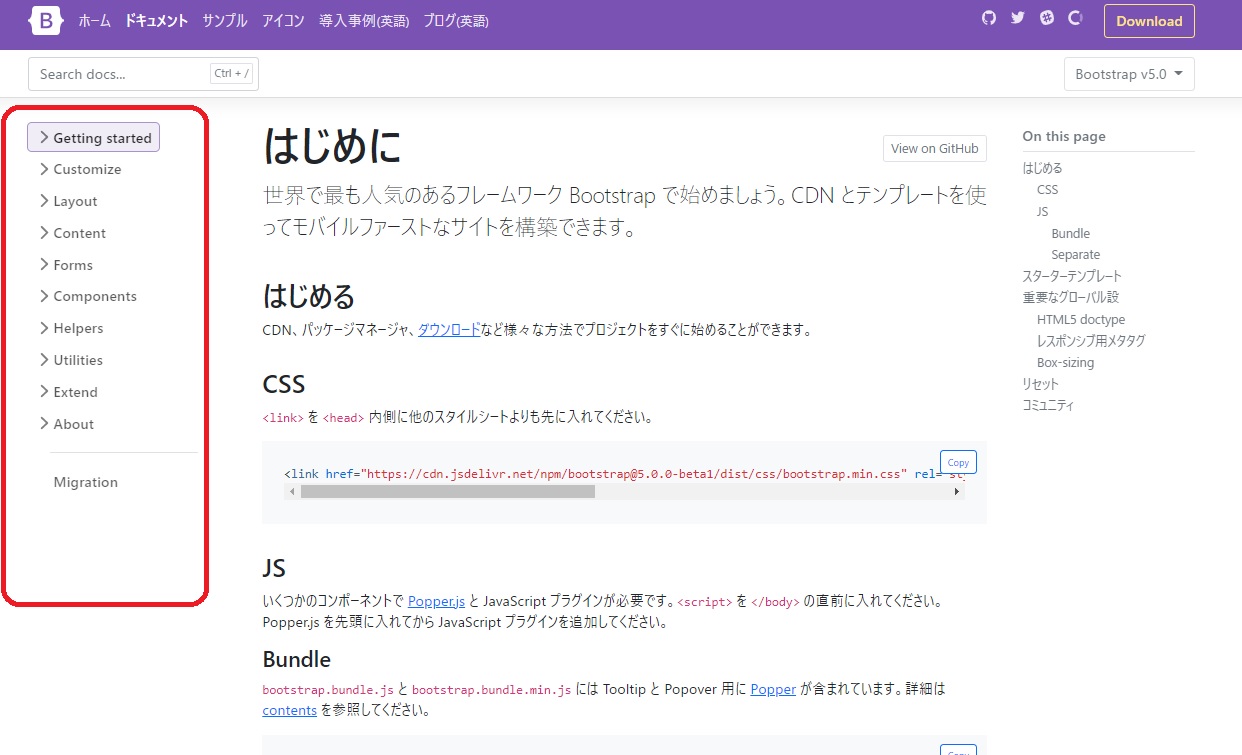
公式ホームページはこんな感じ。

左側の赤枠の「はじめる」を押してください。
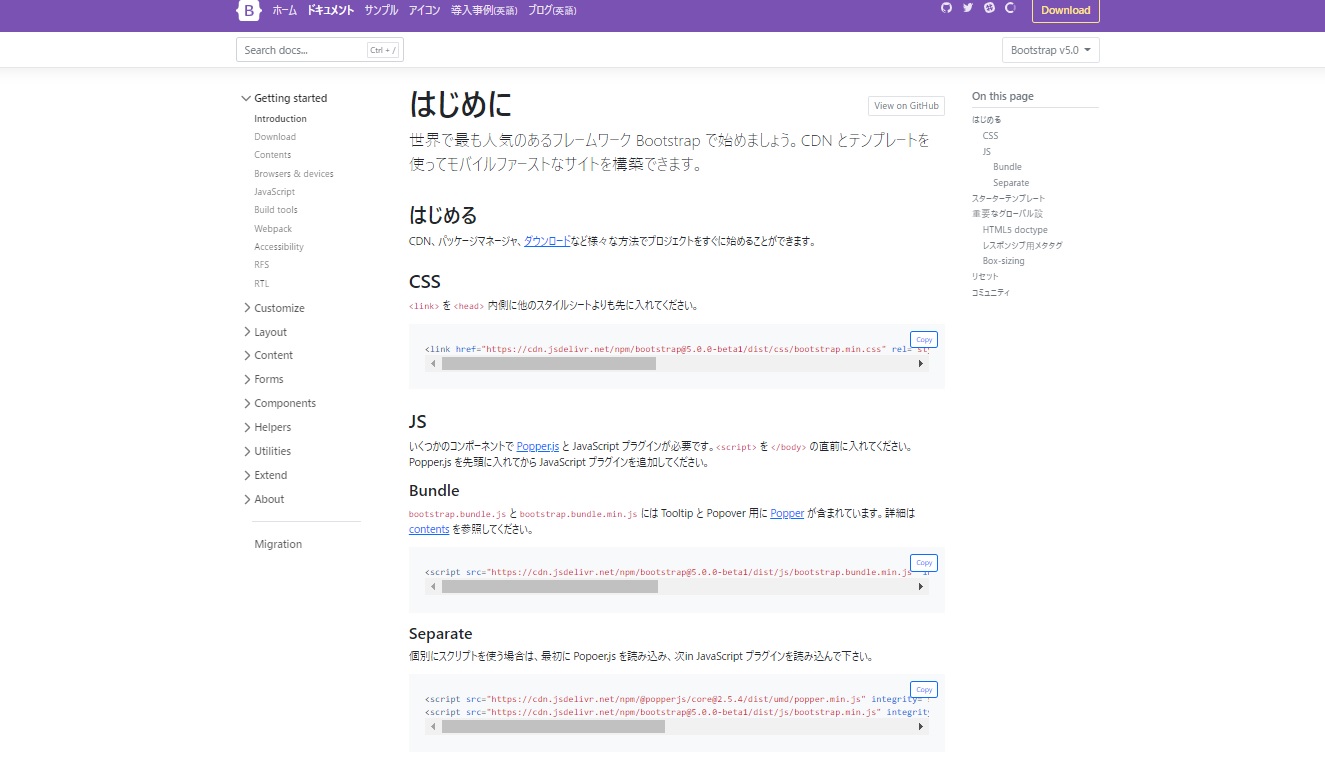
こんな感じのページに飛びます。

