WordPressでブログをやられている人なら必ずアイチャッチ画像を設定するかと思いますが、
実はあのアイチャッチ画像を設定する項目は、WordPressをインストールした際に、元々備わっている機能ではないことを知ってましたか?
どのテーマを使っても、当たり前のようにある機能なので、そう思ってしまう方も多いと思いますが、
自分でテーマを作成する際には、アイチャッチ画像を設定する項目を追加するコマンドを記載する必要があります。
この記事では、そんなWordPressを開発する際に、ほぼ必須で設定する投稿画面のアイチャッチ画像の設定項目の追加方法について解説します。
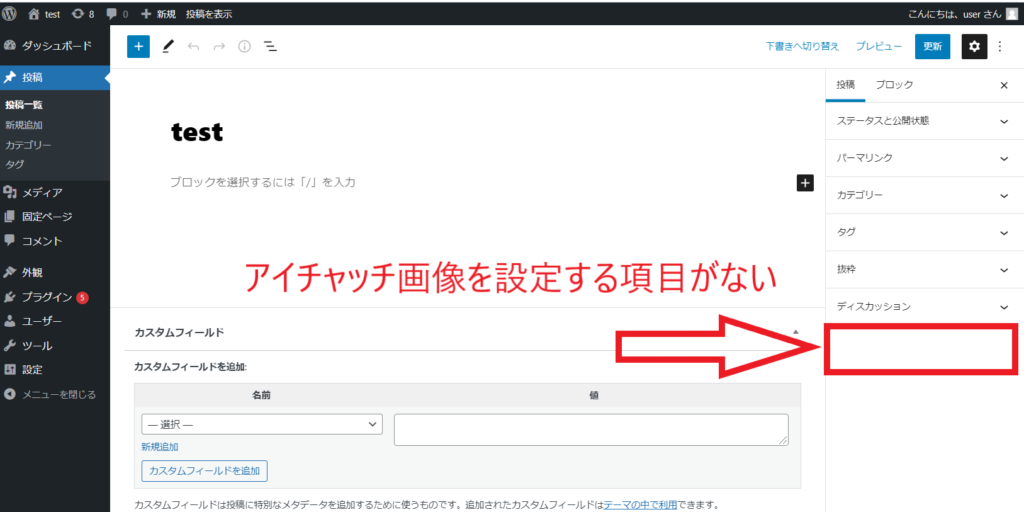
WordPressの投稿画面でアイチャッチ画像を設定する項目を表示させる方法
上記でも説明しましたが、アイチャッチ画像を挿入する項目は、実はWordPressの初期設定であるものではなく、各テーマごとに設定しています。
なので、自分でテーマを作成する場合に、設定していないと投稿画面でアイチャッチ画像を設定する項目がありません。

なので、自分で設定していく必要があるのですが、難しくないのでご安心ください。
下記コードをfunction.phpに張り付けるだけで利用可能です。
<?php
function init_func(){
add_theme_support( 'post-thumbnails' ); //アイキャッチ画像をON
}
//add_action()で関数を呼び出すタイミングを指定 第1引数の”init”は、開始時という引数
add_action("init","init_func");
?>
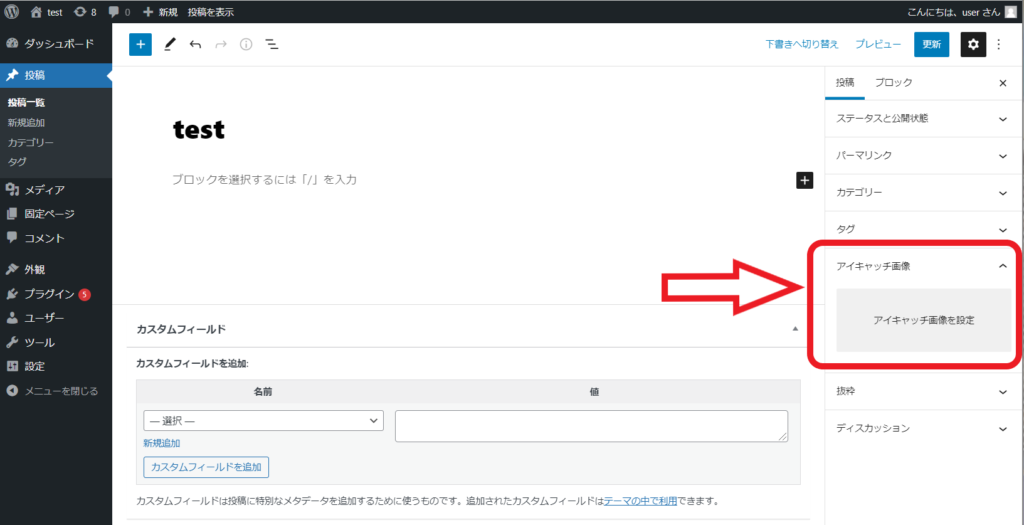
上記コードを入れるだけで下記画像のようにアイチャッチ画像を設定する項目が出現します!

めっちゃ簡単ですよね!
是非挑戦してみてください!
「最近、独学での学習に限界を感じてませんか?」
私もそうでしたが、独学での学習は非常に効率が悪いですし、稼げるところまで行くのは正直、難しいです。
「本当に稼ぎたい!」「絶対に転職してやる!」っと思っているのであれば、しっかりとした講師から教えてもらうべきです。
プログラミンスクール大手のテックキャンプでは、ただいま無料でのカウンセリングを実施しています。
※いつまで実施しているかはわかりません。
ZOOMでのカウンセリングなので、無理な勧誘がありませんし、専門家が非常に親切になんでも相談に乗ってくれます。
無料で受けることができるので、もし、本気でプログラミンをやっていくなら、一度相談してみてくださいね!