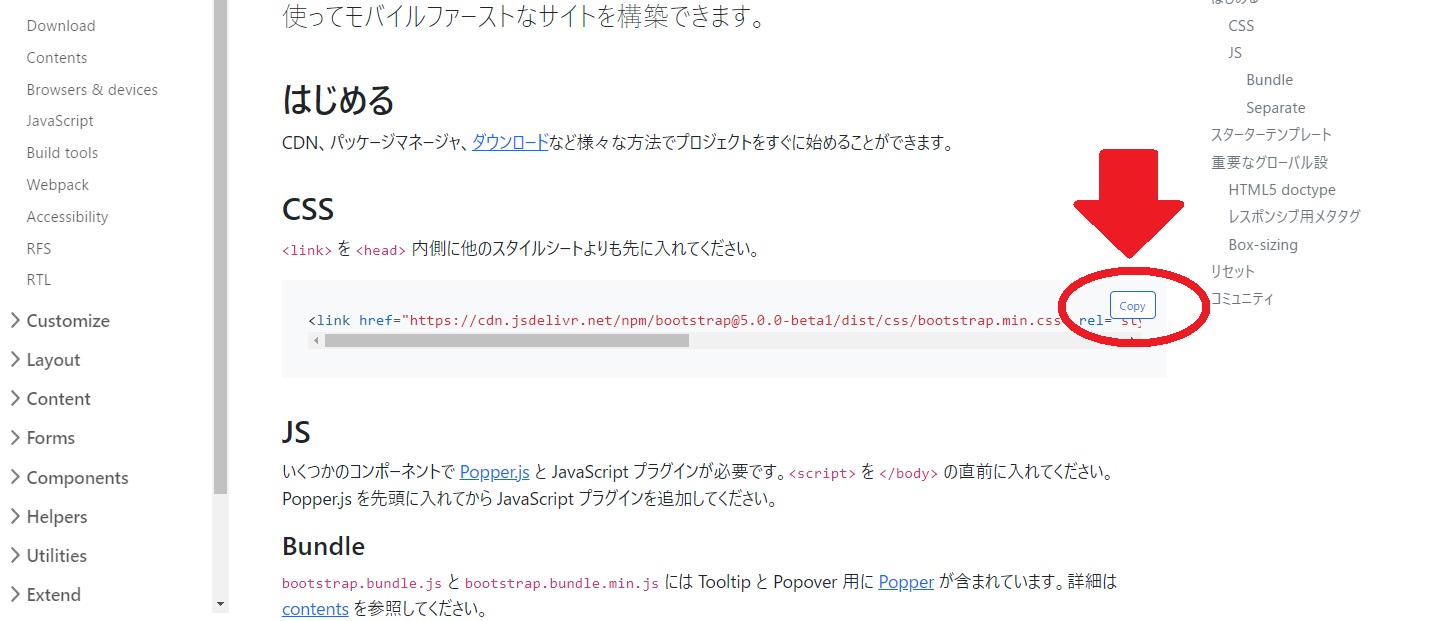
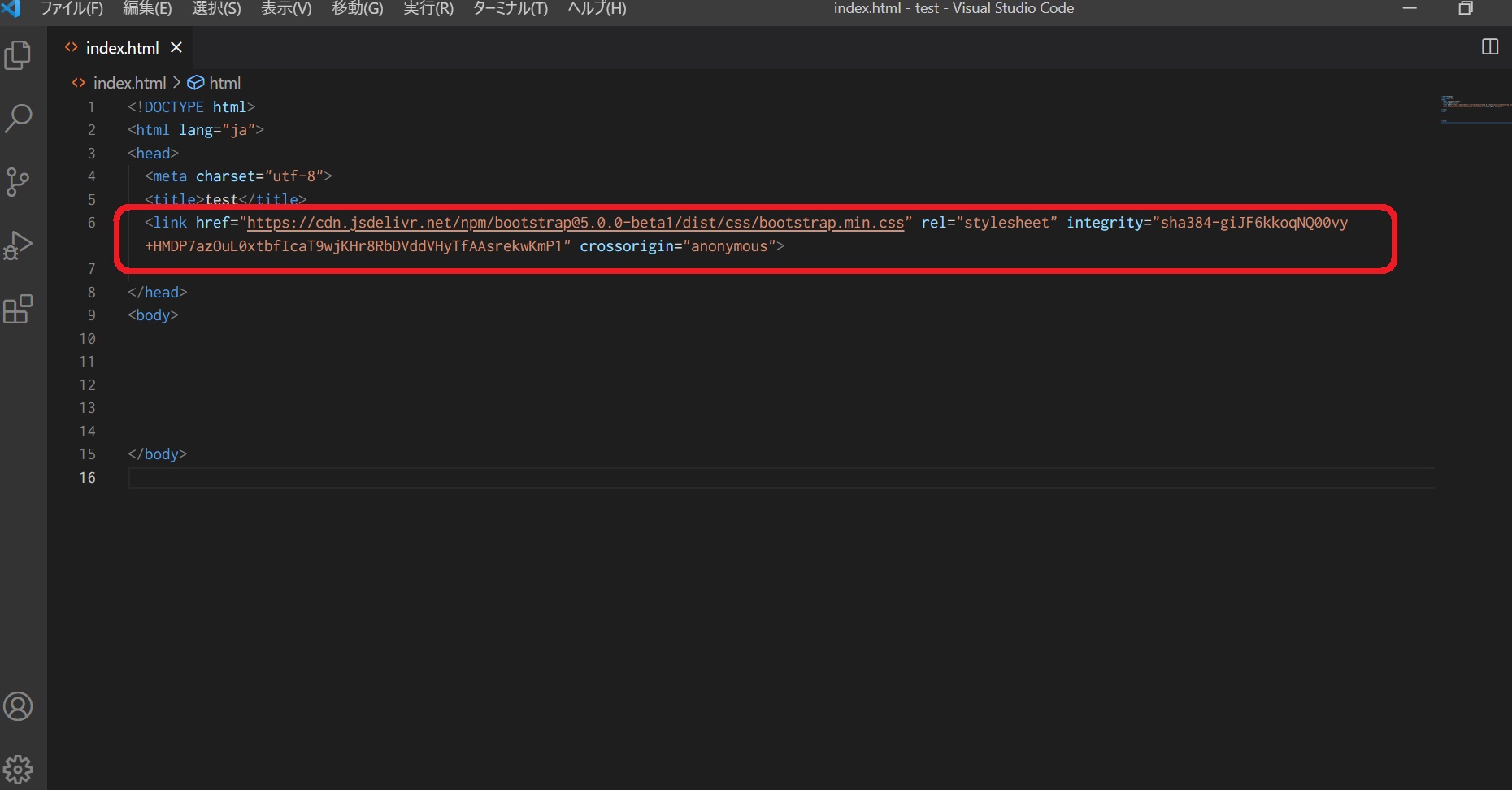
そうしたら、下記のCSS部分をコピーして、Bootstrapを使用するコードに貼り付けます。
下記のコピーボタンを押せばコピーできます。

こんな感じに貼り付けます。貼り付けるのは、「header」タグの中です。

なお、スタイルシートを追加する際は、このBootstrapのメタタグより後で読み込まないと、上手く動作しない可能性がありますので、スタイルシートは、この貼り付けたメタタグの下に追加してください。
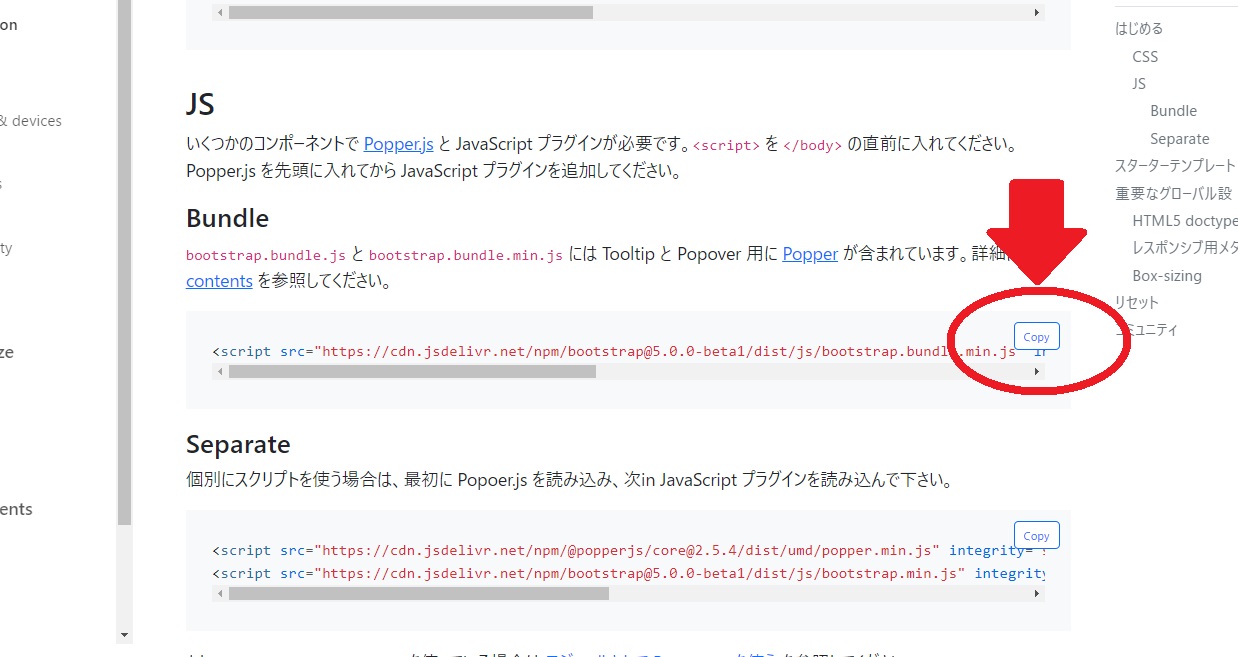
次にJavascript部分をコピーします。同じように、下記のコピーボタンを押してコピーしてください。

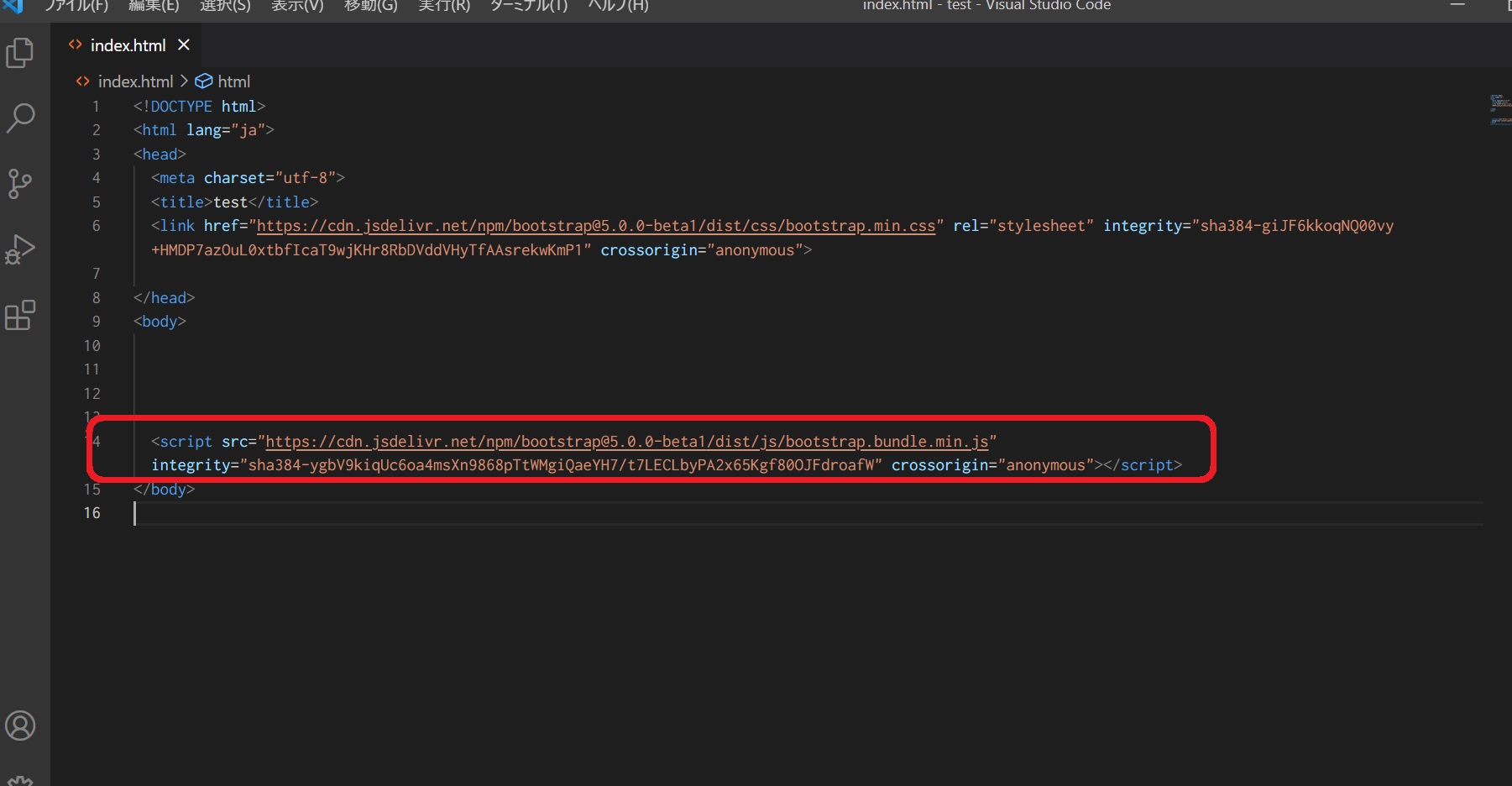
そして、今度は「body」タグの閉じタグ</body>の手前に張り付けてください。

これで準備完了です。
これで使いたいBootstrapを使えるようになりました。
Bootstrapはこうやって使う
ここまででBootstrapを使える設定は出来ているので、あとは公式ホームページから使いたいコードをコピーするだけ。
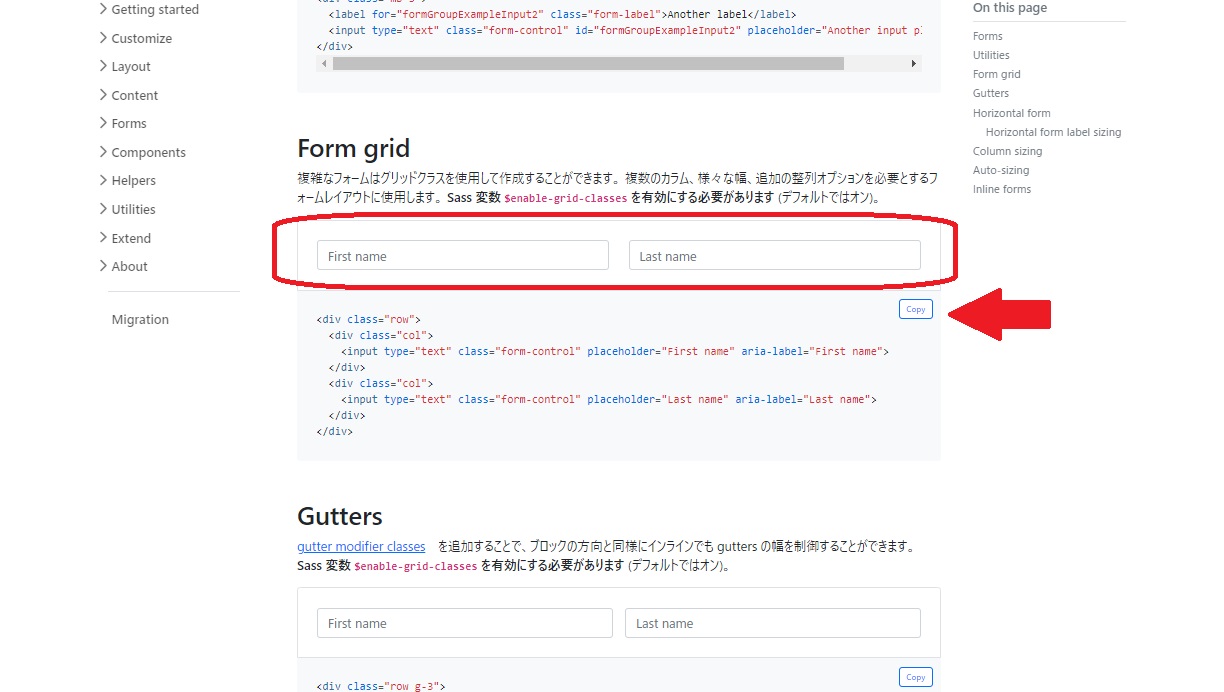
下記のから使いたいコードをコピーして貼り付けるだけで利用可能です。

例えば、下記のような苗字と名前を入力するフォームが使いたい場合は、その下のコードをコピーするだけで使用できます。

【動画】Bootstrapの設定方法
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!